
Dans le tutoriel précédent "HTML5Pratique - style d'image CSS3", j'ai présenté comment ajouter un packaging image d'arrière-plan à l'image, en utilisant box-shadow et border-radius pour créer l'image Configurer une variété de styles, les amis intéressés peuvent relire. Mais récemment, j'ai rencontré un problème lors de la conception du thème PhotoTouch. La taille de l'image d'arrière-plan ne peut pas être ajustée, ce qui n'est pas idéal pour un design réactif. Aujourd'hui, nous allons essayer de résoudre le problème.
La plupart des navigateurs ne restituent pas parfaitement les effets de rayon de bordure et d'ombre de boîte intégrés des images. Cela signifie que vous ne pouvez pas créer d'effets tels que le gaufrage, les surbrillances et la compression des images.

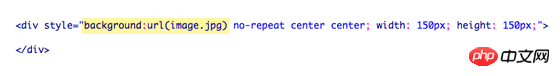
Dans la solution précédente, nous avons ajouté background-image à l'emballage de l'attribut de l'image , ce qui résout le problème ci-dessus.

Le problème avec l'utilisation de background-image est qu'il ne peut pas redimensionner dynamiquement la taille de l'image. Par conséquent, cette méthode n’est pas très adaptée aux conceptions réactives qui nécessitent une mise à l’échelle de l’image.
La nouvelle solution est un peu similaire à la précédente On ajoute l'effet css3 au calque de masque d'image : après pseudo-classe. propriétés intactes et rétraction.
jquery interrogera toutes les images ci-dessous #demo puis les rendra dynamiques Ajoutez un emballage span.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">$(document).ready(function(){
$('#demo img').each(function() {
var imgClass = $(this).attr('class');
$(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>');
$(this).removeAttr('class');
});
});</script>Le code ci-dessus affichera les résultats suivants :
<span class="image-wrap " style="width: auto; height: auto;">
<img src="image.jpg"></span>La technique CSS est très simple. L'effet de masque est utilisé sur .image-wrap:after, et border-radius est utilisé à la fois sur l'image et sur .image-wrap:after. effets de style.

.image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}.image-wrap:after {
content: ' ';
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}.image-wrap img {
vertical-align: bottom;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
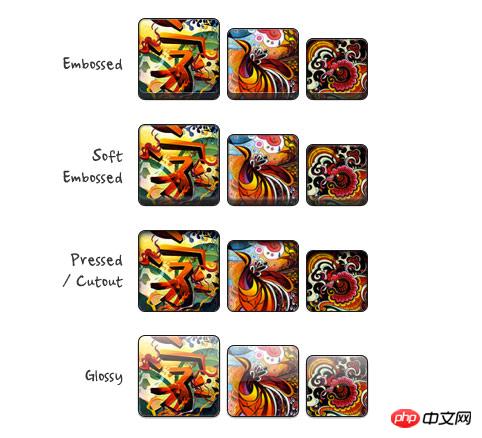
}De nombreux effets différents, tels que : relief, découpe, la compression et les surbrillances, etc., peuvent toutes être obtenues en utilisant plusieurs propriétés d'ombres de boîte en ligne. Bien entendu, vous pouvez également utiliser :before pour obtenir d’autres effets de mise en page, tels que les surbrillances. Vous pouvez consulter le code source de la démo pour en savoir plus. Ensuite, vous pouvez redimensionner la fenêtre de votre navigateur pour voir si la taille de l'image a changé.

Cette technique est prise en charge par la plupart des navigateurs modernes prenant en charge Javascript et CSS3, par exemple : Chrome, Firefox, Safari et IE9+.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
 Quel est le cœur d'un système de base de données ?
Quel est le cœur d'un système de base de données ?
 Le sens de la construction de sites web européens et américains
Le sens de la construction de sites web européens et américains
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10