
Quand je suis entré en contact avec le Web, j'étais à l'université. La première page Web que j'ai écrite était une page de connexion, à cette époque, elle utilisait une disposition en tableau, ce qui était tout à fait satisfaisant. Après être entré en contact avec CSS, j'utilise toujours p CSS pour la mise en page, qui réalise la séparation entre performances et structure et est très flexible. Bien que je sois exposé à la méthode de mise en page CSS depuis longtemps, je ne l'utilise pas souvent, tant de choses ont été oubliées. Récemment, j'ai bricolé la mise en page du CSS, j'ai donc voulu l'enregistrer ici comme mes propres notes d'étude. Le
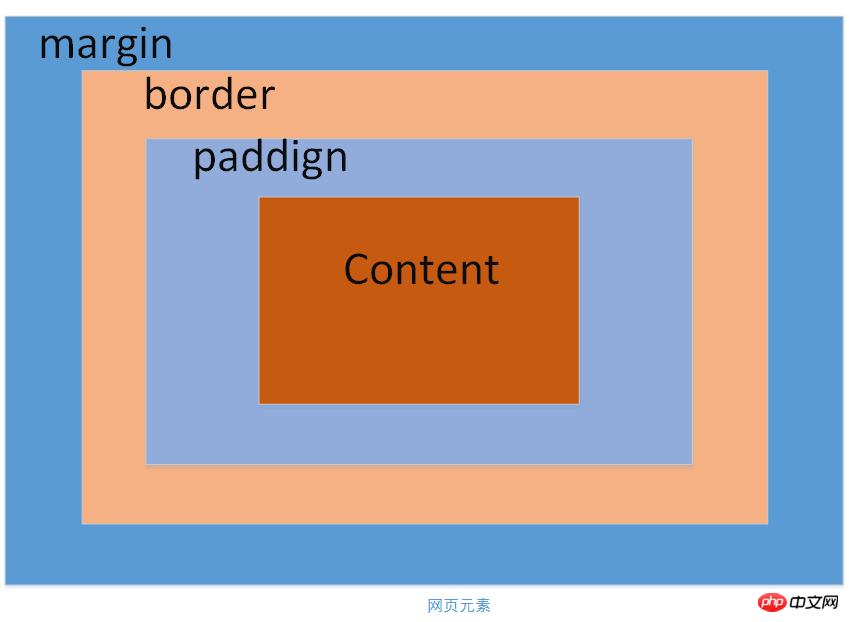
modèle de boîte CSS est un concept relativement central en CSS. Dans une page Web, nous pouvons considérer tous les éléments de la page Web comme une boîte. Une boîte se compose de quatre parties : marge, bordure, marge intérieure et contenu, comme l'image suivante.

Ce qui suit explique les fonctions de ces quatre parties de l'extérieur vers l'intérieur.
marge (marge) : représente la marge entre cet élément et les autres éléments. Il est à noter que si deux éléments adjacents sont Si la valeur de la marge. est définie, la valeur la plus élevée prévaudra. Par exemple, s'il y a deux p adjacents, le p supérieur est défini avec une marge : 30px, et le p inférieur est défini avec une marge : 50px, alors la distance entre les deux derniers éléments ne sera pas de 30 20 = 50px, mais ce sera 30px.
border (border) : représente la bordure de cet élément de page Web. La bordure peut définir la taille, l'arrière-plan (couleur ou image), le style (implémentation ou ligne pointillée, etc.) .
padding (padding) : représente la distance entre le contenu de l'élément et la bordure. Vous pouvez l'appeler l'espace blanc de l'élément.
content (content) : représente la zone de contenu de l'élément, comme la taille du texte.
Parmi eux, les marges, les bordures et le remplissage peuvent être appliqués aux côtés supérieur, inférieur, gauche et droit de l'élément, ou à chaque côté individuel. En particulier, les marges peuvent également être définies sur des valeurs négatives. Dans certaines occasions spéciales, des valeurs négatives pour les marges sont nécessaires.
Généralement, nous définissons la largeur et la hauteur d'un élément, qui sont généralement la largeur et la hauteur de la zone de contenu de remplissage, à l'exclusion de la marge et de la bordure.
Lorsque je définis la couleur d'arrière-plan d'un élément, l'arrière-plan ne sera appliqué qu'à la zone située à l'intérieur de la bordure de l'élément, qui est le contenu du remplissage, et la couleur d'arrière-plan des zones de marge et de bordure ne le sera pas. être changé.
Un exemple sera démontré ci-dessous. Le code est le suivant :
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
p{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<p>
<span>
我是盒子的内容 </span>
</p>
</body>
</html>L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!