
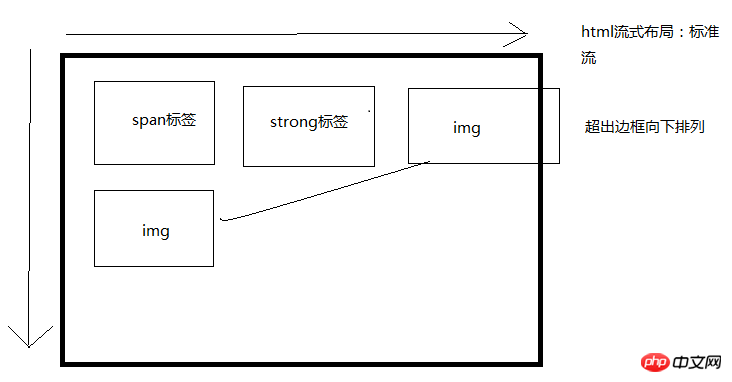
1. Le flux standard est la disposition par défaut du navigateur, qui est la disposition de planification par défaut de haut en bas et de gauche à droite.

2. Méthode de mise en page
2.1 L'essence du flottant : résoudre le problème de formatage des images et du texte côte à côte.
*Une fois l'élément flotté, il se détachera du flux standard et affectera sa disposition.
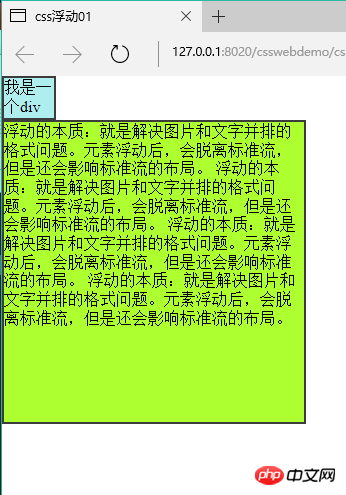
2.1.1 Avant que le flotteur ne soit défini (avant) :

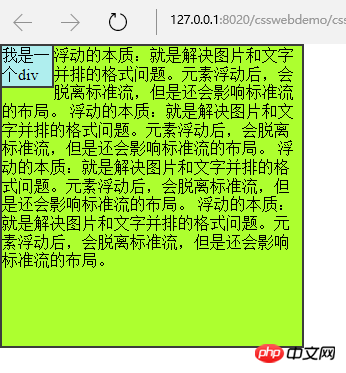
2.1.2 Définir le flotteur. Après (après)

* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
}* Les éléments flottants n'occuperont pas l'espace du flux standard. Mais cela affectera le formatage du texte dans le flux standard.
3. Caractéristiques du flottant
3.1. Le flottement est séparé du flux standard et n'occupe pas une position qui affectera le flux standard. Flottant flotte uniquement à gauche et à droite.
3.2. La position de disposition de l'élément flottant A est liée à l'élément précédent (niveau bloc). Si l'élément précédent a un flottant, le haut de l'élément A sera aligné avec le haut de l'élément précédent ; si l'élément précédent est un flux standard, le haut de l'élément A sera aligné avec le bas de l'élément précédent ; .
3.3. Si l'une des cases enfants d'une case parent est flottante, les autres enfants doivent être flottés afin d'être affichés alignés sur une seule ligne.
3.4. Float affiche le float correspondant en fonction de la position d'écriture de l'élément.
3.5. Une fois l'élément flottant, si la largeur et la hauteur ne sont pas définies, l'élément aura les caractéristiques d'un élément de bloc en ligne. La taille de l'élément dépend entièrement de la taille définie ou du contenu par défaut, c'est-à-dire qu'il est enveloppé.
3.6. Le flottement est destructeur : une fois l'élément flottant, il détruit la disposition du flux normal d'origine et provoque l'effondrement du contenu.
Remarque : si la boîte parent d'un flux standard n'est pas définie à un niveau élevé et que toutes les boîtes enfants flottent, la hauteur de la boîte parent s'effondrera à 0
4. par destructivité flottante Problème d'effondrement
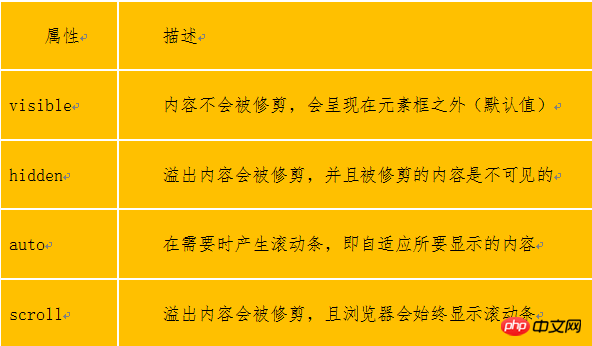
4.1.débordementMéthode : Définir le débordement : caché sur la boîte parent ; (faire en sorte qu'il soit enveloppé)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>
5. Supplément : BFC
Le débordement peut déclencher le BFC de l'élément, permettant à l'élément d'avoir un espace de mise en page et des autorisations indépendants. Tous les éléments du bfc sont basés sur le. élément parent. En termes de typographie et de mise en page, tous les éléments parents ont des propriétés d'emballage. C'est le principe qui résout le problème de l'effondrement en hauteur.
Par exemple : Flottant peut aussi déclencher bfc, et il y a : positionnement, débordement, affichage : tableau, table-cell...
Centre de la page : site Web La zone d'affichage principale est généralement affichée au centre. Les largeurs sont : 960px 980px 1000px 1190px 1200px ;
7. Effacement flottant : Ce n'est que lorsqu'il n'y a pas d'éléments flottants sur les côtés gauche et droit de l'élément actuel que l'élément sera affiché dans le flux standard.
**********clair : gauche/droite/les deux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 puissance de l'ordinateur portable
puissance de l'ordinateur portable
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Qu'est-ce que le routage logiciel
Qu'est-ce que le routage logiciel
 Que signifie pdf ?
Que signifie pdf ?
 Comment résoudre une page HTML tronquée
Comment résoudre une page HTML tronquée
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Introduction aux logiciels de modélisation paramétrique
Introduction aux logiciels de modélisation paramétrique
 Logiciel de base de données couramment utilisé
Logiciel de base de données couramment utilisé