

placeholder: 我是一个不正经的属性. ----题记
Lorsqu'il s'agit de centrer la page verticalement, dans l'esprit de chacun, il y aura bientôt plusieurs solutions (couramment utilisées/utilisées), mais dans de nombreuses questions d'entretien, elles le seront Quand une telle question se pose, notez plusieurs méthodes de centrage vertical. (En fait, il suffit de maîtriser les méthodes les plus générales et compatibles. Les autres sont juste pour le plaisir. S'il y a des omissions, n'hésitez pas à ajouter PS : C'est le cas. mieux vaut m'envoyer un message privé. Enregistrez un visage/un sourire). Voici donc quelques méthodes de centrage vertical :
Tout d'abord, j'ai quelques styles par défaut (tous). qui sont des styles plus conventionnels (le tableau peut être compris d'un coup d'œil et a peu d'impact sur le cœur de cet article).
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
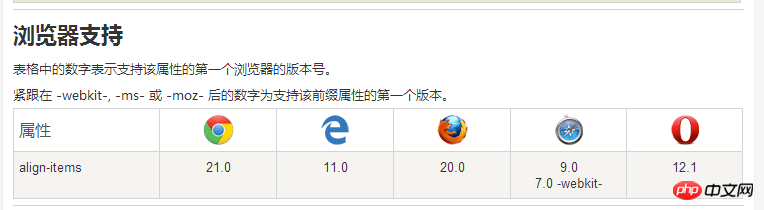
}父元素设置{ display: flex; align-items: center; }Le principe est d'utiliser mise en page flexible et utilisation de l'attribut CSS3 align-items , mauvaise compatibilité.

Effet d'affichage :

父元素设置{ display: flex; } 子元素设置{ align-self: center; }Identique à la première méthode, sauf que l'attribut centré verticalement est ajouté à l'élément enfant (méchant, l'élément est remplacé par un self
Effet d'affichage :

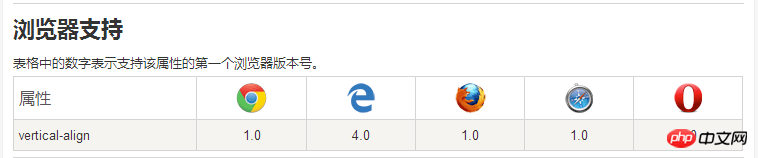
该元素设置 { vertical-align: middle; }
/* 同时对应 text-bottom/text-top 为下对齐/上对齐 */
//xxx(请原谅我不想提他的名字), 竟然支持到了4.0 惊艳到我了

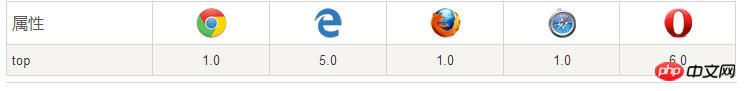
父元素相对定位(或其他定位){ position: relative; }
子元素绝对定位{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto }En terme de compatibilité, j'ai un petit doute,
top est un exemple :



父元素设置{ padding: xxpx; height: auto !important;/*替换了我的默认样式*/ }

line-height/height设置为等值


父元素设置{ display: table-cell; vertical-align: middle; }
/* 缺点元素宽度不能设置为百分比, 可以为固定像素值 */

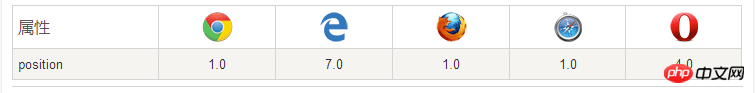
父元素设置{ position: relative; }
中间元素{ position: absolute; top: 50%; left: 50%; }
子元素{ position: relative; top: -50%; left: -50% }原理是, 中间元素左上角, 位于父元素中心点, 子元素相对中间元素top/left位移-50%, 使子元素中心与中间元素左上角重合, 同时与父元素中心重合( 垂直/水平居中 ).
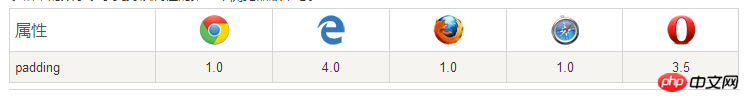
兼容性:(同方法四)
展示效果:

父元素设置{ display: box; box-pack: center; box-align: center; }其中box-pack为x轴, box-align为y轴.
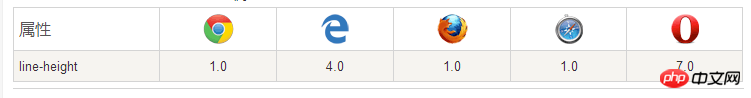
兼容性(完(pou)美(gai)):

目前主流浏览器都不支持box-pack属性。 Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。 Firefox通过私有属性- MOZ-box-pack支持。 Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持. 注意: Internet Explorer 9及更早IE版本不支持弹性框.
展示效果:

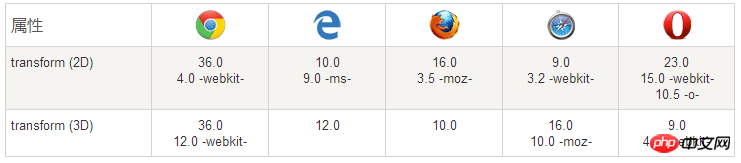
父元素设置{ position: relative; }
子元素设置{ position: absolute; top: 50%; left: 50%; transform: translate: (-50%, 50%) }与方法八有异曲同工之妙, 但是是运用了css3的属性 transform.
兼容性:

展示效果:

可能还会有其他方法, 欢迎补充.
出发点:
想起来一次面试的时候, 第一题貌似就是这个,
好像见过很多次, 如果你能列出来5种, 8种, 10种甚至更多, 面试官会不会吓死?
希望试过的同学记得告诉我结果... ( 纯属扯淡, 如有雷同, 就是事实. )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 Structure de données en langage C
Structure de données en langage C
 Fichier au format DAT
Fichier au format DAT
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 La valeur d'entrée Excel est illégale
La valeur d'entrée Excel est illégale
 Quelle monnaie est l'u-coin ?
Quelle monnaie est l'u-coin ?