
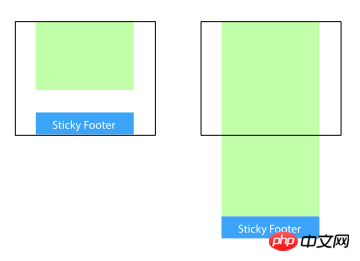
Le pied de page collant signifie que la partie pied de page de la page Web est toujours en bas de la fenêtre du navigateur.
Lorsque le contenu de la page Web est suffisamment long pour dépasser la hauteur visible du navigateur, le pied de page sera poussé vers le bas de la page Web avec le contenu
Mais si le contenu de ; la page Web n'est pas assez longue, le pied de page inférieur restera en bas de la fenêtre du navigateur.

<p> <!-- content --> </p><p></p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}Ceci La méthode nécessite un conteneur. Il existe des éléments d'espace réservé supplémentaires (p.push).
La marge inférieure de p.wrapper doit être la même que la valeur -height de p.footer. Notez qu'il s'agit d'une hauteur négative.
Ajouter un élément parent en dehors du contenu et laisser le remplissage de la partie contenu -Le bas est égal à la hauteur du pied de page.
<p> </p><p> <!-- content --> </p> <p>footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}<p> <!-- content --> </p> <p>footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}Supposez que p ici. Il y a un écart de 20 px entre le contenu et p.footer, donc 70px=50px 20px
Hauteur du pied de page de ce qui précède. trois méthodes Elles sont toutes corrigées S'il y a trop de contenu dans le pied de page, la mise en page peut être détruite.
<p> <!-- content --> </p> <p>footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}<p> <!-- content --> </p> <p>footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!