
Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources.
Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est. super réaliste. En réalité, HTML5 est vraiment puissant. L'animation HTML5 peut accomplir complètement ce que Flash peut faire.

Démo en ligne Téléchargement du code source
Aujourd'hui, nous y allons. à partager Une animation JavaScript intéressante. Ce type d'animation qui suit la souris devrait exister depuis longtemps, surtout lorsqu'elle est utilisée dans certains blogs personnels personnalisés. Cette animation de suivi de souris JavaScript représente des étoiles filantes. La forme et la couleur des étoiles changent également de manière aléatoire, ce qui est très mignon.

Démo en ligne Téléchargement du code source
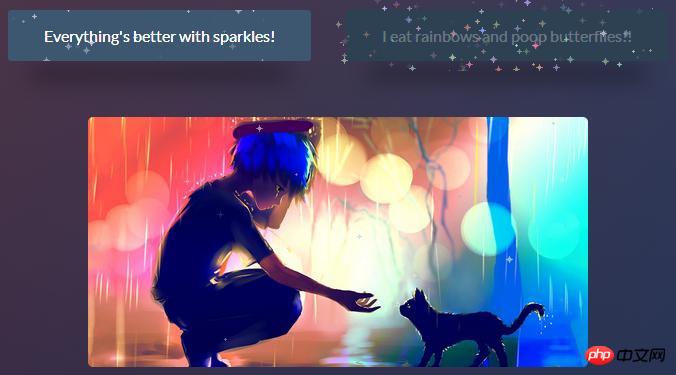
Nous changeons le style et partageons un effet spécial HTML5 qui semble plus magique. Il peut ajouter un tel effet à n'importe quel élément de la page Web (images, texte, etc.), c'est-à-dire que lorsque la souris glisse dessus, un effet d'animation très magique apparaîtra sur l'élément. De quel effet spécial s'agit-il ? Vous pouvez cliquer sur le lien de démonstration pour le voir.

Démo en ligne Téléchargement du code source
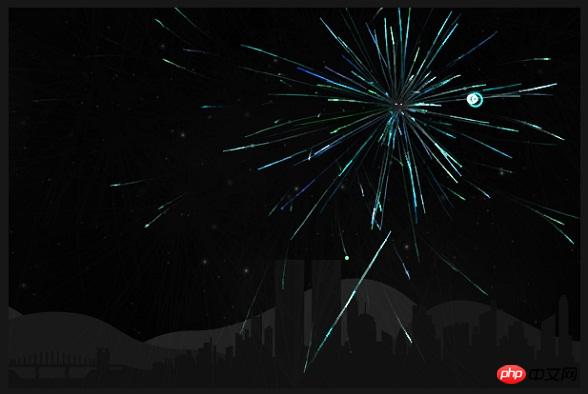
Cette animation de feux d'artifice HTML5 est basée sur un canevas, qui peut être considéré comme une version améliorée de celle que j'ai partagée auparavant. Elle peut contrôler la vitesse de montée des feux d'artifice et la taille des fleurs qui s'épanouissent. Comme cela se fait sur le canevas HTML5, c'est très flexible.

Démo en ligne Téléchargement du code source
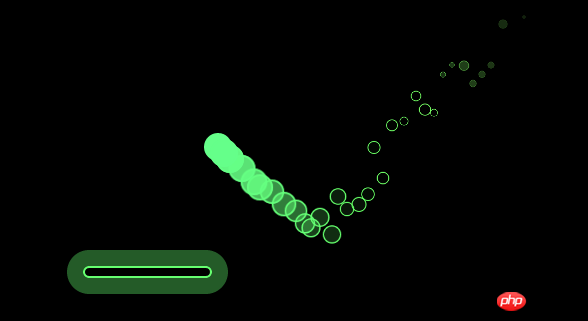
Nous allons recommencez aujourd'hui Partagez un jeu d'animation de collision avec déflecteur de boule de feu HTML5 sympa. Il y a une boule de feu sur l'écran qui est en mouvement constant. Vous pouvez déplacer la souris pour faire glisser la lunette en bas de l'écran. Une fois que la boule de feu touche la lunette, elle rebondit. Il s'agit d'un jeu HTML5 très unique.

Démonstration en ligne Téléchargement du code source
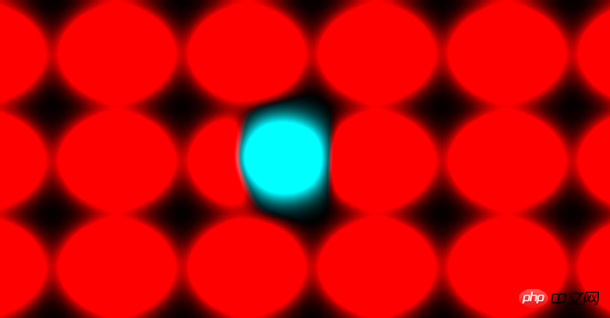
Aujourd'hui, nous sommes. allez à Permettez-moi de partager un effet d'animation HTML5 très spécial, qui est une animation d'extrusion graphique. Lorsque la souris déplace la balle, la balle se serrera avec plusieurs balles environnantes, provoquant une déformation correspondante de la balle pressée. En utilisant HTML5, l'effet spécial de cette compression et de cette déformation semble très réaliste. Amusons-nous.

Démo en ligne Téléchargement du code source
Aujourd'hui nous sommes ici Partagez une animation de scintillement de flamme HTML5, qui est également basée sur Canvas. L'effet de la flamme se déplaçant de haut en bas est très réaliste et la flamme peut suivre le mouvement de la souris. C'est une animation HTML5 Canvas très cool.

Démo en ligne Téléchargement du code source
Après avoir lu les 7 animations de souris HTML5 ci-dessus, pensez-vous que HTML5 est très puissant ? En effet, de nombreuses animations sont créées à partir de HTML5 Canvas, nous devons donc avoir une certaine connaissance et compréhension de Canvas. J'espère que ces animations HTML5 pourront aider tout le monde.
Ce qui précède est une explication détaillée de 7 étonnantes animations de souris HTML5. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (m.sbmmt.com) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Qu'est-ce qu'une connexion directe indépendante ?
Qu'est-ce qu'une connexion directe indépendante ?
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Que fait Matcha Exchange ?
Que fait Matcha Exchange ?
 Que signifie DHCP ?
Que signifie DHCP ?
 Que faire si le post-scriptum ne peut pas être analysé
Que faire si le post-scriptum ne peut pas être analysé