
Avant h5, les cookies étaient principalement utilisés pour le stockage. L'inconvénient des cookies est qu'ils transportent des données dans l'en-tête de la requête et que leur taille est inférieure à 4 Ko. Pollution du domaine principal.
Applications principales : panier d'achat, connexion client
Pour le navigateur IE, il existe UserData, la taille est de 64 Ko, seul le navigateur IE le prend en charge.
Résoudre le problème de la taille 4k
Résoudre le problème selon lequel les en-têtes de requête contiennent souvent des informations de stockage
Résoudre le problème du stockage relationnel
Cross-browser
Stocké sous forme de paires clé-valeur (Key-Value), stocké en permanence et n'expire jamais sauf suppression manuelle.
Taille :5M par nom de domaine
Support :
 Remarque : IE9 localStorage ne prend pas en charge les fichiers locaux. Vous devez déployer le projet sur le serveur pour le prendre en charge !
Remarque : IE9 localStorage ne prend pas en charge les fichiers locaux. Vous devez déployer le projet sur le serveur pour le prendre en charge !
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
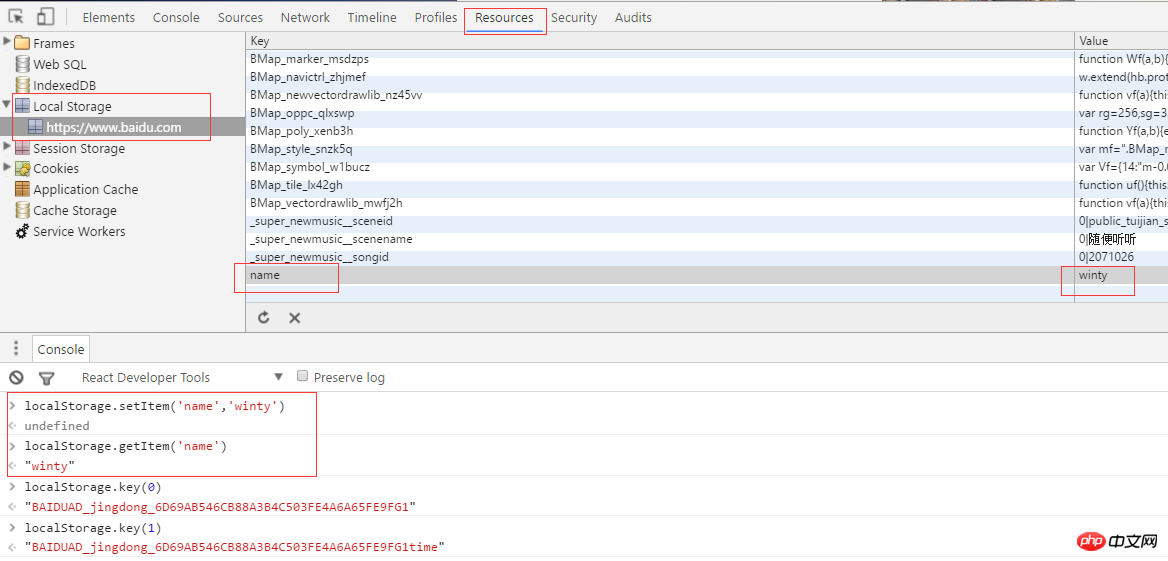
}getItem //Obtenir des enregistrements
setIten//Définir l'enregistrement
removeItem//Supprimer l'enregistrement
key//Obtenir la valeur correspondant à la clé
clear//Effacer l'enregistrement

Tableau, image, json, style, script. . . (Tout contenu pouvant être sérialisé dans une chaîne peut être stocké)
2. Stockage de sessions de stockage local
3. Cache hors ligne (cache d'application)
①Fichier manifeste de configuration
Sur la page :
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Le fichier manifeste est un simple fichier texte qui indique au navigateur quel est le contenu mis en cache ( et le contenu qui n'est pas mis en cache).
Le fichier manifeste peut être divisé en trois parties :
①CACHE MANIFEST - les fichiers répertoriés sous cette rubrique seront mis en cache après le premier téléchargement
②NETWORK - sous cette rubrique Le sortant les fichiers nécessitent une connexion au serveur et ne seront pas mis en cache
③FALLBACK - Les fichiers répertoriés sous cette rubrique spécifient la page de secours lorsque la page n'est pas accessible (comme une page 404)
Démo complète :
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest ". Par exemple, Tomcat :
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>Le noyau est l'objet applicationCache, qui a un attribut de statut, indiquant le état actuel du cache d'application :
0 (UNCACHED) : Pas de cache, c'est-à-dire qu'il n'y a pas de cache d'application lié à la page
1 (IDLE) : Inactif, c'est-à-dire le le cache de l'application n'a pas été mis à jour
2 (VÉRIFICATION ) : Vérification, c'est-à-dire que le fichier de description est en cours de téléchargement et vérification des mises à jour
3 (TÉLÉCHARGEMENT) : Téléchargement, c'est-à-dire l'application le cache télécharge les ressources spécifiées dans le fichier de description
4 (UPDATEREADY) : mise à jour terminée, toutes les ressources ont été téléchargées
5 (IDLE) : abandonné, c'est-à-dire le fichier de description du cache de l'application n'existe plus, la page ne peut donc plus accéder au cache de l'application
Événements associés :Indique les changements dans l'état du cache de l'application :
vérification : Déclenché lorsque le navigateur recherche des mises à jour dans le cache de l'application
erreur : lors de la vérification des mises à jour ou du téléchargement de ressources. Déclenché lorsqu'une erreur est envoyée pendant la période
noupdate : Déclenché lors de la vérification du fichier de description et constater que le fichier n'a aucun changement
téléchargement : déclenché lors du démarrage du téléchargement des ressources du cache de l'application
progression : pendant le téléchargement du fichier Déclenché par un téléchargement continu pendant la mise en cache de l'application
updateready : déclenché lorsque le nouveau cache d'application sur la page est téléchargé
mis en cache : Déclenché lorsque le cache d'application est entièrement disponible
Trois avantages du cache d'application :① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
Remarques :1. limites de capacité pour les données mises en cache (la limite fixée par certains navigateurs est de 5 Mo par site)
2. Si le fichier manifeste ou l'un des fichiers répertoriés en interne ne peut pas être téléchargé normalement, l'ensemble du processus de mise à jour sera considéré comme un problème. échec, et le navigateur continuera à utiliser l'ancien cache
3. Le code HTML qui référence le manifeste doit avoir la même origine que le fichier manifeste
4. mettra automatiquement en cache le fichier HTML qui fait référence au fichier manifeste. Cela signifie que si le contenu HTML est modifié, la version doit être mise à jour pour être mise à jour.
5. Le CACHE dans le fichier manifeste n'a rien à voir avec l'ordre de position de NETWORK et FALLBACK S'il s'agit d'une déclaration implicite, elle doit être au début
6. Les ressources du FALLBACK doivent avoir la même source que le fichier manifeste
7 Après la mise à jour de la version, vous devez la rafraîchir une fois avant de démarrer la nouvelle version (la page sera actualisée une fois), et vous en avez besoin. pour ajouter un événement de version d'écoute.
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
关系数据库,通过SQL语句访问
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn); //openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
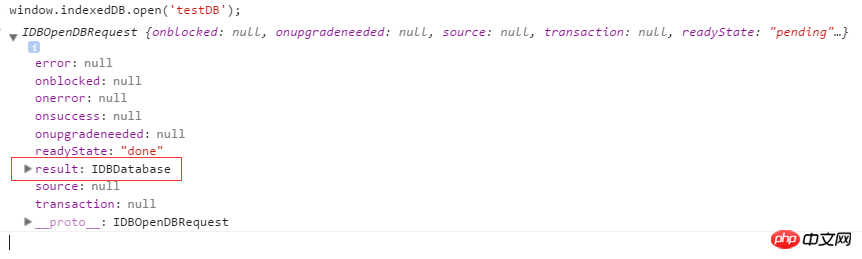
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
以上就是详细介绍HTML5 5大存储方式总结的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Comment échanger des pièces VV
Comment échanger des pièces VV
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante