

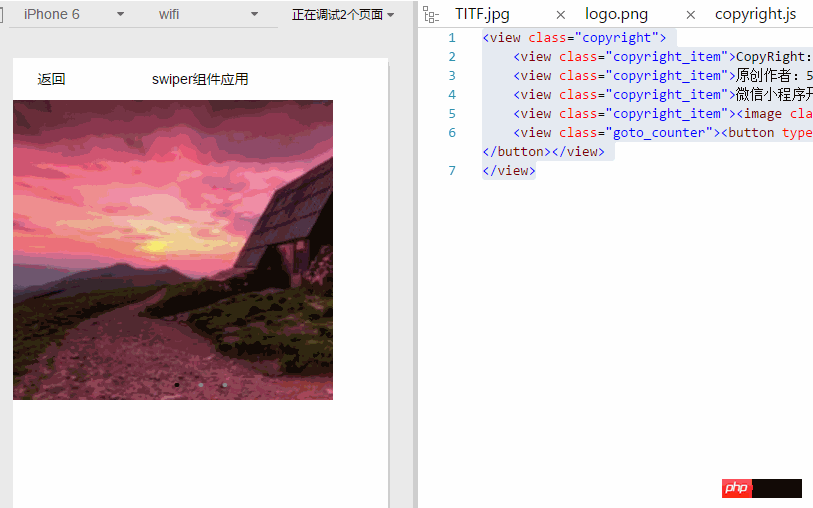
Le code de la page d'accueil est le suivant :
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
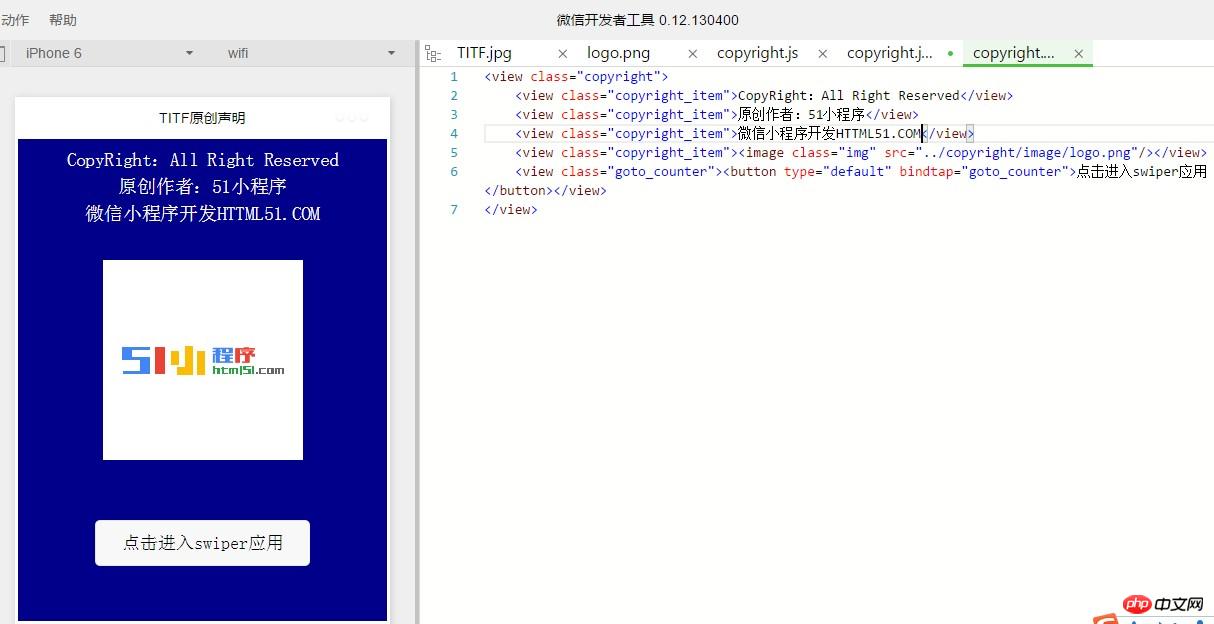
</view>Le rendu de la page d'accueil est le suivant :

Que diriez-vous d'autres petits programmes ? Pour des articles connexes sur l'utilisation du composant swiper pour implémenter le changement d'image, veuillez faire attention au site Web PHP chinois !
 Livre de a5 et b5
Livre de a5 et b5
 Comment utiliser les bugs de recherche
Comment utiliser les bugs de recherche
 Comment installer l'interpréteur pycharm
Comment installer l'interpréteur pycharm
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Comment mesurer la vitesse du réseau sur un ordinateur
Comment mesurer la vitesse du réseau sur un ordinateur
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable
 Outils de détection de disque dur recommandés
Outils de détection de disque dur recommandés
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?