
L'article précédent expliquait la liaison des données, les modèles, la logique, etc. La fonction principale est d'afficher les données dans la vue et comment les afficher. Mais la présentation ne suffit pas, il faut de l’interaction. Par exemple, une page HTML peut afficher du texte et des images, mais elle nécessite également certaines interactions, telles que des liens, des boutons, etc.
L'interaction est en fait un événement. Par exemple, onClick of Button en HTML est l'action déclenchée lors d'un clic et le traitement de logique métier correspondant du développeur.
1. Exemple d'événement : bindtap
Les événements sont la méthode de communication de la couche vue à la couche logique. Retournez le comportement de l'utilisateur à la couche logique pour le traitement. Il est généralement lié à un composant, exécute la fonction de traitement lorsqu'il est déclenché et peut transporter des paramètres.
Créez un bouton pour accéder à la page.
index.wxml :
Afficher la couche WXML : Événements
index.js:
toEvent: function(){
// Aller à la page event.wxml
wx.navigateTo({
url : '/pages/wxml/event'
})
}
Animation d'effets

2. Classification des événements : bouillonnant, non bouillonnant
Événement bouillonnant :
Lorsqu'un événement sur un composant est déclenché, l'événement sera transmis au nœud parent.
Événements sans bulle :
Lorsqu'un événement sur un composant est déclenché, l'événement ne sera pas transmis au nœud parent.
Les événements suivants sont des événements bouillonnants, les autres événements composants sont des événements non bouillonnants sans déclaration spéciale
|
Événement déclencheur |
||||||||||||||
| touchstart td> | L'action tactile commence |
||||||||||||||
| touchmove | Déplacez votre doigt après l'avoir touché |
||||||||||||||
L'action tactile du doigt est interrompue, comme le rappel d'un appel entrant, la fenêtre contextuelle |
|||||||||||||||
| touchend | L'action tactile se termine |
||||||||||||||
| appuyez | Partez immédiatement après avoir touché le doigt |
appuyez longuement | Après avoir touché le doigt, laissez-le après plus de 350 ms |
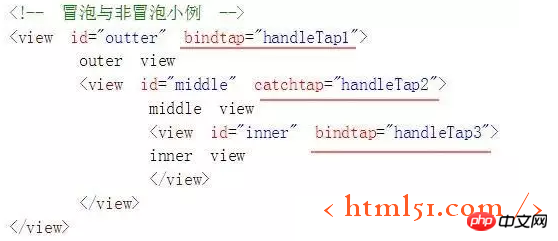
Par exemple :

L'événement commence par bind ou catch
la liaison d'événement bind n'empêchera pas les événements bouillonnants de bouillonner, comme bindtap.
la liaison d'événement catch peut empêcher les événements bouillonnants de bouillonner vers le haut, comme catchtap.
Parce que handleTap2 est un catchtap, donc :
Cliquez sur la vue intérieure , Cela déclenchera handleTap3 et handleTap2
Cliquer sur la vue du milieu déclenchera handleTap2
. Cliquer sur la vue extérieure déclenchera handleTap1.
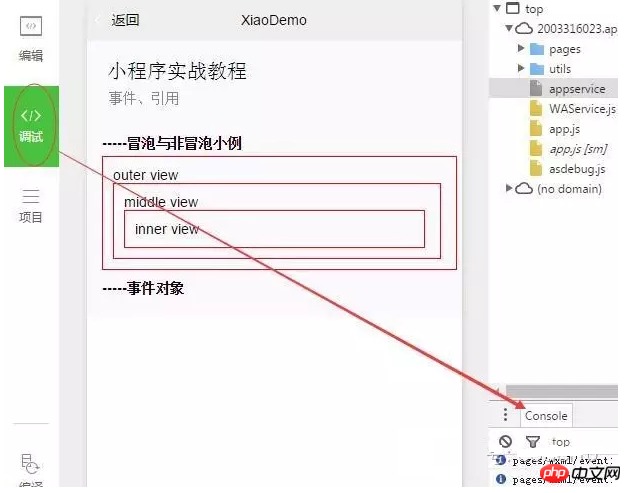
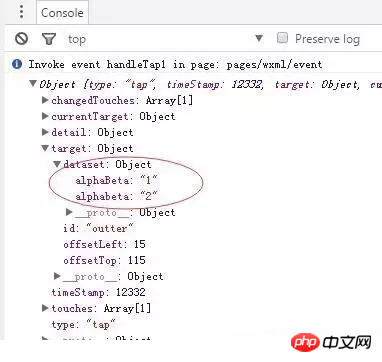
Afficher dans le journal de débogage

Vous pouvez voir le journal d'exécution de l'événement et l'objet d'événement.

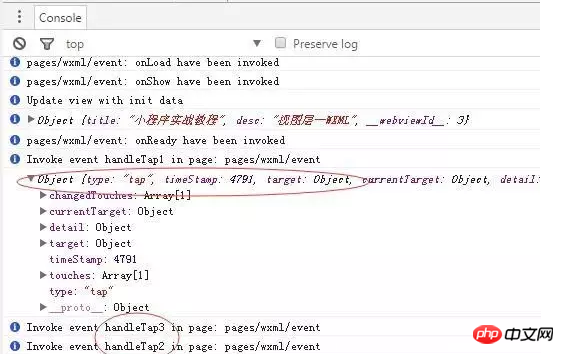
3. Objet d'événement
Sauf indication contraire, lorsqu'un composant déclenche un événement, la fonction de gestionnaire liée à l'événement par la couche logique recevra un objet événement. (Voir l'image ci-dessus, objet événement)
BaseEvent
| ||||||||||||||||||||||||||||||||
| type | Chaîne |
Type d'événement td > |
||||||||||||||||||||||||||||||
| timeStamp | Integer |
Horodatage de la génération de l'événement | ||||||||||||||||||||||||||||||
| cible | Object | Une collection de certaines valeurs de propriété du composant qui déclenche l'événement |
||||||||||||||||||||||||||||||
| currentTarget | Object |
Quelques collections de valeurs d'attribut du composant actuel |
||||||||||||||||||||||||||||||
Événement personnalisé CustomEvent (hérite de BaseEvent) | ||||||||||||||||||||||||||||||||
| détail | Objet |
Informations supplémentaires |
||||||||||||||||||||||||||||||
Événement tactile TouchEvent (hérite de BaseEvent) td> | touches | Tableau |
Tableau d'informations sur les points tactiles restant actuellement à l'écran |
|||||||||||||||||||||||||||||
| changedTouches | Tableau |
Tableau des informations de point de contact actuellement modifiées | ||||||||||||||||||||||||||||||
Veuillez vous référer à la documentation officielle pour plus de détails sur l'événement.
target et currentTarget
target et currentTarget peuvent faire référence à ce qui précède Par exemple, lorsque l'on clique sur la vue interne, la cible de l'objet d'événement et currentTarget reçus par handleTap3 sont tous deux internes, tandis que la cible de l'objet d'événement reçu par handleTap2 est interne et currentTarget est au milieu.
L'attribut dataset dans target et currentTarget
peut définir des données dans le composant, Ces données seront transmises au SERVICE via des événements.
Méthode d'écriture : Commencez par les données-, plusieurs mots sont liés par des traits d'union-, toutes les lettres majuscules seront automatiquement converties en minuscules et les tirets seront convertis en casse chameau
Par exemple :

les touches sont un tableau tactile d'objets
Pour un développement plus pratique de la couche d'affichage de l'applet WeChat WXML : pour les articles liés aux événements, veuillez prêter attention au Site Web chinois PHP !