
Ce que je veux vous présenter aujourd'hui, c'est la liaison de données des mini-programmes. Le contenu d'aujourd'hui suit le contenu du mini-programme WeChat : utilisation de base des composants. Les étudiants qui ne sont pas clairs peuvent le consulter eux-mêmes.
Nous avons parlé du composant texte dans le cours précédent. L'exemple du cours précédent est le suivant :

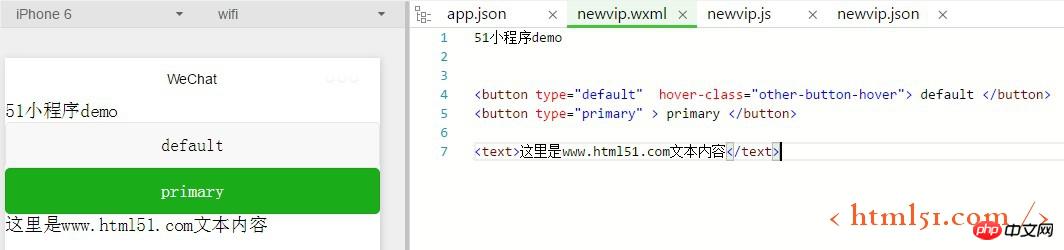
Cas 1 : Si nous voulons afficher dynamiquement le contenu. dans le texte, vous devez utiliser la liaison de données. La liaison de données utilise la syntaxe Moustache (doubles accolades) pour envelopper les variables et les identifie avec {{TEXT}}. Le cas d'utilisation suivant :
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > primary </button>
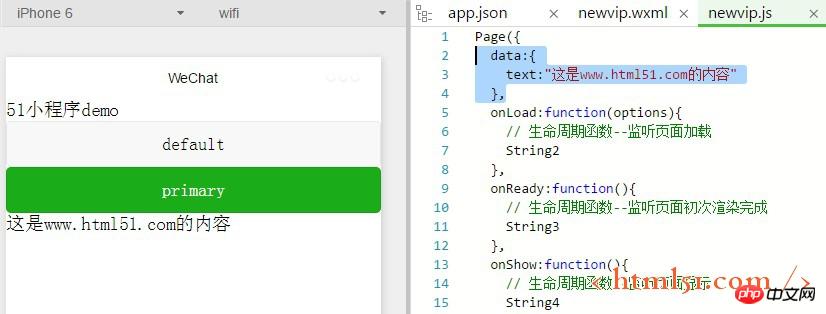
<text>{{text}}</text>Nous ne pourrons pas voir le contenu du texte lors de la compilation. À ce stade, nous devons définir la valeur du texte dans les données dans newvip.js
<. 🎜> data:{
text:"这是www.html51.com的内容"
},
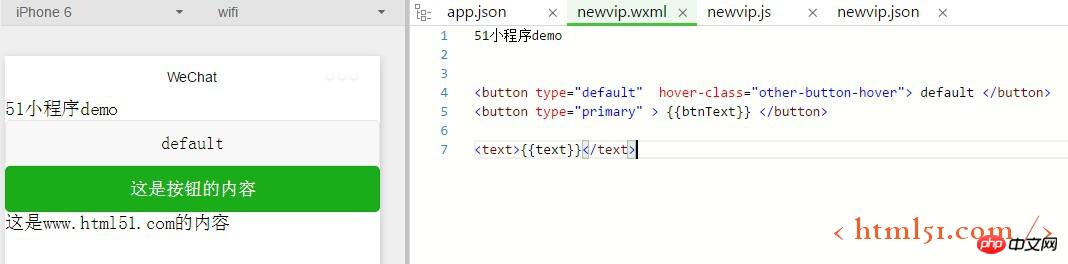
La même méthode, sur la page js :
<blockquote> data:{<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > {{btnText}} </button>
<text>{{text}}</text>
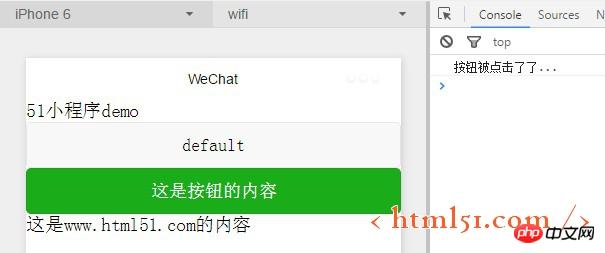
La méthode est également très simple. Afin de pouvoir voir les changements dynamiques des données lors de la démonstration, nous ajoutons d'abord un événement de clic au bouton.
<div> btnClick: function() {</div><div> console.log("按钮被点击了...")</div><div> }</div><button type="primary" bindtap="btnClick" > {{btnText}} </button>
btnClick: function() {
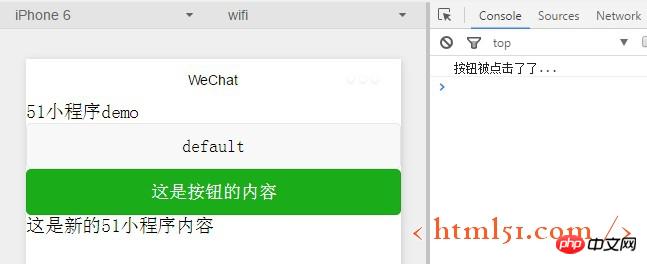
console.log("按钮被点击了了...")
this.setData({text:"这是新的51小程序内容"})
}
1. le bouton, il n'y a pas de Le journal spécifié est imprimé et il n'y a pas de message d'erreur. Le problème est presque invisible à l'œil nu. En fait, il s'agit d'un espace supplémentaire entre bindtap="btnClick" et >
<button type="primary" bindtap="btnClick" > {{btnText}} </button> mise à jour automatique de Windows
mise à jour automatique de Windows
 symbole de droit d'auteur HTML
symbole de droit d'auteur HTML
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 FIL vaut-il la peine d'être détenu à long terme ?
FIL vaut-il la peine d'être détenu à long terme ?
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 Comment implémenter des polices de couleur en CSS
Comment implémenter des polices de couleur en CSS
 Comment établir un réseau local sous XP
Comment établir un réseau local sous XP
 Le rôle des codes-barres
Le rôle des codes-barres