
Explication
Tout le monde utilise généralement la récursivité pour implémenter la classification infinie. Nous savons tous que la récursion est très inefficace. Voici un package d'extension Laravel recommandé. etrepat/baum, faites en sorte que votre modèle de données prenne rapidement en charge une structure hiérarchique arborescente infinie, tout en tenant compte de l'efficacité.
Utilisez le modèle d'ensemble imbriqué Baum pour implémenter la classification infinie du modèle Laravel
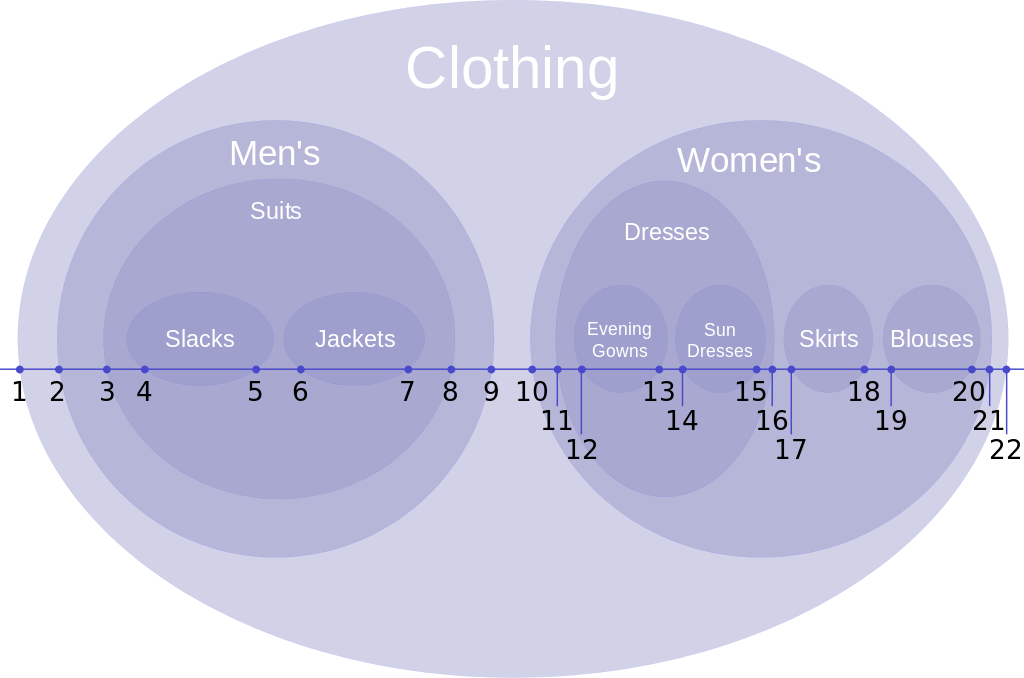
La documentation officielle du package d'extension a un espace pour l'explication, et l'image ci-dessous est aussi un Exemple simple :

Parlons ensuite de quelques exemples de modèles hiérarchiques d'arbres infinis.
Référence : Laravel Taggable Ajoutez une fonction de balisage à votre modèle. Une balise peut avoir d'innombrables balises enfants, appartenir à une balise parent et avoir plusieurs balises homologues.
Par exemple, l'arborescence des balises ci-dessous :
$tagTree = [
'name' => 'RootTag',
'children' => [
['name' => 'L1Child1',
'children' => [
['name' => 'L2Child1'],
['name' => 'L2Child1'],
['name' => 'L2Child1'],
]
],
['name' => 'L1Child2'],
['name' => 'L1Child3'],
]];Commentaires imbriqués à l'infini, comme le système de commentaires de NetEase.

Laravel a une extension de commentaire qui prend en charge l'imbrication infinie, voir Slynova-Org/laravel-commentable.
L'arrière-plan de l'administrateur doit fournir une fonction de personnalisation de la "barre de navigation" et une barre de navigation arborescente.

etrepat/baum intégré permet rapidement à votre modèle de données de prendre en charge la structure hiérarchique arborescente Infinitus tout en prenant en compte l'efficacité.
Ensuite, nous parlerons de la façon d'intégrer.
composer require "baum/baum:~1.1"
Modifiez le fichier config/app.php et ajoutez : providers<🎜 dans le
'Baum\Providers\BaumServiceProvider',
, artisan baum. artisan baum.install
php artisan baum:install MODEL
php artisan migrate
class Category extends Migration {
public function up() {
Schema::create('categories', function(Blueprint $table) {
$table->increments('id');
// 这四行代码
$table->integer('parent_id')->nullable();
$table->integer('lft')->nullable();
$table->integer('rgt')->nullable();
$table->integer('depth')->nullable();
$table->string('name', 255);
$table->timestamps();
});
}}class Category extends Baum\Node {}class Category extends Baum\Node {
protected $table = 'categories';
// 'parent_id' column name
protected $parentColumn = 'parent_id';
// 'lft' column name
protected $leftColumn = 'lidx';
// 'rgt' column name
protected $rightColumn = 'ridx';
// 'depth' column name
protected $depthColumn = 'nesting';
// guard attributes from mass-assignment
protected $guarded = array('id', 'parent_id', 'lidx', 'ridx', 'nesting');}$root = Tag::create(['name' => 'Root']);
// 创建子标签
$child1 = $root->children()->create(['name' => 'Child1']);
$child = Tag::create(['name' => 'Child2']);
$child->makeChildOf($root);
// 批量构建树
$tagTree = [
'name' => 'RootTag',
'children' => [
['name' => 'L1Child1',
'children' => [
['name' => 'L2Child1'],
['name' => 'L2Child1'],
['name' => 'L2Child1'],
]
],
['name' => 'L1Child2'],
['name' => 'L1Child3'],
]
];
Tag::buildTree($tagTree); Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel
 Le rôle de la carte réseau du serveur
Le rôle de la carte réseau du serveur
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle
 puissance de l'ordinateur portable
puissance de l'ordinateur portable