
Il vaut mieux le faire une fois que le voir mille fois. Créons ensemble le HelloWorld le plus simple.
1. Téléchargez et installez les outils de développement de l'applet WeChat, chemin de téléchargement :
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Sélectionnez Windows 64, Windows 32 ou Mac selon votre type de système d'exploitation.
2. Créer un projet
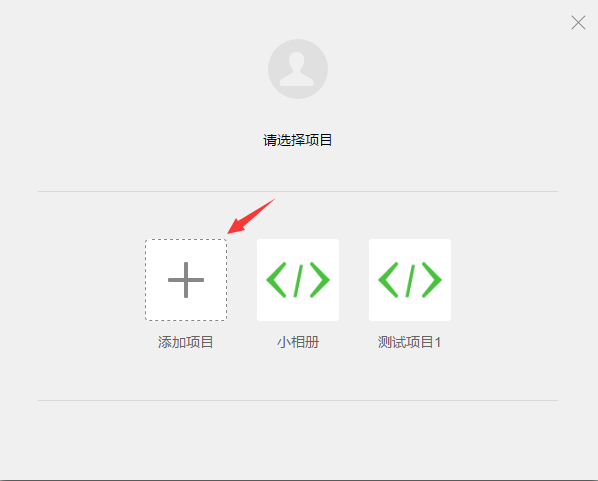
⑴ Ajouter un projet
Cliquez sur le bouton "Ajouter un projet" pour créer un projet.

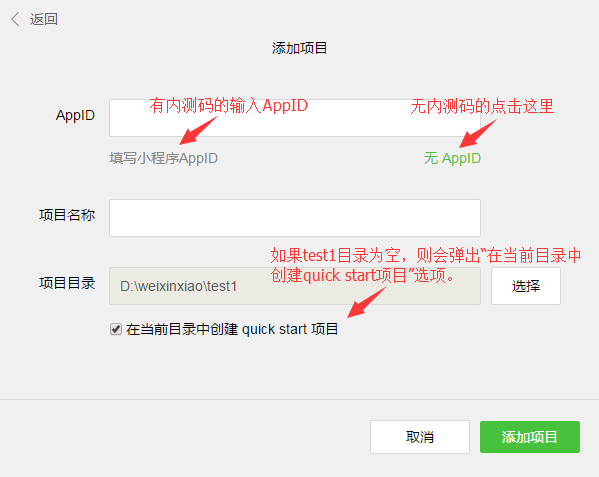
⑵ Description de plusieurs paramètres du projet
S'il n'y a pas d'AppID, sélectionnez No AppID (si vous l'écrivez au hasard, une erreur sera signalée , et vous ne pourrez peut-être pas accéder au projet). Si le « Répertoire du projet » que vous avez sélectionné est vide, veuillez cocher « Créer un projet à démarrage rapide dans le répertoire actuel » comme indiqué sur la figure. Écrivez simplement un nom de projet avec désinvolture, tel que « Projet de test ». Cliquez sur le bouton « Ajouter un projet » et l'applet WeChat la plus simple est terminée.


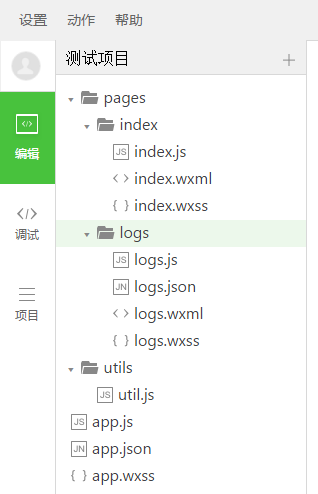
3. Description de la structure du code du projet

Cliquez sur les outils de développement à gauche Dans la navigation latérale "Editer", nous pouvons voir que le projet a été initialisé et contient du code simple. Ceux-ci incluent : app.js, app.json, app.wxss et 2 répertoires : pages, utils.
Parmi eux, les plus importants sont les trois fichiers app.js, app.json et app.wxss.
app.js : Ce fichier est le fichier d'entrée de l'ensemble du mini programme.
app.json : ce fichier est le fichier de configuration globale du mini programme, qui détermine le chemin du fichier d'échange, les performances de la fenêtre, la définition du délai d'expiration du réseau, etc.
app.wxss : C'est le fichier de style du mini programme. Vous pouvez le considérer comme du CSS en html.
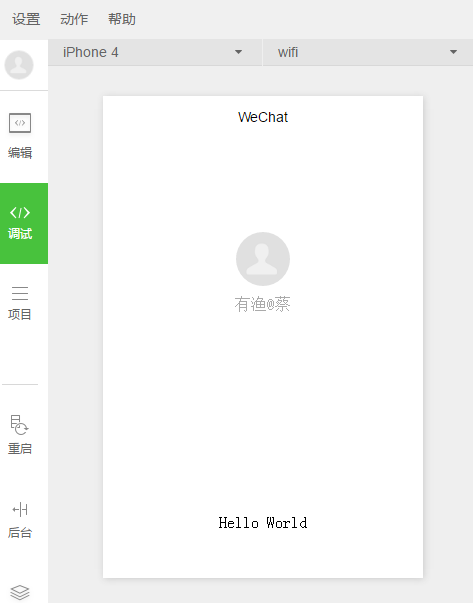
C'est tout pour l'applet HelloWorld, et si ? C'est assez simple. Dans le prochain article, examinons de plus près la structure du code du mini-programme.
Pour plus d'articles liés à l'applet HelloWorld WeChat, veuillez faire attention au site Web PHP chinois !
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Que faire si l'ordinateur n'a pas de son
Que faire si l'ordinateur n'a pas de son
 Introduction à la classification des systèmes Linux
Introduction à la classification des systèmes Linux
 Quelle est la devise STAKE ?
Quelle est la devise STAKE ?
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 largeur de décalage
largeur de décalage
 Comment exporter des fichiers Excel à partir de Kingsoft Documents
Comment exporter des fichiers Excel à partir de Kingsoft Documents