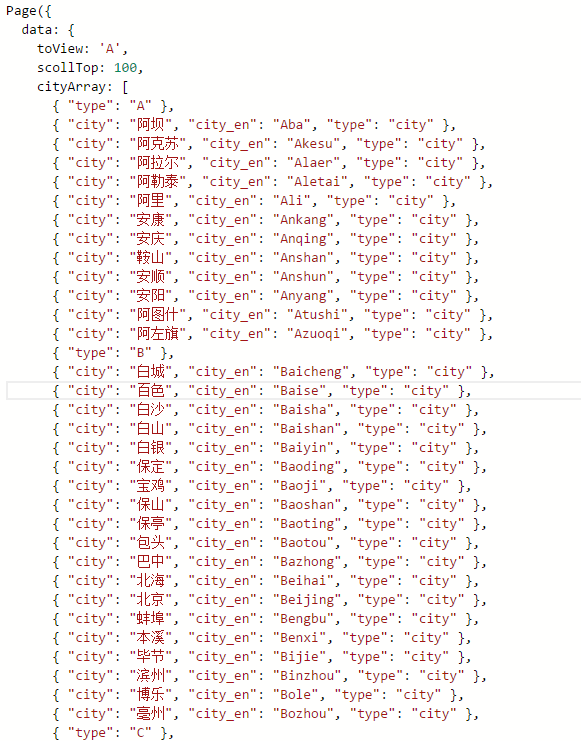
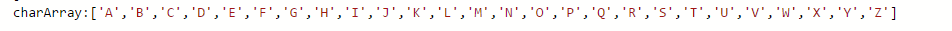
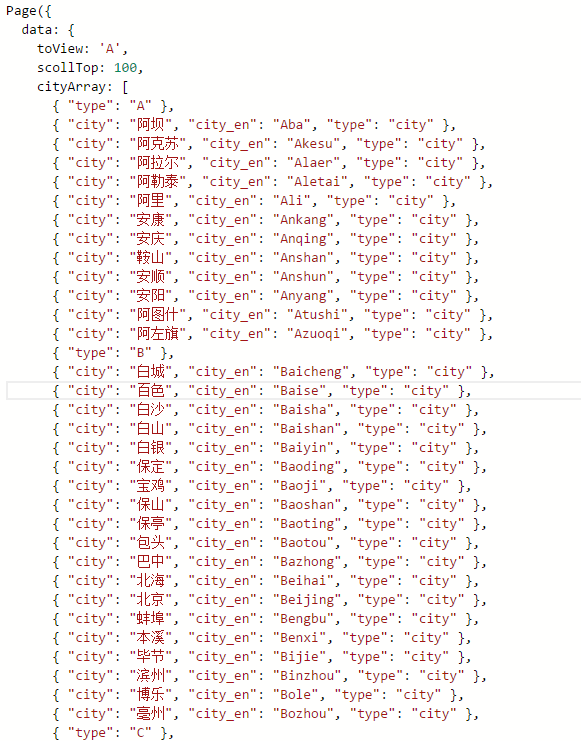
1. Données :
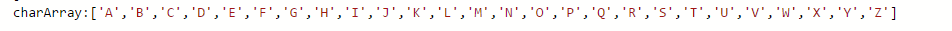
tableau json de la ville, tableau des lettres
(la première lettre du tableau json de la ville est placée manuellement par moi, vous pouvez également l'obtenir via une boucle for La première le caractère de city_en est automatiquement ajouté, mais afin de gagner en performance j'ai renoncé à la flexibilité)


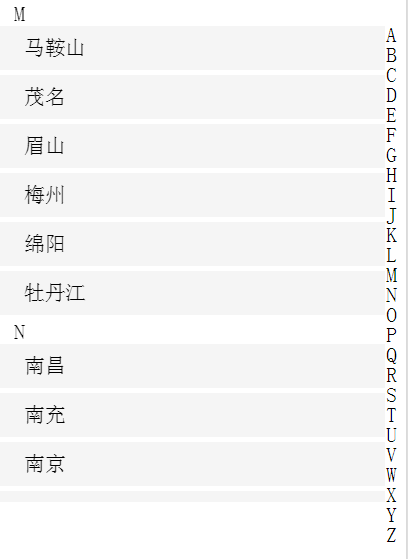
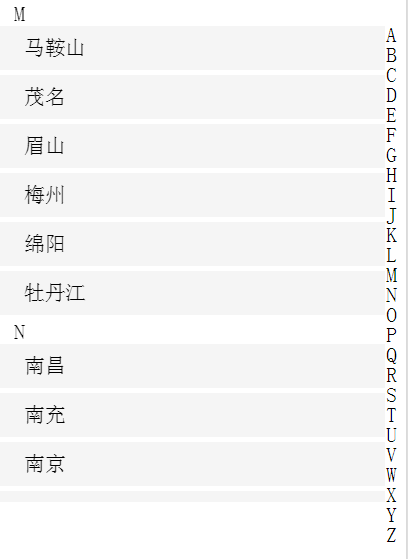
2. Mise en page : gauche C'est scollview , et le côté droit est la barre latérale. Si cette mise en page n'est pas bonne, vous pouvez d'abord en apprendre davantage sur la "mise en page flexible"

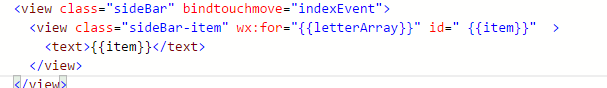
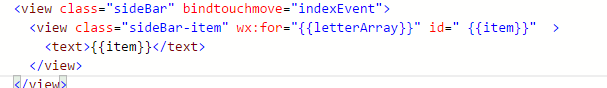
3. La disposition de la barre latérale, laissez l'identifiant de la barre latérale-. item be Lettres actuelles

4. Réglez la barre latérale à 50 px à partir du haut et définissez l'élément de la barre latérale sur 20 px fixe. Ceci est nécessaire
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}Copier après la connexion
<. 🎜> 5. Dans la barre latérale, ajoutez un événement bindtouchmove. Cet événement peut obtenir la position actuelle du doigt (principalement pour obtenir la pageY depuis le haut de l'écran). Voici l'idée
var pageY = get pageY in). événement touchmove e
var letterIndex = (pageY - 50px à partir du haut de la barre latérale)/hauteur de l'élément de la barre latérale 20px
var letter = charArray[letterIndex];
Code réel :
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20;
let letter = this.data.letterArray[letterIndex - 1];
Copier après la connexion
Ici, vous avez obtenu la lettre touchée par votre doigt
6. Utilisez un attribut de scroll-view pour garder la lettre en haut de la vue défilante :
faites défiler vers la vue, vous pouvez définir sa valeur sur un identifiant,
L'ID de l'ABCD et les autres index de scrollview sont en fait ABCD lui-même, puis passez la lettre obtenue dans le quatrième paragraphe via this.setData({toview:letter});
À ce stade, vous pouvez voir la liste changer en touchant la barre latérale.
7. Processus post-scriptum :
Les mini-programmes WeChat sont très populaires récemment, et j'ai également essayé de créer un logiciel météo. , j'étais perplexe lors de la création de la barre latérale de la liste des villes
Comprenez d'abord l'attribut de défilement vers la vue de scrollview, attribuez une valeur d'ID à cet attribut, puis le composant correspondant à la valeur d'ID sera placé sur en haut de la vue de défilement En haut, par exemple :
Si l'identifiant de l'élément "Ganzhou" est ganzhou, alors vous définissez la valeur de défilement pour afficher sur ganzhou, alors Ganzhou apparaîtra en haut comme dès que la vue de défilement est ouverte.
Ensuite, étudiez les "événements" de l'applet WeChat. Les événements de l'applet WeChat incluent les éléments suivants

Essayez-les. un par un Finalement, j'ai trouvé que touchmove était le plus approprié pour moi. Ce que je pensais au départ était,
Puisque l'événement touchmove renverra les informations sur les composants de la position tactile, je peux alors obtenir la valeur d'identification basée sur sur le composant et attribuez la valeur ID à scoll-to-view,
Mais ce n'est en fait pas ce que je pensais. Ce qu'il continue de renvoyer, c'est le composant que mon doigt a touché pour la première fois.
Enfin, j'ai pensé à fixer les positions de la barre latérale et de l'élément de la barre latérale, et à obtenir la position de la lettre par calcul.
Pour plus de deux lignes de code pour implémenter la barre latérale de contact de l'applet WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !






 Classe principale introuvable ou impossible à charger
Classe principale introuvable ou impossible à charger
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 js actualiser la page actuelle
js actualiser la page actuelle
 JavaScript : vide 0
JavaScript : vide 0
 Construire un serveur Internet
Construire un serveur Internet