
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'instance du composant de chargement de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer

le chargement est généralement effectué. utilisé lors de la demande de données réseau. Une façon de paramétrer l'affichage ou non via l'attribut caché
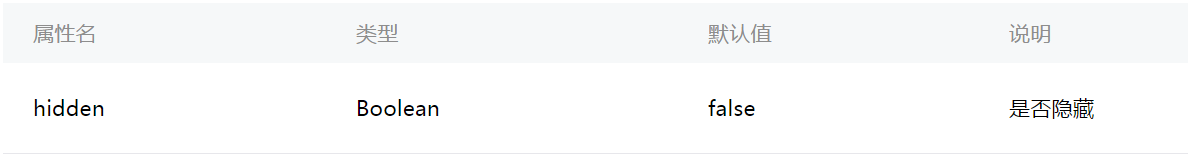
Attributs principaux :

wxml
<!---->
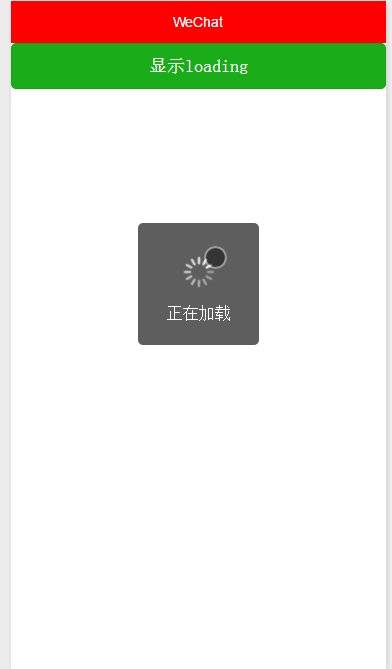
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}) Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 La mémoire ne peut pas être une solution écrite
La mémoire ne peut pas être une solution écrite
 que signifie pm
que signifie pm
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page