
Cet article présente principalement les informations pertinentes sur l'introduction détaillée du composant texte de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer

Généralement, les paramètres de texte. ne sont pas définis dans wxml. Ou bien définissez le texte dans js via la liaison weml.
wxml
<view >
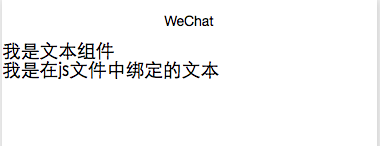
<text>我是文本组件</text>
</view>
<text>{{text}}</text>js
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Pour une introduction plus détaillée au composant texte du mini programme WeChat et aux articles connexes, veuillez faire attention au site Web PHP chinois !
 La différence entre la grande fonction et la fonction maximale
La différence entre la grande fonction et la fonction maximale
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Outil d'expression régulière
Outil d'expression régulière
 Quelles sont les fonctions de création de sites Web ?
Quelles sont les fonctions de création de sites Web ?
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Le rôle du pilote de la carte graphique
Le rôle du pilote de la carte graphique
 Quel logiciel est Unity ?
Quel logiciel est Unity ?
 qu'est-ce que c'est
qu'est-ce que c'est