
Depuis que le mini-programme WeChat a été ouvert aux tests bêta publics, il est devenu du jour au lendemain populaire dans diverses communautés techniques. On estime que tout le monde le connaît, je n'entrerai donc pas dans les détails de sa valeur future en une phrase simple : les mini-programmes peuvent être simplement compris comme un nouveau système d'exploitation et une nouvelle écologie dans le futur, la plupart des applications. des scénarios seront donnés aux mini-programmes WeChat. Sur la base de l'admiration et de la commodité pour tout le monde de démarrer rapidement, nous avons spécialement compilé une série de développement de centres commerciaux de mini-programmes WeChat. Nous continuerons d'ajouter des articles techniques sur le mini-programme WeChat à l'avenir, afin que chacun puisse pleinement comprendre comment. pour développer rapidement un mini centre commercial de programmes WeChat.
Cet article présente principalement les outils de développement officiellement fournis par les mini-programmes WeChat. Comme le dit le proverbe : si vous voulez faire du bon travail, vous devez d'abord affiner vos outils.
Adresse du document de développement du mini-programme https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Nous devons d'abord obtenir le mini-programme WeChat qui nous a été fourni Editeur de code
adresse d'acquisition de l'outil :
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

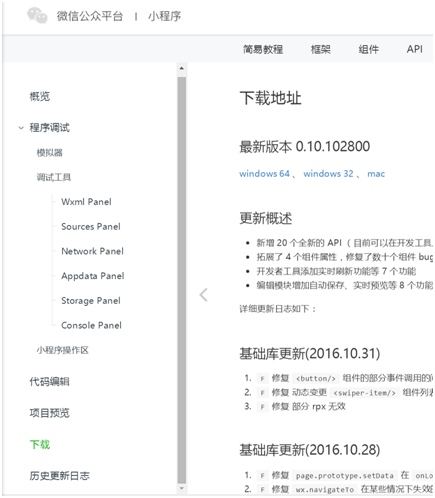
Adresse de téléchargement Nous pouvons télécharger la version correspondante en fonction de notre système informatique
Après avoir téléchargé le package d'installation, double-cliquez pour l'ouvrir et suivez le processus pour terminer l'installation

Après l'installation, il y aura un
. Créons une applet WeChat étape par étape

Ouvrez l'outil et vous constaterez que l'outil doit être connecté via l'analyse WeChat

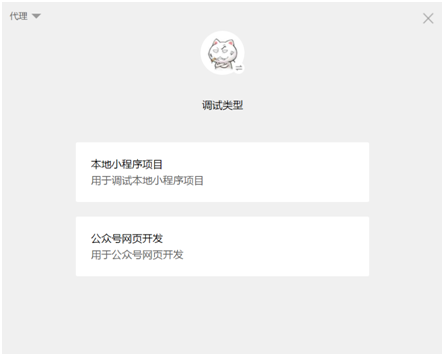
Scan Après s'être connecté avec le code, nous pouvons choisir le type de projet que nous devons créer
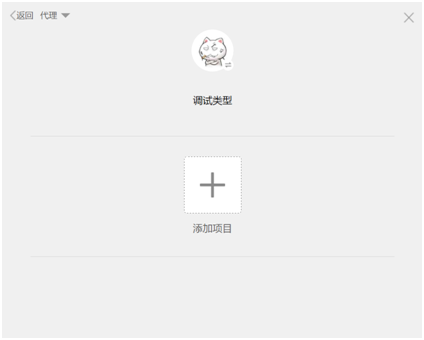
Pour cela, nous choisissons de créer un nouveau projet d'applet local

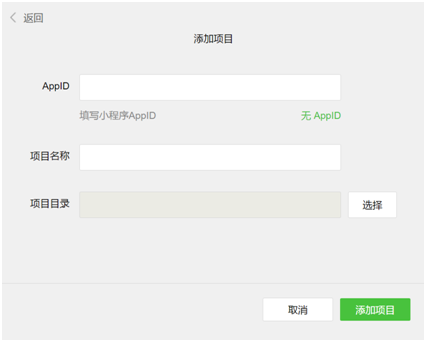
Cliquez pour ajouter un projet

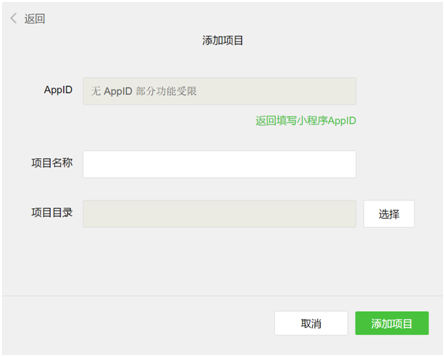
Remplissez votre APPID, le nom du projet et le répertoire du projet que vous avez construit ici dans l'ordre
La version bêta publique du mini-programme a maintenant commencé. Le champ d'enregistrement s'étend aux entreprises, aux gouvernements, aux médias et à d'autres organisations, c'est-à-dire que les particuliers ne peuvent pas s'inscrire, de sorte que ceux qui ne rentrent pas dans le champ d'enregistrement peuvent choisir de se développer sans. APPID

Ceux qui en ont déjà un peuvent se connecter au backend de https://mp.weixin.qq.com et afficher l'APPID du mini programme dans les paramètres

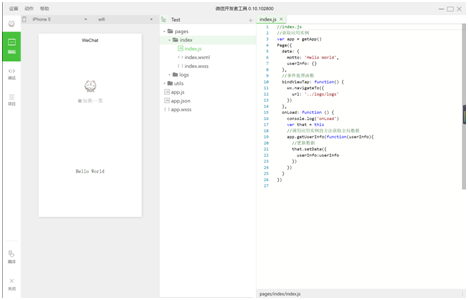
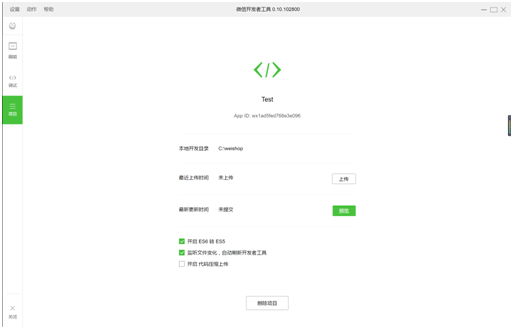
Après avoir terminé les étapes ci-dessus et ajouté le projet, nous pouvons entrer dans l'interface de l'éditeur

L'éditeur est principalement divisé en trois modules, édition, débogage et projet.
Editer : La fonction principale est équivalente à la fonction de notre éditeur de code.
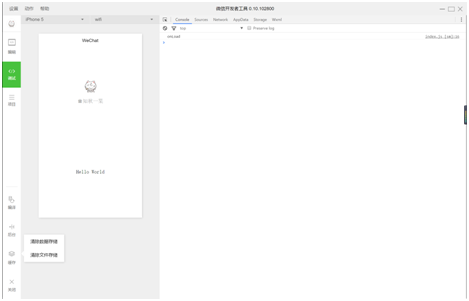
Débogage : ce type est le même que la console de notre navigateur Google
Projet : Cet endroit est principalement utilisé pour publier du code et prévisualiser
Confrères front-end Il devrait être facile à démarrer. Cela équivaut à intégrer nos anciens éditeurs de développement Web et outils de débogage dans un seul environnement. C'est relativement facile à comprendre.

Vous pouvez le voir dans l'interface de débogage, qui est similaire à celle lorsque nous utilisons le navigateur Goole pour développer des sites Web H5. N'est-il pas temps de retrouver un goût familier ?
Nous pouvons compiler manuellement dans l'interface de débogage. (Ici, nous pouvons également configurer le module de projet pour surveiller automatiquement les modifications de fichiers et compiler les fichiers)
Vider manuellement le cache, afficher les journaux de la console, les requêtes réseau... etc.

La prochaine étape est notre module projet, qui est relativement simple.
Ici, vous pouvez télécharger et prévisualiser le projet, ainsi qu'une configuration simple de l'ensemble de l'EDI.

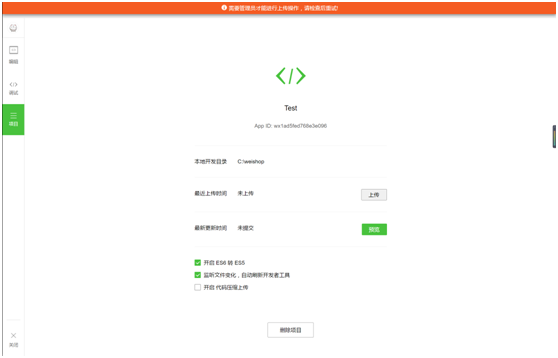
Il convient de noter que ce code de téléchargement nécessite un administrateur pour le télécharger. Bien sûr, il ne peut pas être téléchargé sans AppID. Comme il est maintenant en phase bêta publique, le code que nous téléchargeons ne peut pas vraiment être vu par les utilisateurs. Seuls les développeurs peuvent le voir.
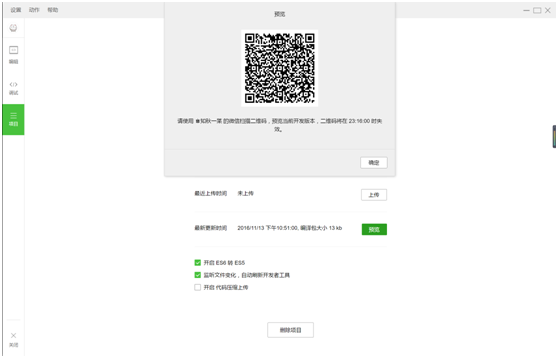
De plus, la fonction de prévisualisation ci-dessous est peut-être le seul point fort de l'ensemble de l'IDE à mon avis. Comme vous le savez tous, le plus gros casse-tête que nous avons eu lors de la création de sites Web H5 dans le passé concernait le simulateur de navigateur. Tout allait bien, mais lorsque nous l'avons visualisé sur un vrai téléphone mobile, nous avons rencontré divers problèmes de compatibilité. Cette fonction vous permet de télécharger une page immédiatement après l'avoir terminée et de la prévisualiser en scannant le code QR.

Il est à noter que l'aperçu ne peut être effectué que sur un téléphone mobile connecté avec le même compte WeChat que l'IDE actuel. Les autres téléphones mobiles ne pourront pas prévisualiser via la numérisation WeChat.
D'accord, aujourd'hui, je vais présenter WeChat IDE. Dans le prochain chapitre, nous mettrons en œuvre notre mini-programme étape par étape
Plus de séries de développement de systèmes de centres commerciaux avec mini-programme WeChat - Articles liés aux outils Veuillez prêter attention à Site Web chinois PHP !
 Quelle est l'inscription brc20
Quelle est l'inscription brc20
 Comment nettoyer le lecteur C lorsqu'il devient rouge
Comment nettoyer le lecteur C lorsqu'il devient rouge
 Excel génère un code QR
Excel génère un code QR
 utilisation de la fonction math.random
utilisation de la fonction math.random
 Introduction aux fonctions d'ordre supérieur de Python
Introduction aux fonctions d'ordre supérieur de Python
 Que faire si l'utilisation du processeur est trop élevée
Que faire si l'utilisation du processeur est trop élevée
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php