
Pour la communication réseau dans l'applet WeChat, vous ne pouvez communiquer qu'avec le nom de domaine spécifié. L'applet WeChat comprend quatre types de requêtes réseau.
Demande HTTPS normale (wx.request)
Télécharger le fichier (wx.uploadFile)
Télécharger le fichier (wx.downloadFile)
Communication WebSocket (wx.connectSocket)
Nous présentons ici wx.request,wx.uploadFile, wx.dowloadFileTrois types de requêtes réseau sont les principaux
Pour que l'applet WeChat communique sur le réseau, le nom de domaine doit être défini en premier, sinon un une erreur se produira :
Le nom de domaine URL est illégal, veuillez réessayer après la configuration en arrière-plan mp
Vous devez définir le nom de domaine dans le mini programme de WeChat plateforme publique.
Vous pouvez voir les options de configuration dans l'interface de configuration de l'applet WeChat :

Paramètres
Sélectionnez 开发设置 :

Paramètres de développement
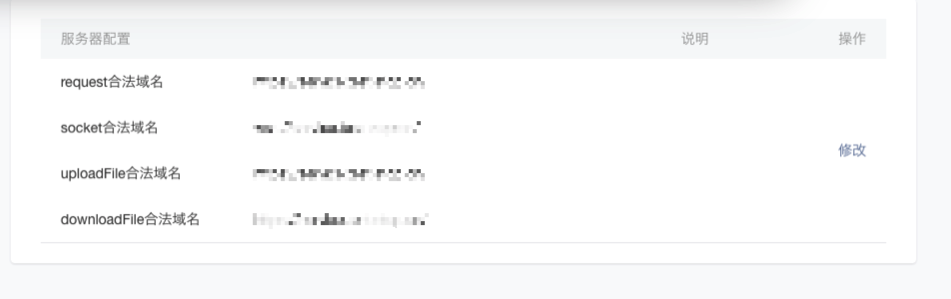
Vous pouvez voir les paramètres du serveur :

Paramètres du serveur
Ici, vous pouvez définir des noms de domaine correspondant à quatre types d'accès au réseau. Chaque type de demande réseau doit définir un nom de domaine. Notez que si vous définissez le nom de domaine ici https : //example.com/api/ , alors https://example.com/api ne peut pas être appelé et doit être suivi de /.
Utilisez wx.request pour lancer une requête http. Une applet WeChat est limitée à et à seulement 5 requêtes réseau en même temps .
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{ // "Content-Type":"application/json"
},
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}Le code ci-dessus enverra une requête http get puis imprimera le résultat renvoyé. Les paramètres sont également relativement faciles à comprendre.
url Adresse URL du serveur
data Les paramètres demandés peuvent être sous la forme de String data:"xxx=xxx&xxx=xxx" ou d'Objet data:{"userId":1} Sous la forme de
header Définir l'en-tête de la requête
success Rappel de réussite de l'interface
fail Rappel en cas de panne d'interface
Il y a aussi deux paramètres qui ne sont pas dans le code :
method méthode http , la valeur par défaut est la requête GET
complete Le rappel après l'appel de l'interface, qu'elle ait réussi ou échoué, l'interface sera appelée
L'API pour télécharger des fichiers est wx.uploadFile, qui lancera une requête http post, où Content-type est multipart/form-data. Le serveur doit recevoir les fichiers selon le type Content-type, exemple de code :
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
} parmi lesquels url, header, success, fail et complete et http ordinaire demande C'est pareil. (Groupe de communication du compte d'application du mini programme WeChat 563752274)
Les différents paramètres ici sont :
nameLa clé correspondant au fichier, le serveur doit obtenir le fichier via le name paramètre
formData Autres paramètres pouvant être utilisés dans la requête http
Le L'API pour télécharger le fichier est wx.downloadFile, l'API lancera une requête http get et renverra le chemin temporaire du fichier une fois le téléchargement réussi. Exemple de code :
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){ if(success){
success(res.tempFilePath)
}
},
fail:function(err){ console.log(err)
}
})
} parmi lesquels url, <. 🎜>, header, failLes paramètres utilisés sont cohérents avec complete Les différents paramètres sont : wx.uploadFile
: Le type de ressource téléchargée, utilisée pour l'automatique. identification par le client, utilisable Paramètres typeimage/audio/video
: rappel après téléchargement réussi, renvoie le répertoire temporaire du fichier avec le paramètre success : tempFilePathres={tempFilePath:'文件路径'} après un téléchargement réussi, le fichier ne sera disponible que pendant l'exécution actuelle du programme. Si vous devez le sauvegarder définitivement, vous devez appeler la méthode
pour conserver activement le fichier : wx.saveFile.
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
} pour enregistrer le fichier temporaire en Local, à condition d'être utilisé au prochain démarrage du mini programme. Les paramètres sont : wx.saveFile.
tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
更多Développement dapplets WeChat : requête http相关文章请关注PHP中文网!