
Pendant cette période, l'équipe a réalisé un peu de conception et de développement de produits sur WeChat, ce qui comprend bien sûr également certains travaux opérationnels. J'ai fait beaucoup de choses, y compris des micro-cartes de visite, des micro-récupérations de billets, des micro-activités, des micro-recrutements et d'autres petits cas.
Ce dont je veux parler aujourd'hui, c'est le jeu de lumière le plus actif auquel nous jouons dans WeChat : les prix à micro-rayures. Cette chose peut être utilisée pour gratter des livres, des billets, des colis, et est également utilisée par les clients Scratch. la facture de téléphone.
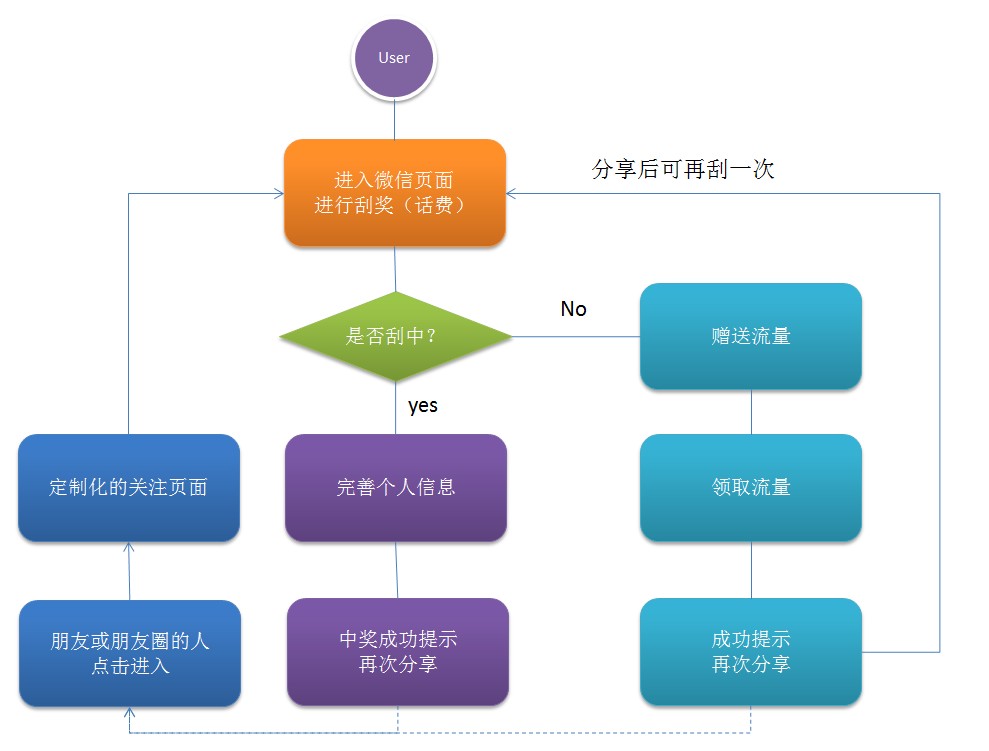
Prenez d'abord une photo pour avoir une idée de l'apparence spécifique :
 Quelques écueils que Html5 WebApp doit surmonter :
Quelques écueils que Html5 WebApp doit surmonter : 
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
} dataForWeixin.callback = function () { //一些初始化的操作
} #region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("//m.sbmmt.com/{0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregion Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 qu'est-ce que c#
qu'est-ce que c#
 éditeur HTML en ligne
éditeur HTML en ligne
 Tutoriel sur le chiffrement de documents Word
Tutoriel sur le chiffrement de documents Word
 Comment nettoyer le lecteur C de l'ordinateur trop plein
Comment nettoyer le lecteur C de l'ordinateur trop plein
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?
 Tutoriel sur la fabrication de pièces inscrites
Tutoriel sur la fabrication de pièces inscrites
 Que signifie se connecter à Windows ?
Que signifie se connecter à Windows ?