 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Développement du paiement WeChat-Senparc.Weixin.MP explication détaillée
Développement du paiement WeChat-Senparc.Weixin.MP explication détaillée
Développement du paiement WeChat-Senparc.Weixin.MP explication détaillée
SDK de paiement WeChat du compte officiel : Senparc.Weixin.MP.dll
SDK du compte entreprise : Senparc.Weixin.QY.dll
SDK de la plateforme ouverte : Senparc.Weixin.Open.dll
Adresse officielle : http://weixin.senparc.com/
Bien sûr, si nous voulons achever le développement de la fonction de paiement WeChat du compte officiel, nous devons utiliser le DLL Senparc.Weixin.MP.dll. J'ai vérifié la DÉMO et les tutoriels officiels, mais il n'y a aucune instruction relative au paiement WeChat. Je n'ai pas le choix. Maintenant que j'ai le code source, je peux le trouver moi-même.
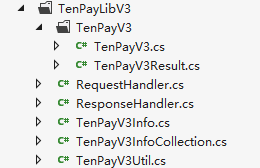
Ouvrez Senparc.Weixin.MP.sln Sur la base de la classification des noms de dossiers anglais, nous pouvons dans un premier temps juger que le paiement WeChat est encapsulé dans le dossier TenPayLib, mais j'ai également trouvé qu'il existe un fichier nommé " Dossier TenPayLibV3" ", comment choisir ? Après une recherche en ligne, je suis arrivé à cette conclusion : celles appliquées avant le 10 septembre 2014 sont la version v2, et celles appliquées après sont la version v3. Le compte de service que j'ai utilisé pour tester WeChat Pay vient d'être demandé en 2016 et a réussi la vérification, il suffit donc d'utiliser la V3 de manière décisive.
Ouvrez le dossier TenPayLibV3 :

Il existe plusieurs bibliothèques de classes ici. Que fait chacune d'elles ? Nous ne les décrirons pas un par un ici. Les amis intéressés peuvent télécharger et jeter un œil. L'en-tête du fichier de chaque catégorie a une description et une description de la fonction. Selon les instructions de paiement officielles de WeChat, nous commencerons le paiement directement.
Entrez le compte officiel WeChat, cliquez sur Paiement WeChat dans le menu des fonctions : et cliquez sur le tutoriel d'utilisation - paiement du compte officiel en conséquence


Révisez rapidement le contenu du document Examinez et parcourez pour trouver les fonctions correspondantes dans Senparc.Weixin.MP.dll.

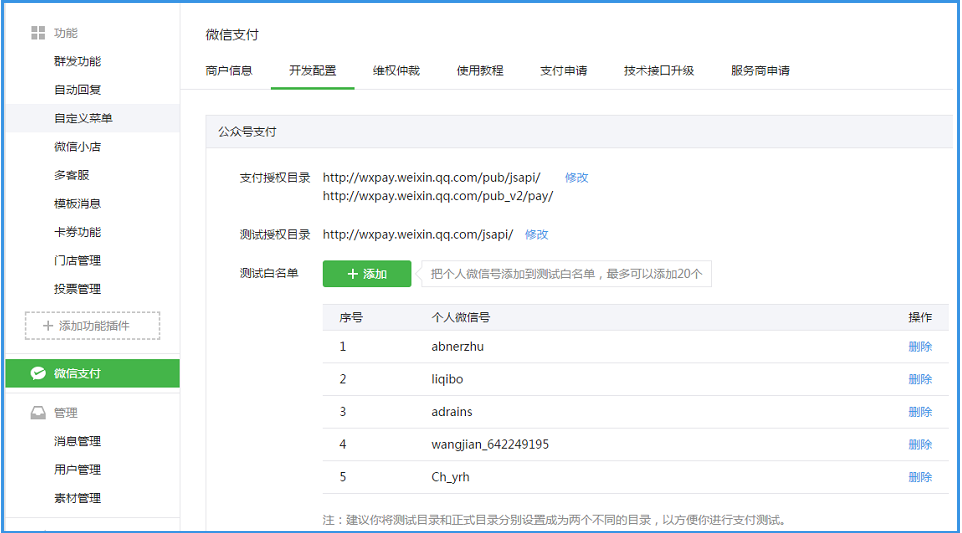
Configurez d'abord le répertoire d'autorisation de paiement et ajoutez une liste blanche de test de paiement. Seuls trois répertoires de paiement sont pris en charge et le nom de domaine doit être enregistré auprès d'ICP. La fonction du répertoire d'autorisation est que si vous souhaitez lancer une demande de paiement WeChat, l'adresse du lien demandée doit être dans le répertoire d'autorisation, sinon l'identité est invalide et le paiement ne peut pas aboutir. Seul le compte WeChat personnel ajouté à la liste blanche de test peut effectuer le test de paiement dans le répertoire de test de paiement WeChat. Si une personne qui ne figure pas dans la liste blanche lance une demande de paiement, le paiement échouera.
Une fois la configuration terminée, comment l'appeler ? Continuons à regarder la description officielle : H5 appelle l'API de paiement
« Ouvrez la page Web H5 dans le navigateur WeChat et exécutez JS pour appeler le paiement. Le format des données d'entrée et de sortie de l'interface est JSON <.>
Remarque : les objets intégrés de WeixinJSBridge ne sont pas valides dans les autres navigateurs Les noms de paramètres dans la liste sont sensibles à la taille et la vérification de la signature échouera si la casse est incorrecte. > OK, voici quelques choses à expliquer, la première doit être le navigateur WeChat ; deuxièmement, les paramètres sont sensibles à la casse ; troisièmement, le format des données est JSON ; Description officielle : Tant que le script suivant est appelé sur la page, la fonction de paiement WeChat peut être activée :Mon code d'appel : Parce que je veux appeler après avoir cliqué sur le pour confirmer le paiement. WeChat Pay effectue les opérations suivantes et met le code officiel dans la méthode
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : "wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":" 1395712654", //时间戳,自1970年以来的秒数
"nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //随机串
"package" : "prepay_id=u802345jgfjsdfgsdg888",
"signType" : "MD5", //微信签名方式:
"paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
}
);
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}D'accord, alors d'où viennent ces paramètres, et quels sont-ils ? Analysons-les un par un :
function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": $('#APPID').val(), //公众号名称,由商户传入
"timeStamp": $('#Timestamp').val(), //时间戳,自1970年以来的秒数
"nonceStr": $('#Noncestr').val(), //随机串
"package": $('#package').val(),
"signType": "MD5", //微信签名方式:
"paySign": $('#paySign').val() //微信签名
},
function (res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
//支付成功,后续自行处理
}
else
{
//支付取消,或者其他错误,自行处理
}
}
);
} appId : Tous ceux qui développent WeChat devraient le savoir. Le compte officiel se trouve dans le menu développeur timeStamp : timestamp, la description officielle est « depuis 1970 ». " "Secondes", ne vous inquiétez pas, vous pouvez certainement le trouver dans la bibliothèque de paiement nonceStr : L'explication officielle est la chaîne aléatoire "e61463f8efa94090b1f366cccfbbb444". Voir l'algorithme de génération de nombres aléatoires pour plus de détails. Il s'avère qu'il s'agit d'un ensemble de règles et d'algorithmes de cryptage. Les amis qui ont réalisé des interfaces de requête d'URL doivent savoir que les méthodes de signature de chaîne JSON de certaines entreprises sont similaires à celles-ci. package : identifiant de prépaiement, qui peut être obtenu en appelant l'interface de commande unifiée de l'API officielle signType : chaîne "MD5" paySign : l'explication officielle est la signature WeChat "70EA570631E4BB79628FBCA90534C63FF7FADD89", d'accord, je l'ai enduré et j'ai jeté un œil à l'algorithme de génération de signature. Il semble être similaire à une chaîne aléatoire À ce stade, la description officielle de l'interface a été comprise très clairement, donc. l'étape suivante consiste à résoudre le problème de l'appel de WeChat. Comment dois-je utiliser ces paramètres de paiement via Senparc.Weixin.MP.dll ? Puisque nous devons d’abord appeler l’interface de commande unifiée pour obtenir l’identifiant de commande prépayée, étudions d’abord comment obtenir cet identifiant. 官方给出了详细说明,我们不在赘述,各参数研究按照上述接口的方式自行研究解决,唯一区别在于,调用官方接口需要传入一个XML,那很好办,拼接一下就可以了,预支付调用方法如下:
//这里通过官方的一个实体,用户自行使用,我这里是直接读取的CONFIG文件
private static Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info tenPayV3Info = new Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info(ConfigurationManager.AppSettings["corpId"], ConfigurationManager.AppSettings["corpSecret"], ConfigurationManager.AppSettings["mch_id"]
, ConfigurationManager.AppSettings["key"], ConfigurationManager.AppSettings["v3url"]);
/// <summary>
/// 微信预支付
/// </summary>
/// <param name="attach"></param>
/// <param name="body"></param>
/// <param name="openid"></param>
/// <param name="price"></param>
/// <param name="orderNum"></param>
/// <returns></returns>
public static string PayInfo(string attach, string body, string openid, string price, string orderNum = "1833431773763549")
{
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
//微信分配的公众账号ID(企业号corpid即为此appId)
requestHandler.SetParameter("appid", tenPayV3Info.AppId);
//附加数据,在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
requestHandler.SetParameter("attach", attach);
//商品或支付单简要描述
requestHandler.SetParameter("body", body);
//微信支付分配的商户号
requestHandler.SetParameter("mch_id", tenPayV3Info.MchId);
//随机字符串,不长于32位。
requestHandler.SetParameter("nonce_str", TenPayUtil.GetNoncestr());
//接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。
requestHandler.SetParameter("notify_url", tenPayV3Info.TenPayV3Notify);
//trade_type=JSAPI,此参数必传,用户在商户公众号appid下的唯一标识。
requestHandler.SetParameter("openid", openid);
//商户系统内部的订单号,32个字符内、可包含字母,自己生成
requestHandler.SetParameter("out_trade_no", orderNum);
//APP和网页支付提交用户端ip,Native支付填调用微信支付API的机器IP。
requestHandler.SetParameter("spbill_create_ip", "127.0.0.1");
//订单总金额,单位为分,做过银联支付的朋友应该知道,代表金额为12位,末位分分
requestHandler.SetParameter("total_fee", price);
//取值如下:JSAPI,NATIVE,APP,我们这里使用JSAPI
requestHandler.SetParameter("trade_type", "JSAPI");
//设置KEY
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
string data = requestHandler.ParseXML();
requestHandler.GetDebugInfo();
//获取并返回预支付XML信息
return TenPayV3.Unifiedorder(data);
}
}好的,拿到预支付订单的返回数据,一切又都好办了,根据返回参数的不同,自行解决,我们只关心调用正确的过程,操作继续,在返回的正确XML数据中,我们获取到了 我们继续,来看一下支付接口需要用到的参数如何获取: 这样,支付接口需要用到的参数,就都封装在ShareInfo里了,好吧,调用之后,我们回到页面的后置代码中,或者你采用的ORM对应代码中去,将参数输出到页面 好的,写到这里,大家参照上面的JS代码,就可以完成整个的支付功能了。最后,再附送一个生成商家订单号的方法,代码如下: 更多微信支付开发-Senparc.Weixin.MP详解 相关文章请关注PHP中文网!public static ShareInfo GetPayInfo(string prepayid)
{
shareInfo = new ShareInfo();
//检查是否已经注册jssdk
if (!JsApiTicketContainer.CheckRegistered(corpId))
{
JsApiTicketContainer.Register(corpId, corpSecret);
}
JsApiTicketResult jsApiTicket = JsApiTicketContainer.GetTicketResult(corpId);
JSSDKHelper jssdkHelper = new JSSDKHelper();
shareInfo.Ticket = jsApiTicket.ticket;
shareInfo.CorpId = corpId.ToLower();
shareInfo.Noncestr = JSSDKHelper.GetNoncestr().ToLower();
shareInfo.Timestamp = JSSDKHelper.GetTimestamp().ToLower();
shareInfo.Package="prepay_id=" + prepayid.ToLower();
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
requestHandler.SetParameter("appId", shareInfo.CorpId);
requestHandler.SetParameter("timeStamp", shareInfo.Timestamp);
requestHandler.SetParameter("nonceStr", shareInfo.Noncestr);
requestHandler.SetParameter("package", shareInfo.Package);
requestHandler.SetParameter("signType", "MD5");
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
shareInfo.PaySign = (requestHandler.GetAllParameters()["sign"]).ToString();
return shareInfo;
}//处理页面支付调用信息
ShareInfo shareInfo = TenPayModule.GetPayInfo(prepayid);
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Noncestr\" runat=\"server\" value=\"{0}\" />", shareInfo.Noncestr));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Timestamp\" runat=\"server\" value=\"{0}\" />", shareInfo.Timestamp));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"APPID\" runat=\"server\" value=\"{0}\" />", shareInfo.CorpId));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"paySign\" runat=\"server\" value=\"{0}\" />", shareInfo.PaySign));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"package\" runat=\"server\" value=\"{0}\" />", shareInfo.Package));public string GetOrderNumber()
{
string Number = DateTime.Now.ToString("yyMMddHHmmss");
return Number + Next(1000, 1).ToString();
}
private static int Next(int numSeeds, int length)
{
byte[] buffer = new byte[length];
System.Security.Cryptography.RNGCryptoServiceProvider Gen = new System.Security.Cryptography.RNGCryptoServiceProvider();
Gen.GetBytes(buffer);
uint randomResult = 0x0;
for (int i = 0; i < length; i++)
{
randomResult |= ((uint)buffer[i] << ((length - 1 - i) * 8));
}
return (int)(randomResult % numSeeds);
}

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Étapes pour mettre en œuvre le développement du compte public WeChat à l'aide de PHP
Jun 27, 2023 pm 12:26 PM
Étapes pour mettre en œuvre le développement du compte public WeChat à l'aide de PHP
Jun 27, 2023 pm 12:26 PM
Comment utiliser PHP pour développer des comptes publics WeChat Les comptes publics WeChat sont devenus un canal important de promotion et d'interaction pour de nombreuses entreprises, et PHP, en tant que langage Web couramment utilisé, peut également être utilisé pour développer des comptes publics WeChat. Cet article présentera les étapes spécifiques pour utiliser PHP pour développer des comptes publics WeChat. Étape 1 : Obtenez le compte développeur du compte officiel WeChat. Avant de commencer le développement du compte officiel WeChat, vous devez demander un compte développeur du compte officiel WeChat. Pour le processus d'inscription spécifique, veuillez vous référer au site officiel de la plateforme publique WeChat
 Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Avec le développement d’Internet et des appareils mobiles intelligents, WeChat est devenu un élément indispensable dans les domaines social et marketing. Dans cette ère de plus en plus numérique, la manière d'utiliser PHP pour le développement de WeChat est devenue la préoccupation de nombreux développeurs. Cet article présente principalement les points de connaissances pertinents sur la façon d'utiliser PHP pour le développement WeChat, ainsi que certains conseils et précautions. 1. Préparation de l'environnement de développement Avant de développer WeChat, vous devez d'abord préparer l'environnement de développement correspondant. Plus précisément, vous devez installer l'environnement d'exploitation PHP et la plateforme publique WeChat






