
CJuiDialog est utilisé pour afficher des boîtes de dialogue, des boîtes de dialogue modales ou non modales. Il encapsule le plug-in JUI Dialog.
L'utilisation de base est la suivante
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mydialog',
'options'=>array(
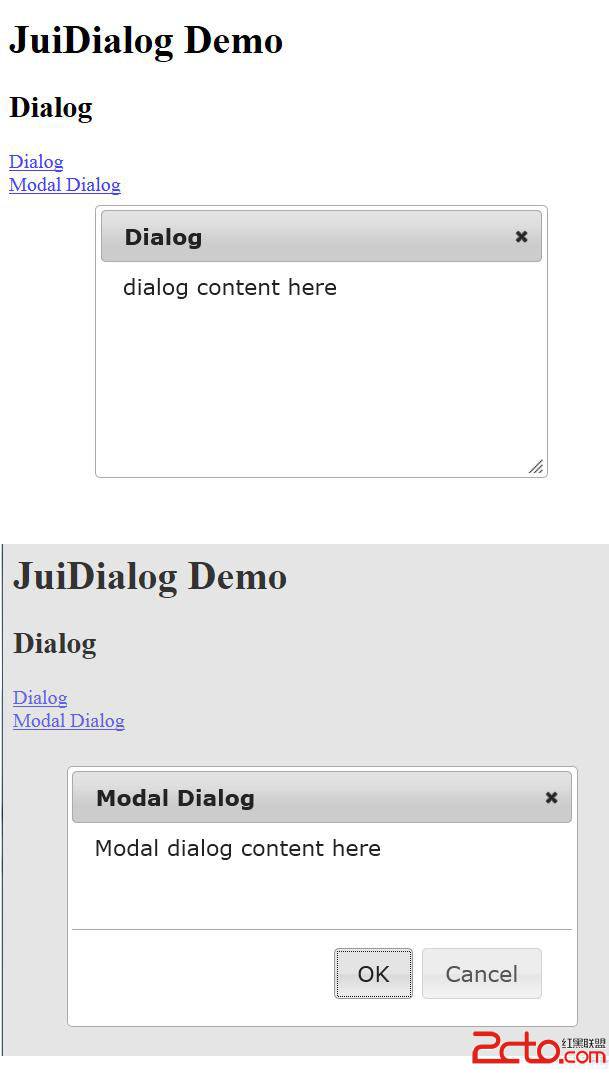
'title'=>'Dialog',
'width'=>500,
'height'=>300,
'autoOpen'=>false,
),
));
echo 'dialog content here';
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
array('onclick'=>'$("#mydialog").dialog("open"); return false;')); ?>
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mymodal',
'options'=>array(
'title'=>'Modal Dialog',
'width'=>400,
'height'=>200,
'autoOpen'=>false,
'resizable'=>false,
'modal'=>true,
'overlay'=>array(
'backgroundColor'=>'#000',
'opacity'=>'0.5'),
'buttons'=>array(
'OK'=>'js:function(){alert("OK");
}',
'Cancel'=>'js:function(){
$(this).dialog("close");}',
),
),
));
echo 'Modal dialog content here ';
$this->endWidget('zii.widgets.jui.CJuiDialog');?>
array('onclick'=>'$("#mymodal").dialog("open");
return false;'));
?>Le mode et le non-mode sont configurés en définissant 'modal' => true/false est utilisé pour définir la boîte de dialogue à afficher. la boîte de dialogue, ou d'autres composants de l'interface utilisateur sont requis Dans cet exemple, Link est utilisé pour afficher la boîte de dialogue.

Ce qui précède est le contenu du tutoriel du cadre de développement PHP Yii Framework (37) Exemple de dialogue de composant Zii Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois. (m.sbmmt.com) !