
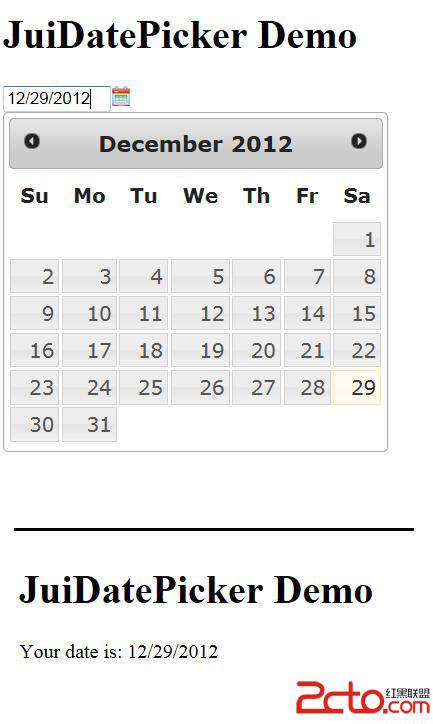
CJuiDatePicker est utilisé pour la saisie de la date. Il encapsule le plug-in JUI datepicker. Son utilisation de base est la suivante :
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>Pour obtenir la date d'entrée, attribuez d'abord une valeur au nom. attribut de CJuiDatePicker, dans ce cas my_date, puis Define DataModel
class
DataModel extends CFormModel
{
public $my_date;
}Lorsque l'utilisateur soumet, affichez la date saisie par l'utilisateur, modifiez l'actionIndex du SiteController
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}
Ce qui précède est le tutoriel du cadre de développement PHP Yii Framework (36) Exemple de contenu du composant Zii-DatePicker, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) pour plus de contenu connexe !