
Une fonctionnalité très intéressante de Canvas est qu'il peut introduire des images, qui peuvent être utilisées pour la synthèse d'images ou la création d'arrière-plan. Actuellement, seul du texte peut être ajouté aux images (la description standard n'inclut pas la fonction de dessin de texte). Tant que les images prises en charge par Gecko (telles que PNG, GIF, JPEG, etc.) peuvent être introduites dans le canevas, d'autres éléments du canevas peuvent également être utilisés comme source d'images.
Présentation des images en important des images
L'introduction des images ne nécessite que deux étapes simples :
La première est bien sûr l'image source, pas un simple chemin URL, mais cela peut être un Référence d’objet Image JavaScript ou autre élément de canevas.
Utilisez ensuite la méthode drawImage pour insérer l'image dans le canevas.
Jetons un coup d'œil à la première étape. Il existe essentiellement quatre options :
Faire référence aux images sur la page Utiliser des images qui se trouvent sur la même page
Nous pouvons obtenir les images sur la page via la collection document.images, la méthode document.getElementsByTagName ou la méthode document.getElementById (si l'ID de l'élément image est connu).
L'utilisation d'autres éléments de canevas est similaire au référencement d'images sur la page, utilisez la méthode document.getElementsByTagName ou document.getElementById pour obtenir d'autres éléments de canevas. Mais ce que vous introduisez doit être une toile préparée. Une application courante consiste à créer des vignettes pour un autre grand canevas.
Créer une image à partir de zéro
Alternativement, nous pouvons créer un nouvel objet Image
avec un script, mais le principal inconvénient de cette méthode est que si vous ne voulez pas du script Faire une pause en attendant que l'image soit installée nécessite de rompre le préchargement. Nous pouvons créer des images grâce à la méthode simple suivante :
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
Lorsque le script est exécuté, l'image commence à se charger. Si l'image n'est pas chargée lors de l'appel de drawImage, le script attendra qu'elle soit chargée. Si vous ne le souhaitez pas, vous pouvez utiliser l'événement onload
:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source pathSi vous n'utilisez qu'une seule image, cela suffit. Mais une fois que plusieurs images sont nécessaires, des méthodes de traitement plus complexes sont nécessaires, mais la stratégie de préchargement des images dépasse le cadre de ce didacticiel. Si vous êtes intéressé, vous pouvez vous référer à JavaScript Image Preloader.
Intégrer une image via data : url
On peut également référencer des images via data : url. Les URL de données permettent de définir une image comme une chaîne codée en Base64. L'avantage est que le contenu de l'image est disponible immédiatement, sans avoir à revenir sur le serveur. (Un autre avantage est que CSS, JavaScript, HTML et les images peuvent tous être encapsulés ensemble, ce qui rend la migration très pratique.) L'inconvénient est que les images ne peuvent pas être mises en cache. Si l'image est volumineuse, les données URL intégrées seront assez longues : <🎜. >
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage(image, x, y)
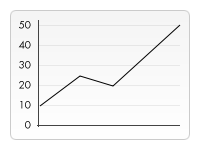
Exemple 1
. La méthode drawImage
place l'image d'arrière-plan dans le coin supérieur gauche du canevas (0,0).

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
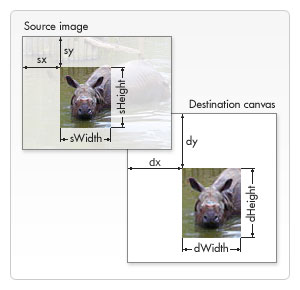
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
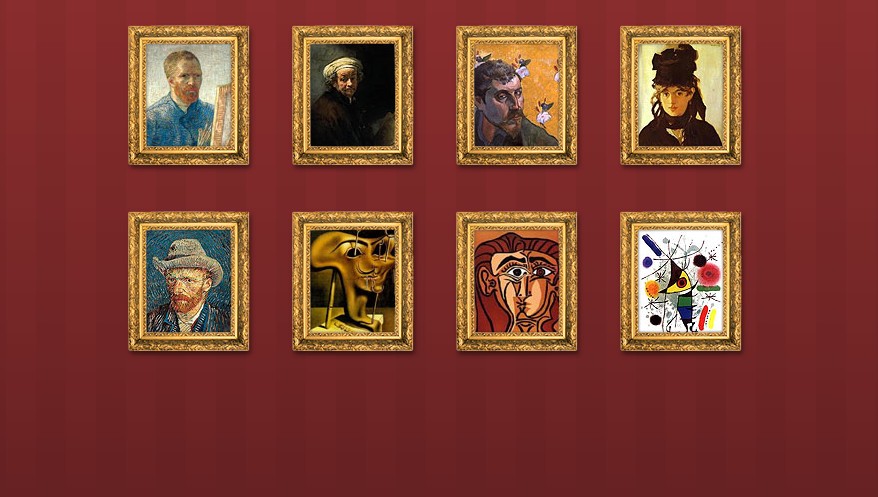
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Comment créer un lien symbolique
Comment créer un lien symbolique
 Que signifie la marge en CSS
Que signifie la marge en CSS
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
 ps luminosité contraste touches de raccourci
ps luminosité contraste touches de raccourci
 Quelle est la différence entre les formats guid et mbr
Quelle est la différence entre les formats guid et mbr
 Structure de données en langage C
Structure de données en langage C