
Courbes de Bézier et quadratiques
Le chemin à introduire ensuite est la courbe de Bézier, qui peut être sous forme quadratique et cubique, et est généralement utilisée pour dessiner des formes complexes et régulières.
quadraticCurveTo(cp1x, cp1y, x, y) // BROKEN in Firefox 1.5 (see work around below) bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
La différence entre les deux lignes de code ci-dessus est montrée dans l'image de droite. Ils ont tous deux un point de départ et un point d'arrivée (le point bleu sur l'image), mais une courbe de Bézier quadratique n'a qu'un seul point de contrôle (rouge) alors qu'une courbe de Bézier cubique en a deux. Les paramètres x et y sont les coordonnées du point final, cp1x et cp1y sont les coordonnées du premier point de contrôle et cp2x et cp2y sont le second.

Travailler avec des courbes de Bézier quadratiques et cubiques est assez difficile car il n'y a pas de retour visuel immédiat comme dans le logiciel de dessin vectoriel Adobe Illustrator. Parce qu'il est plus difficile de l'utiliser pour dessiner des graphiques complexes. Mais si vous avez le temps et, surtout, la patience, vous pouvez dessiner même des graphiques complexes. Traçons un graphique simple et régulier. Ces exemples sont relativement simples. Ce que nous dessinons, ce sont des graphiques complets.

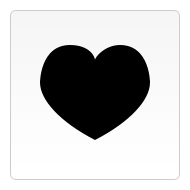
// Quadratric curves example ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.5); ctx.quadraticCurveTo(125,25,75,25); ctx.stroke();
Grâce au calcul, deux points de contrôle de la courbe cubique correspondante peuvent être obtenus à partir d'un seul point de contrôle de la courbe quadratique, donc la conversion du quadratique en cubique est C'est possible, mais pas l'inverse. La conversion en courbe de Bézier quadratique n'est possible que si le terme cubique de l'équation cubique est nul. Habituellement, plusieurs courbes quadratiques peuvent être utilisées pour approximer la courbe de Bézier cubique grâce à un algorithme de subdivision.

// Bezier curves example ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill();
Rectangles de chemin de rectangle
En plus des trois méthodes mentionnées ci-dessus qui peuvent dessiner directement des rectangles, nous avons également une méthode rect qui utilise For dessiner des chemins rectangulaires.
rect(x, y, width, height)
Il accepte quatre paramètres, x et y sont les coordonnées de son coin supérieur gauche, width et height sont sa largeur et sa hauteur. Lorsqu'elle est appelée, la méthode moveTo sera appelée automatiquement avec le paramètre (0,0), donc les coordonnées de départ sont restaurées à l'origine initiale.
Exemple complet
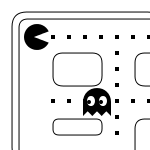
Dans l'ensemble de l'exemple, le plus remarquable est l'utilisation de la fonction arrondieRect et le réglage de l'attribut fillStyle. Les fonctions personnalisées sont très utiles pour encapsuler le dessin de graphiques complexes. L'utilisation d'une fonction personnalisée dans cet exemple permet d'économiser environ la moitié du code. L'utilisation de l'attribut fillStyle sera discutée en profondeur dans les exemples suivants. Ici, il est utilisé pour changer la couleur de remplissage du noir par défaut au blanc et revenir au noir.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
roundedRect(ctx,12,12,150,150,15);
roundedRect(ctx,19,19,150,150,9);
roundedRect(ctx,53,53,49,33,10);
roundedRect(ctx,53,119,49,16,6);
roundedRect(ctx,135,53,49,33,10);
roundedRect(ctx,135,119,25,49,10);
ctx.beginPath();
ctx.arc(37,37,13,Math.PI/7,-Math.PI/7,false); //chiensexu 本来是true呵呵,反了
ctx.lineTo(31,37);
ctx.fill();
for(i=0;i<8;i++){
ctx.fillRect(51+i*16,35,4,4);
}
for(i=0;i<6;i++){
ctx.fillRect(115,51+i*16,4,4);
}
for(i=0;i<8;i++){
ctx.fillRect(51+i*16,99,4,4);
}
ctx.beginPath();
ctx.moveTo(83,116);
ctx.lineTo(83,102);
ctx.bezierCurveTo(83,94,89,88,97,88);
ctx.bezierCurveTo(105,88,111,94,111,102);
ctx.lineTo(111,116);
ctx.lineTo(106.333,111.333);
ctx.lineTo(101.666,116);
ctx.lineTo(97,111.333);
ctx.lineTo(92.333,116);
ctx.lineTo(87.666,111.333);
ctx.lineTo(83,116);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
ctx.moveTo(91,96);
ctx.bezierCurveTo(88,96,87,99,87,101);
ctx.bezierCurveTo(87,103,88,106,91,106);
ctx.bezierCurveTo(94,106,95,103,95,101);
ctx.bezierCurveTo(95,99,94,96,91,96);
ctx.moveTo(103,96);
ctx.bezierCurveTo(100,96,99,99,99,101);
ctx.bezierCurveTo(99,103,100,106,103,106);
ctx.bezierCurveTo(106,106,107,103,107,101);
ctx.bezierCurveTo(107,99,106,96,103,96);
ctx.fill();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(101,102,2,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(89,102,2,0,Math.PI*2,true);
ctx.fill();
}
function roundedRect(ctx,x,y,width,height,radius){
ctx.beginPath();
ctx.moveTo(x,y+radius);
ctx.lineTo(x,y+height-radius);
ctx.quadraticCurveTo(x,y+height,x+radius,y+height);
ctx.lineTo(x+width-radius,y+height);
ctx.quadraticCurveTo(x+width,y+height,x+width,y+height-radius);
ctx.lineTo(x+width,y+radius);
ctx.quadraticCurveTo(x+width,y,x+width-radius,y);
ctx.lineTo(x+radius,y);
ctx.quadraticCurveTo(x,y,x,y+radius);
ctx.stroke();
}Ce qui précède est la troisième partie de l'apprentissage du développement de jeux sur toile : dessiner des formes complexes. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www. php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 utilisation de float en CSS
utilisation de float en CSS
 Le jeton de connexion n'est pas valide
Le jeton de connexion n'est pas valide