
Le téléchargement de fichiers est très courant maintenant. Vous pouvez télécharger des fichiers, télécharger des avatars, etc. Différents navigateurs ont différents effets de « téléchargement de fichiers »
Examinons d'abord l'effet du navigateur Firefox. >


<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
Regardons d'abord l'effet :
 (2) La seconde est la page importante de traitement du téléchargement de fichiers
(2) La seconde est la page importante de traitement du téléchargement de fichiers
Nous pouvons télécharger la valeur et la sortir en premier pour voir ce qui apparaîtra après le téléchargement du fichier Remarque : la méthode de transfert de la valeur du fichier, vous ne pouvez pas utiliser post ou arriver ici, vous devez utiliser $_FILES[""] Méthode de valeur
var_dump($_FILES["file"]); //输出传过来的值
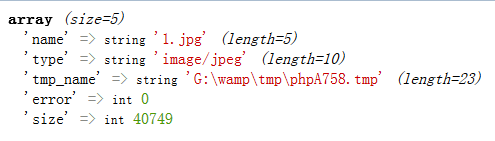
Le résultat de sortie est tel qu'indiqué dans la figure :
 Remarque : étant donné que les informations contenues dans cette image seront utilisées ci-dessous, je vais d'abord leur donner un nom (tableau), afin qu'elles ne soient pas floues lorsqu'elles sont utilisées ci-dessous
Remarque : étant donné que les informations contenues dans cette image seront utilisées ci-dessous, je vais d'abord leur donner un nom (tableau), afin qu'elles ne soient pas floues lorsqu'elles sont utilisées ci-dessous
<. 🎜>Il y a 4 choses à noter lors du téléchargement de fichiers :
1. Contrôlez le type de fichier téléchargé
2. Contrôlez la taille du fichier téléchargé
3. Empêchez la duplication du nom de fichier.
3.1 Modifier le nom du fichier enregistré
3.11 Nom d'utilisateur horodatage numéro aléatoire nom du fichier
3.12 Numéro de série
3.2 Utiliser les dossiers
3.21public/lch/2017-2-12/1.jpg
4. Enregistrez le fichier
Compris. Pour ces quatre éléments d'attention (également équivalents aux étapes), commencez simplement à écrire le traitement de la page étape par étape
(1) Lors de la sortie, vous pouvez voir que l'un des éléments est un élément "d'erreur". Tout d'abord, vous pouvez juger s'il y a une erreur dans la transmission
<🎜. >(2) Ce qui précède consiste à afficher le message d'erreur s'il y a une erreur. S'il n'y a pas d'erreur, passez au contenu suivant : Commencez à écrire selon les précautions
<🎜. >La première chose est : contrôler le type et la taille du fichier lors du téléchargement (trouver également le type et la taille à partir de l'image (du tableau), puis leur attribuer la valeur de type souhaitée. Nous limitons le jpeg et le png qui peuvent être deux ou). plus de types, écrivez-le simplement avec "ou". Utilisez également une instruction if pour juger ici (si le type de fichier est jpeg ou png et que la taille du fichier est inférieure à 1024 000, il peut être téléchargé, sinon le téléchargement échoue)if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameif(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>Lors du téléchargement d'une image, vous vérifierez d'abord l'effet avant de télécharger L'étape suivante est la fonction d'aperçu de l'image
(1) Oui d'abord. il y a un bouton de fichier pour sélectionner le fichier
(2) Un div pour afficher cette image<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
<div id="uploadPreview"></div>
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>} 
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的div
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});
De cette façon, le téléchargement du fichier et l'aperçu de l'image sont terminés. La combinaison de ces deux peut permettre le téléchargement de l'image plus tard~~~
<.>Pour plus d'articles sur l'utilisation de PHP pour compléter les fonctions courantes de téléchargement de fichiers, veuillez prêter attention au site Web PHP chinois ! Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Les dix meilleurs classements des échanges de devises numériques
Les dix meilleurs classements des échanges de devises numériques
 La raison pour laquelle la fonction d'en-tête renvoie un échec 404
La raison pour laquelle la fonction d'en-tête renvoie un échec 404
 Plug-in TV Mango
Plug-in TV Mango
 Quels sont les attributs du javabean ?
Quels sont les attributs du javabean ?
 navigateur wap
navigateur wap
 Analyse coût-efficacité de l'apprentissage de Python et C++
Analyse coût-efficacité de l'apprentissage de Python et C++
 quelle est l'adresse mac
quelle est l'adresse mac