

AjaxControlToolKit--Introduction collection du contrôle TabContainer
1 Introduction :
Tab lui-même doit être un contrôle qui affiche le contenu des pages Web organisées sous la forme. d'onglets. Parmi les contrôles du kit d'outils de contrôle AJAX, il y a le contrôle TabContainer, qui est le support de certains contrôles TabPanel, et chaque TabPanel peut devenir un conteneur pour certains autres contrôles ASP.NET comme un contrôle Panel standard. TabPanel spécifie son contenu via sa structure en trois parties, les propriétés HeaderText, HeaderTemplate et ContentTemplate.
Le contrôle TabContainer a la capacité de conserver l’état actuel de la page. Lorsque la page est actualisée, le dernier onglet sélectionné restera sélectionné. De plus, les pages de propriétés exploitables de chaque onglet peuvent être conservées.
2. Propriétés :
Propriétés de TabContainer :
a. ActiveTabChanged(Event) : événement déclenché lorsque l'onglet sélectionné est modifié (événement côté serveur).
b. OnClientActiveTabChanged : événement de script côté client déclenché lorsque l'onglet sélectionné change.
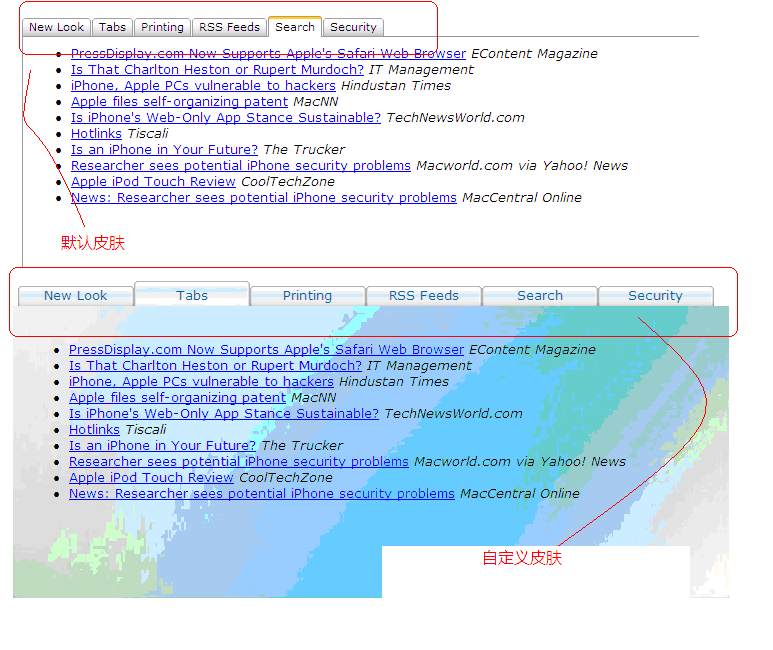
c. CssClass - Le style de classe CSS utilisé pour définir les performances de son client. Il a un style de thème d'onglet par défaut, mais peut également être modifié en fonction des besoins réels
d ActiveTabIndex - Initialisé pour être défini sur l'onglet sélectionné.
e. Hauteur : la hauteur de l'onglet (à l'exclusion de sa barre de titre)
f. Largeur : la largeur de l'onglet
g ScrollBars : afficher ou non les barres de défilement, peut être défini sur Aucun, Horizontal. , Vertical, Both ou Auto
Propriétés TabPanel :
a Activé - s'il faut afficher la page Onglet, cette propriété peut être modifiée dans le script client
b - le nom de l'événement de script client déclenché lorsque. il est cliqué
c. HeaderText - Titre de l'onglet
d. HeaderTemplate - un TemplateInstance.Single ITemplate utilisé pour définir le titre
e ContentTemplate - un TemplateInstance.Single ITemplate utilisé pour définir le contenu
Spécial. il convient de prêter attention au fait que CssClass peut être défini sur CSS dans votre format personnalisé. Si votre CssClass est Customer, les attributs Css qui doivent être personnalisés sont les suivants :
Onglets Classes CSS
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer. · .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner. · .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab. · .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none. · .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none. · .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer. · .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
Ensuite. le CSS d'en-tête personnalisé est appelé ; Customer.ajax_tab_header{…}/
Dans l'exemple suivant, plusieurs styles CSS personnalisés seront introduits.
3. Exemple :
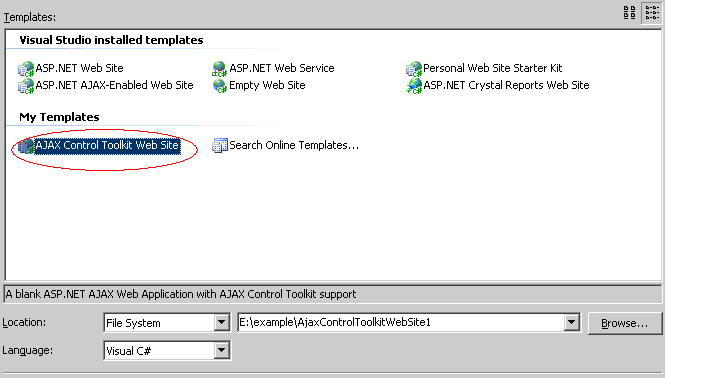
Comme tous les contrôles précédents, nous devons d'abord créer un modèle ajaxtoolkit :
Étape 1 : Créer un modèle ajaxtoolkit :

Nommez le projet AjaxControlToolKit_Tab.
Étape 2 : Modifier la page default.aspx,
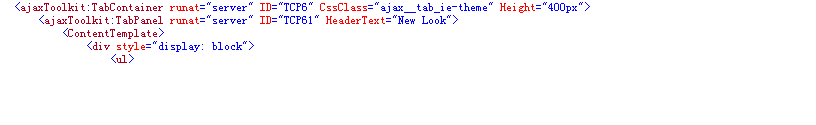
Vous devez d'abord faire glisser un contrôle TabContainer sous le gestionnaire de script du formulaire, puis définir ses propriétés :

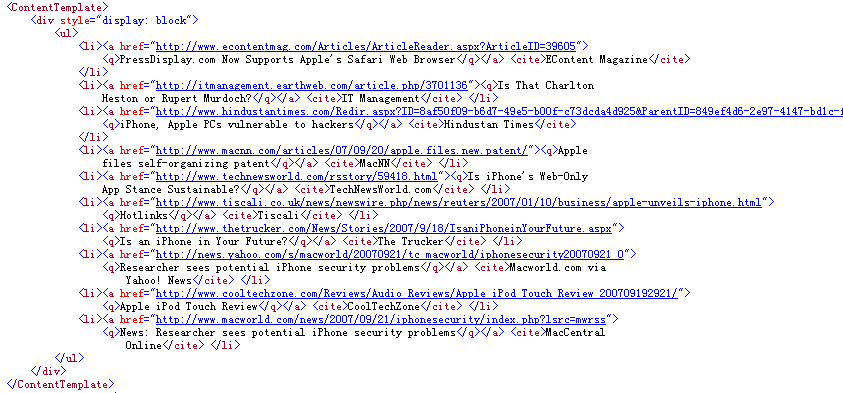
On peut voir que chaque conteneur d'onglets doit définir le texte d'en-tête dans les propriétés du panneau tabpanel, qui est le nom de l'onglet, puis chaque panneau a besoin d'un ContentTemplate pour afficher le contenu. dans le contenu affiché.

Ajoutez ensuite quelques panneaux d'onglets supplémentaires. Le contenu de chaque panneau d'onglets ci-dessous peut être copié à partir du contenu ci-dessus.
Parce que j'ai défini l'attribut CssClass ici, le contrôle surchargera ce Css au lieu d'utiliser le style Css par défaut.
Étape 3 : Nous devons créer un fichier CSS pour stocker le style d'onglet personnalisé.
Cliquez avec le bouton droit sur le projet, cliquez sur « Ajouter un nouvel élément », créez un fichier appelé stylee.css, puis ajoutez
Voici ci-joint les styles Css utilisés :
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
}
.ajax__tab_ie-theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px
background:url(img/ ie/tab_unselected.gif);
width:116px;
padding:9px 0px 3px 0px;
font -size:13px;
display:block;
.ajax__tab_ie-theme .ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3px 0px; url(img/ ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
{
background:url(img/ie/ie_tabbacker_720x296.jpg) pas de répétition
font-size: 13px;
font-family:verdana;
height:296px;
width:716px
}
Étape 4 : Ajouter des images au projet : créer un img, puis ajoutez des images
Plus d'introduction à asp.net AjaxControlToolKit--Contrôle TabContainer Pour les articles connexes, veuillez faire attention au site Web PHP chinois !