
Le contrôle de menu présenté dans cet article utilise css et ul list pour afficher le menu. Le html généré est petit et ne nécessite pas de support javascript. Il est pris en charge par la plupart des navigateurs, à l'exception d'IE6, il peut être pris en charge en modifiant le. css séparément.
Grâce à cet article, vous pourrez en apprendre davantage sur le développement des contrôles asp.net et l'application pratique du modèle de conception Composite.
Utilisez le modèle de conception Composite pour concevoir la classe de menu :
Classe MenuCompositeitem
namespace Ruinet.Controls
{
[Serializable()]
public class MenuCompositeItem
{
private List<MenuCompositeItem> _children = new List<MenuCompositeItem>();
private string _text;
private string _link;
private string _target;
/// <summary>
/// 菜单项
/// </summary>
/// <param name="text">菜单名</param>
/// <param name="link">链接</param>
public MenuCompositeItem(string text, string link)
{
this._text = text;
this._link = link;
}
/// <summary>
/// 菜单项
/// </summary>
/// <param name="text">菜单名</param>
/// <param name="link">链接</param>
/// <param name="target">跳转目标</param>
public MenuCompositeItem(string text, string link, string target)
{
this._text = text;
this._link = link;
this._target = target;
}
/// <summary>
/// 设置或获取菜单名
/// </summary>
public string Text
{
get { return _text; }
set { _text = value; }
}
/// <summary>
/// 设置或获取链接
/// </summary>
public string Link
{
get { return _link; }
set { _link = value; }
}
/// <summary>
/// 跳转目标
/// </summary>
public string Target
{
get { return _target; }
set { _target=value; }
}
/// <summary>
/// 设置或获取子菜单
/// </summary>
public List<MenuCompositeItem> Children
{
get { return _children; }
set { _children = value; }
}
}Classe MenuComposite
namespace Ruinet.Controls
{
[DefaultProperty("Menu")]
[ToolboxData("<{0}:MenuComposite runat=server></{0}:MenuComposite>")]
public class MenuComposite : WebControl
{
/// <summary>
/// 设置获取选择的菜单
/// </summary>
[Bindable(true)]
[DefaultValue("")]
[Localizable(true)]
public string SelectedMenuText
{
get
{
String s = (String)ViewState["SelectedMenuText"];
return ((s == null) ? String.Empty : s);
}
set
{
ViewState["SelectedMenuText"] = value;
}
}
/// <summary>
/// 获取和设置菜单项从ViewState
/// </summary>
[Bindable(true)]
[DefaultValue(null)]
[Localizable(true)]
public MenuCompositeItem MenuItems
{
get
{
return ViewState["MenuItems"] as MenuCompositeItem;
}
set
{
ViewState["MenuItems"] = value;
}
}
/// <summary>
/// 呈现菜单结构
/// </summary>
/// <param name="output">HTML输出流</param>
protected override void RenderContents(HtmlTextWriter output)
{
MenuCompositeItem root = this.MenuItems;
output.Write(@"<div class=""navmenu"">");
output.Write(@" <ul>");
for (int i = 0; i < root.Children.Count; i++)
{
RecursiveRender(output, root.Children[i]);
}
output.Write(@" </ul>");
output.Write(@"</div>");
}
/// <summary>
/// 递归输出菜单项
/// </summary>
/// <param name="output">HTML输出流</param>
/// <param name="item">菜单项.</param>
/// <param name="depth">Indentation depth.</param>
private void RecursiveRender(HtmlTextWriter output, MenuCompositeItem item)
{
output.Write("<li>");
if (string.IsNullOrEmpty(item.Target))//为空不设置跳转目标
{
output.Write(@"<a href=""" + item.Link + @""">");
}
else
{
output.Write(@"<a href=""" + item.Link + @""" target= """ + item.Target + @""">");
}
if (item.Text == SelectedMenuText) //选中的菜单
{
output.Write(@"<span class=""selected"">");
output.WriteLine(item.Text);
output.WriteLine("</span>");
}
else
{
output.Write(item.Text);
}
output.Write("</a>");
if (item.Children.Count > 0)
{
output.WriteLine();
output.Write("<ul>");
for (int i = 0; i < item.Children.Count; i++)
{
RecursiveRender(output, item.Children[i]);
}
output.Write("</ul>");
}
output.Write("</li>");
}
}
}Utilisez
dans la page après avoir ajouté une référence au contrôle. Vous pouvez voir le composant MenuComposite directement dans la "Boîte à outils" - "Composant Contrôles
puis l'utiliser comme les autres contrôles asp.net
Utiliser :
MenuCompositeItem root = new MenuCompositeItem("root", null);
MenuCompositeItem menu01 = new MenuCompositeItem("menu01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu02 = new MenuCompositeItem("menu02", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu03 = new MenuCompositeItem("menu03", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu04 = new MenuCompositeItem("menu04", ResolveUrl("~/Page04.aspx"));
MenuCompositeItem menu05 = new MenuCompositeItem("menu05", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu01_01 = new MenuCompositeItem("menu01-01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu01_02 = new MenuCompositeItem("menu01-02", ResolveUrl("~/Page01-02.aspx"));
MenuCompositeItem menu01_03 = new MenuCompositeItem("menu01-03", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu01_04 = new MenuCompositeItem("menu01-04", ResolveUrl("~/Default.aspx"));
menu01.Children.Add(menu01_01);
menu01.Children.Add(menu01_02);
menu01.Children.Add(menu01_03);
menu01.Children.Add(menu01_04);
MenuCompositeItem menu02_01 = new MenuCompositeItem("menu02-01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu02_02 = new MenuCompositeItem("menu02-02", ResolveUrl("~/Default.aspx"), "menu02-02");
menu02.Children.Add(menu02_01);
menu02.Children.Add(menu02_02);
MenuCompositeItem menu04_01 = new MenuCompositeItem("menu04-01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu04_02 = new MenuCompositeItem("menu04-02", ResolveUrl("~/Page04-02.aspx"), "_blank");
menu04.Children.Add(menu04_01);
menu04.Children.Add(menu04_02);
root.Children.Add(menu01);
root.Children.Add(menu02);
root.Children.Add(menu03);
root.Children.Add(menu04);
root.Children.Add(menu05);TheMenuComposite.MenuItems = root;
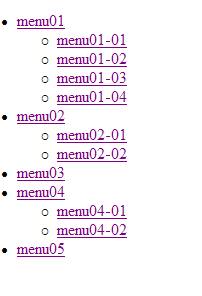
La compilation générée générera une liste Ul sans style après son exécution. L'effet est le suivant :

Par conséquent, pour générer des éléments de menu qui peuvent être affichés et. caché, la clé est css. En termes de paramètres, définissez le sous-menu secondaire sur visibilité cachée : caché
et définissez l'événement de survol de li en même temps. Lorsque li:hover : la visibilité du menu doit être modifiée en. visible ; le principe général est le suivant, et bien sûr Faites attention à la position des éléments du menu
Le menu de premier niveau float:left afin qu'il puisse être affiché horizontalement.
CSS est défini comme suit :
.navmenu *
{
margin: 0;
padding: 0;
}
.navmenu
{
border: #000 1px solid;
height: 25px;
}
.navmenu li
{
/*水平菜单*/
float: left;
list-style: none;
position: relative;
}
.navmenu a
{
display: block;
font-size: 12px;
height: 24px;
width: 100px;
line-height: 24px;
background-color: #CDEB8B;
color: #0000ff;
text-decoration: none;
text-align: center;
border-left: #36393D 1px inset;
border-right: #36393D 1px inset;
border-bottom: #36393D 1px inset;
}
/*单独设置一级菜单样式*/
.navmenu > ul > li > a
{
font-size: 11px;
font-weight: bold;
}
.navmenu a:hover
{
background: #369;
color: #fff;
}
/*新增的二级菜单部分*/
.navmenu ul ul
{
visibility: hidden; /*开始时是隐藏的*/
position: absolute;
left: 0px;
top: 24px;
}
.navmenu ul li:hover ul, .navmenu ul a:hover ul
{
visibility: visible;
}
.navmenu ul ul li
{
clear: both; /*垂直显示*/
text-align: left;
}
/*选中菜单项*/
.navmenu .selected
{
padding-left:15px;
background-position-x:0px;
background-image: url(./res/selected.gif);
background-repeat: no-repeat;
text-decoration:underline;
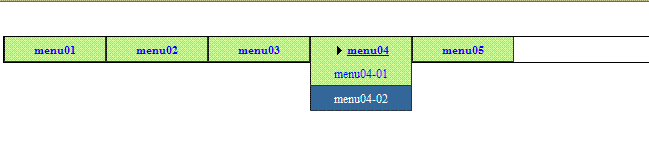
}L'effet après la définition de CSS est le suivant :

Ce contrôle de menu est terminé. Il a été testé qu'il peut être affiché normalement dans IE7, IE8, Chrome et Firefox. Il peut y avoir des problèmes lors de l'affichage dans IE6. Vous pouvez vous référer au menu multi-niveaux CSS pur pour la modification. à la version simple du contrôle de menu Asp.net, veuillez faire attention au site Web chinois PHP !
 site web java en ligne
site web java en ligne
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 serveur xen
serveur xen
 Comment ouvrir le registre
Comment ouvrir le registre
 Qu'est-ce que la programmation de socket
Qu'est-ce que la programmation de socket
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment restaurer les données du serveur
Comment restaurer les données du serveur