
JQuery EasyUI Tutorial-ProgressBar (Progress Bar) Ce composant est très pratique dans les projets de travail Afin d'éviter que les utilisateurs pensent que le programme est mort lors de l'avancement d'un certain travail continu en développement front-end, nous devons le faire. avoir Une barre de progression active indique que le processus est en cours.
Etes-vous intéressé par ce composant ? Voir ci-dessous.
Utilisez $.fn.progressbar.defaults pour remplacer l'objet de valeur par défaut.
Une barre de progression fournit des informations indiquant la progression d'une opération de longue durée. Une barre de progression qui peut être mise à jour pour informer l'utilisateur qu'une opération est en cours d'exécution.

Cas d'utilisation :
Créer une barre de progression
Créer une barre de progression en utilisant deux méthodes : label et Javascript.
1. Utilisez des balises ou des programmes HTML pour créer un composant de barre de progression. La création à partir d'une balise est encore plus simple, ajoutez l'ID de classe 'easyui-progressbar' à la balise
<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>
2. Utilisez Javascript pour créer une barre de progression.
<div id=”p” style=”width:400px;”></div>
$(‘#p’).progressbar({
value: 60
});Obtention et définition de valeurs
Obtention de la valeur actuelle et définition d'une nouvelle valeur pour le contrôle de la barre de progression.
var value = $(‘#p’).progressbar(‘getValue’);
if (value < 100){
value += Math.floor(Math.random() * 10);
$(‘#p’).progressbar(‘setValue’, value);
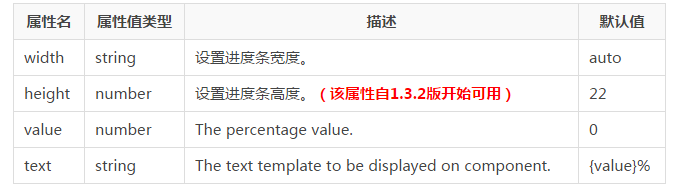
}Propriétés :

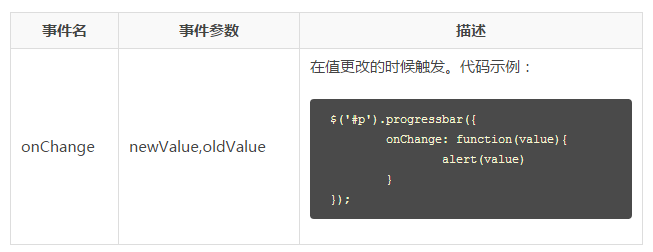
Événements :

Méthode :

Ce qui précède est le contenu du didacticiel jQuery EasyUI-ProgressBar (barre de progression). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (). m.sbmmt.com) !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro