
Programmeurs de développement front-end, utilisez-vous jQuery-SearchBox (champ de recherche) dans votre travail ? SearchBox est le plug-in le plus basique du didacticiel jQuery EasyUI. Ensuite, je présenterai ce plug-in en détail.
Utilisez $.fn.searchbox.defaults pour remplacer l'objet de valeur par défaut.
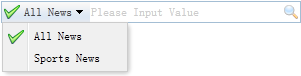
Le champ de recherche invite l'utilisateur à saisir la valeur de recherche. Il peut être combiné avec un menu permettant à l'utilisateur de sélectionner différentes catégories de recherche. L'opération de recherche sera effectuée lorsque l'utilisateur appuie sur la touche Entrée ou clique sur le bouton de recherche sur le côté droit du composant.

Cas d'utilisation :
Création d'une boîte de requête
Créée via des balises et Javascript.
1. Créez à l'aide de balises. Ajoutez l'ID de classe 'easyui-searchbox' à la balise
<script type=”text/javascript”>
function qq(value,name){
alert(value+”:”+name)
}
</script>
<input id=”ss” class=”easyui-searchbox” style=”width:300px”
data-options=”searcher:qq,prompt:’Please Input Value’,menu:’#mm'”></input>
<div id=”mm” style=”width:120px”>
<div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div>
<div data-options=”name:’sports'”>Sports News</div>
</div>2. Utilisez Javascript pour créer un programme.
<input id=”ss”></input> <div id=”mm” style=”width:120px”> <div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div> <div data-options=”name:’sports'”>Sports News</div> </div>
$(‘#ss’).searchbox({
searcher:function(value,name){
alert(value + “,” + name)
},
menu:’#mm’,
prompt:’Please Input Value’
});Voici les propriétés et méthodes de jQuery-SearchBox (champ de recherche).
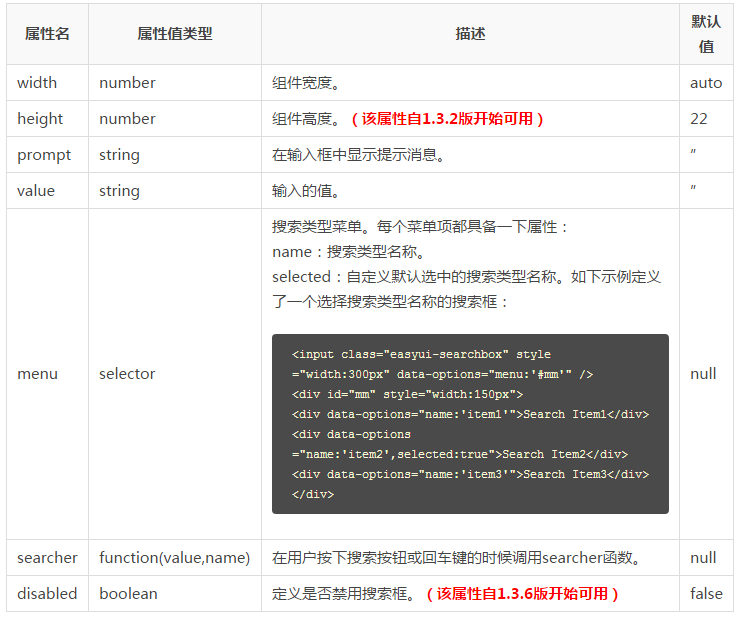
Attributs :

Méthode :

Ce qui précède est le tutoriel jQuery EasyUI-SearchBox ( champ de recherche ), veuillez faire attention au site Web PHP chinois (m.sbmmt.com) pour plus de contenu connexe !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution d'écran noir de démarrage Ubuntu
Solution d'écran noir de démarrage Ubuntu