
Introduction : Microsoft WebMatrix est un outil gratuit qui peut être utilisé pour créer, personnaliser et publier des sites Web sur Internet.
WebMatrix vous permet de créer facilement des sites Web. Vous pouvez commencer avec une application open source (telle que WordPress, Joomla, DotNetNuke ou Orchard) et WebMatrix se chargera de télécharger, d'installer et de configurer l'application pour vous. Ou vous pouvez écrire le code vous-même à l'aide des nombreux modèles intégrés qui vous aideront à démarrer rapidement. Quel que soit votre choix, WebMatrix fournit tout ce dont votre site Web a besoin pour fonctionner, y compris des serveurs Web, des bases de données et des frameworks. En utilisant la même pile sur votre bureau de développement que celle que vous utiliseriez sur votre hébergeur Web, le processus de mise en ligne de votre site Web est simple et fluide.
Vous pouvez le télécharger depuis http://web.ms/webmatrix.
Vous pouvez désormais apprendre à utiliser WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, bases de données, etc. et à écrire des applications Web simples en quelques heures seulement. Le contenu est le suivant :
Jusqu'à présent, vous avez appris à utiliser WebMatrix pour créer des pages Web HTML, à utiliser des feuilles de style en cascade (CSS) pour styliser efficacement les pages Web, et à utiliser les fonctions de mise en page intégrées et Syntaxe "Razor" dans WebMatrix pour combiner votre Concentrez votre attention sur le contenu de la page Web au lieu d'être distrait par d'autres tâches.
Dans ce chapitre nous allons vous montrer comment transformer la liste de films statique que vous utilisez déjà, nous la rendrons dynamique. En pratique, au lieu d'écrire manuellement la liste des films en HTML, nous les mettrons dans une base de données et nous laisserons WebMatrix lire cette base de données et générer le HTML pour nous. De cette façon, nous pouvons facilement apporter des modifications à la base de données et mettre à jour automatiquement les pages Web.
Créer une base de données dans WebMatrix
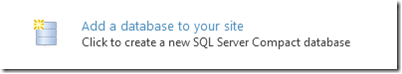
Tout d'abord, recherchez l'espace de travail « Bases de données » dans WebMatrix et ouvrez-le. Au centre de la fenêtre, vous verrez l'option "Ajouter une base de données à votre site".

Sélectionnez cette option et WebMatrix créera une nouvelle base de données nommée "Movies.sdf". Si votre site Web porte un nom différent, tel que « foo », WebMatrix créera une base de données basée sur ce nom (c'est-à-dire foo.sdf).
Vous verrez la base de données dans l'explorateur de base de données sur le côté gauche de la fenêtre :

Ajouter une table à la base de données
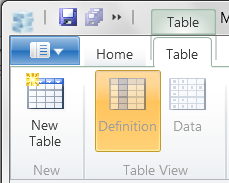
dans la fenêtre En haut, vous verrez un ruban d'outils qui montre les différentes opérations que vous pouvez effectuer sur votre base de données, notamment la création de tables et de requêtes et la migration vers d'autres bases de données. Dans ce ruban, sélectionnez l'outil Nouveau tableau. Si rien ne se passe lorsque vous le sélectionnez, assurez-vous de sélectionner Movies.sdf dans l'Explorateur de base de données.

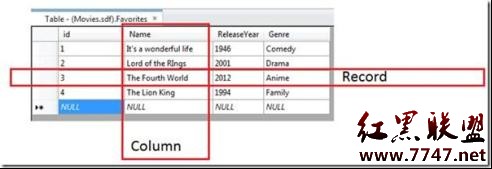
WebMatrix créera le tableau pour vous et ouvrira l'éditeur de colonnes. Cela vous permet de créer de nouvelles colonnes dans la table de la base de données. Dans le vocabulaire des bases de données, un enregistrement fait référence à toutes les données d'une entité spécifique. Ainsi, par exemple, les données d'une personne peuvent être un enregistrement de son nom, de son âge, de son adresse et de son numéro de téléphone. Les colonnes sont des valeurs pour des parties individuelles de données, quel que soit l'enregistrement dans lequel elles se trouvent. Ainsi, dans l’exemple ci-dessus, Name sera une colonne, tout comme Age.
Donc, pour notre film, nous allons créer une base de données similaire à celle ci-dessous :

Tout d'abord, nous créons l'ID. L'ID est l'identifiant d'un enregistrement spécifique. Vous n'avez pas besoin d'avoir un identifiant, surtout avec une base de données simple comme celle-ci, mais c'est une bonne pratique d'en créer un. Au fur et à mesure que vous créez des bases de données plus complexes, vous constaterez qu'elles sont importantes pour le suivi et l'interrogation de vos données.
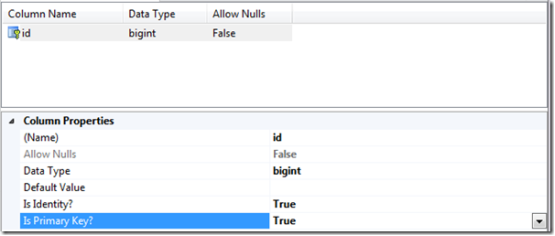
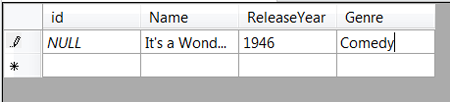
Dans l'éditeur de colonne, remplissez les détails comme indiqué ci-dessous :

Cela créera la colonne Fournissez le nommez "id" et spécifiez-le sous la forme d'un nombre (bigint) qui doit avoir une valeur (définissez Allow Nulls sur False). Ensuite, il spécifie ce champ comme identifiant, ce qui signifie que nous indiquons à la base de données que nous utilisons ce champ comme identifiant. L'avantage est que chaque fois que nous ajoutons un nouvel enregistrement à la base de données, l'ID est automatiquement mis à jour. Nous n'avons donc pas à nous soucier du suivi du dernier ajout, de l'obtention de son ID et de la détermination du nouvel enregistrement.
Maintenant, nous indiquons que ce champ est la clé primaire. Encore une fois, « clé primaire » est un terme de base de données. Une clé est une colonne dans une base de données qui a une valeur spéciale, généralement la principale chose que vous souhaitez utiliser lors de la sélection d'enregistrements. Les bases de données les utilisent pour simplifier la recherche de données. Par exemple, votre lieu de travail peut vous avoir attribué un numéro d'employé. Ce numéro facilite votre suivi, car la recherche du numéro « 333102 » peut être beaucoup plus simple que la recherche de l'employé « Nizhoni Benally », surtout si vous avez un grand nombre d'employés dans votre entreprise. Cela fait de votre numéro d’employé la clé utilisée pour vous trouver. Vous pouvez utiliser de nombreuses clés dans vos données et la clé primaire doit être considérée comme la plus importante.
Ainsi, lors de l'enregistrement de films dans la base de données, nous attribuerons à chaque film un identifiant, que nous définirons comme clé primaire.
Créez 3 colonnes supplémentaires en utilisant le bouton "Nouvelle colonne" dans le ruban. Vous verrez 3 colonnes vides sans nom dans le tableau.
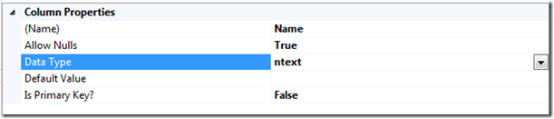
Sélectionnez la première ligne vide, nommez-la "Nom" et définissez le type de données sur "ntext". Assurez-vous que « Is Identity » et « Is Primary Key » sont faux.

Pour la deuxième ligne vide, nommez-la "ReleaseYear" et conservez son type de données comme "bigint".
Pour la troisième ligne vide, nommez-la "Genre" et conservez son type de données comme "ntext".
Cliquez sur le bouton Enregistrer dans la barre de titre WebMatrix

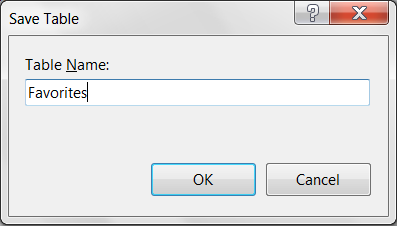
Une boîte de dialogue apparaîtra pour saisir le nom de la table et la nommer Favoris

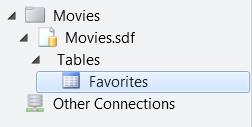
Cliquez sur OK et vous verrez le nouveau tableau apparaître sur le côté gauche du formulaire

Ajouter des données
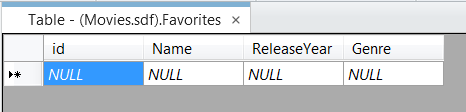
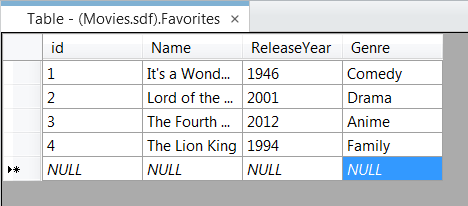
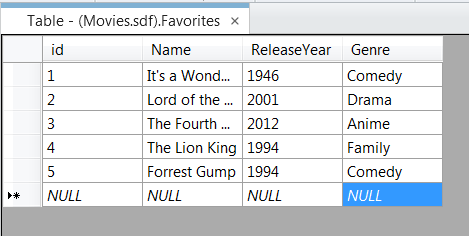
Double-cliquez sur la table Favoris pour ouvrir une table vide, il n'y a pas de données

Saisissez les données dans le champ correspondant, aucune donnée n'est requise pour l'identifiant

Maintenant, un total de 4 enregistrements sont saisis

Créez une page Web et utilisez les données
Devant, vous voyez votre Le site utilise une mise en page comprenant du HTML
,,styling, body, etc. Créez une nouvelle page CSTHML et nommez-la datamovies.cshtml.Remplacer le contenu datamovies.cshtml par du contenu statique
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>La liste statique ne contient que 4 éléments de contenu. Si nous voulons 5 éléments de contenu, alors nous. devez en ajouter un. Lorsque les données de la base de données sont poussées vers la page, la page ne sait pas combien d'enregistrements se trouvent dans la base de données. Ensuite, un nombre N de
Indiquons d'abord à la page les informations de la base de données. En haut de datamovies.cshtml, ajoutez le code suivant :
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
} "@" représente le code que le moteur Razor doit exécuter, et la syntaxe est en Cela semble familier dans les langages de programmationtels que java, C, C ou C#
À l'heure actuelle, notre code ressemble à ceci :
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
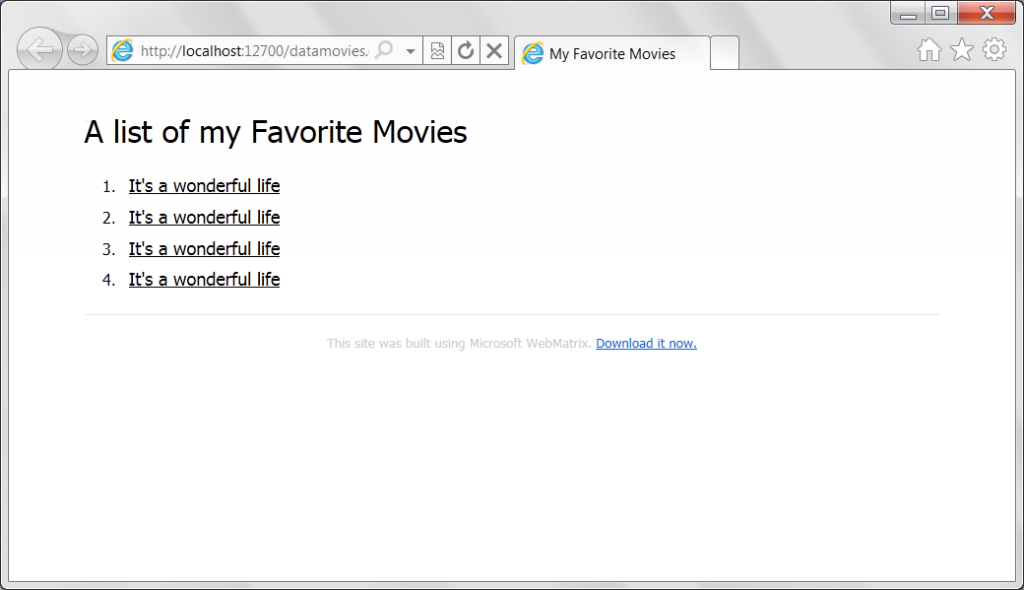
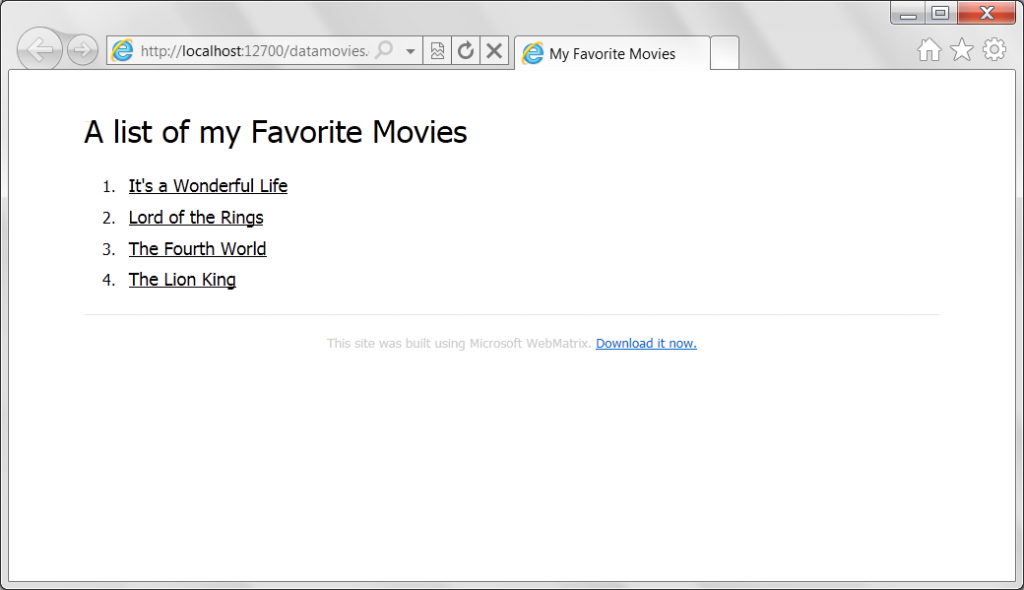
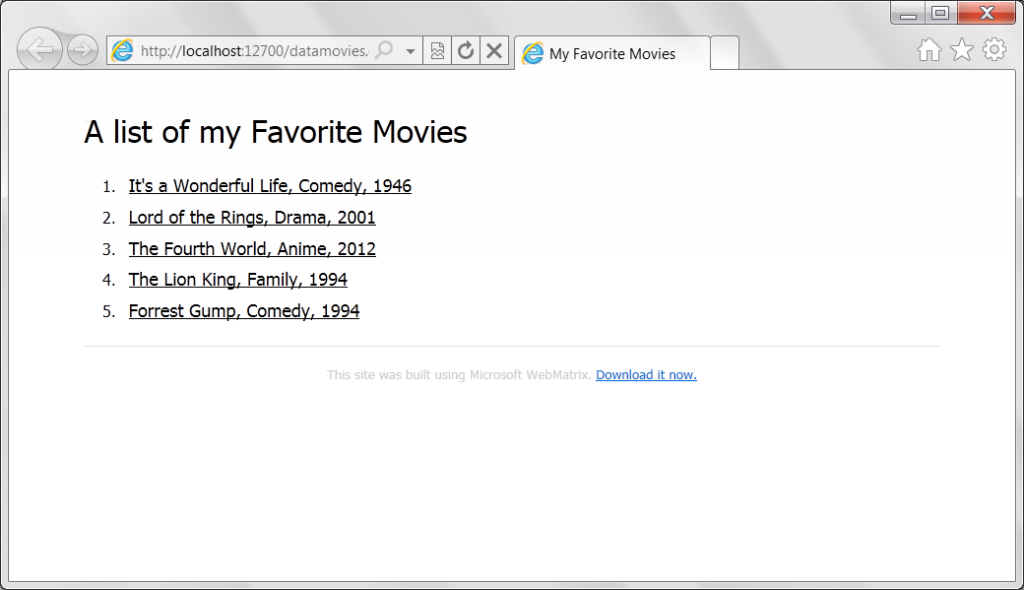
</div>Nous avons obtenu les données de la base de données, mais la page affiche toujours du contenu statique. Tout d'abord, nous supprimons le reste du Utilisez le moteur Razor pour ajouter une boucle de données à la page, utilisez @foreach Maintenant, nous voyons le code, voici l'effet, il y a 4 enregistrements dans la base de données, un total de boucles 4 fois mais nous n'avons pas obtenu Pour le contenu de la base de données, vous devez changer le code en : De cette façon, vous pouvez obtenir les données demandées Maintenant, nous ajoutons une autre donnée à la base de données, il y a donc 5 éléments de données au total Lorsque nous ouvrons à nouveau la page, ce qui est présenté est une liste de 5 éléments de données Ce qui précède est le didacticiel avancé WebMatrix (5) : comment utiliser la base de données dans la page Web. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) ! <ol>
<li><a href="#">It's a wonderful life</a></li>
</ol><ol>
@foreach(var row in data)
{
<li><a href="#">It's a wonderful life</a></li>
}
</ol>
<ol>
@foreach(var row in data)
{
<li><a href="#">@row.Name</a></li>
}
</ol>


 Quelle est l'inscription brc20
Quelle est l'inscription brc20
 Comment nettoyer le lecteur C lorsqu'il devient rouge
Comment nettoyer le lecteur C lorsqu'il devient rouge
 Excel génère un code QR
Excel génère un code QR
 utilisation de la fonction math.random
utilisation de la fonction math.random
 Introduction aux fonctions d'ordre supérieur de Python
Introduction aux fonctions d'ordre supérieur de Python
 Que faire si l'utilisation du processeur est trop élevée
Que faire si l'utilisation du processeur est trop élevée
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php