
Microsoft a publié un didacticiel avancé sur l'outil de développement Web WebMatrix pour aider les développeurs à comprendre cela, connu comme l'outil de développement Web le plus puissant de l'histoire de Microsoft. Dans ce numéro, nous continuerons à vous présenter les tutoriels suivants.
Introduction : Microsoft WebMatrix est un outil gratuit qui peut être utilisé pour créer, personnaliser et publier des sites Web sur Internet.
WebMatrix vous permet de créer facilement des sites Web. Vous pouvez commencer avec une application open source (telle que WordPress, Joomla, DotNetNuke ou Orchard) et WebMatrix se chargera de télécharger, d'installer et de configurer l'application pour vous. Ou vous pouvez écrire le code vous-même à l'aide des nombreux modèles intégrés qui vous aideront à démarrer rapidement. Quel que soit votre choix, WebMatrix fournit tout ce dont votre site Web a besoin pour fonctionner, y compris des serveurs Web, des bases de données et des frameworks. En utilisant la même pile sur votre bureau de développement que celle que vous utiliseriez sur votre hébergeur Web, le processus de mise en ligne de votre site Web est simple et fluide.
Vous pouvez le télécharger depuis http://web.ms/webmatrix.
Vous pouvez désormais apprendre à utiliser WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, bases de données, etc. et à écrire des applications Web simples en quelques heures seulement. Le contenu est le suivant :
Jusqu'à présent, vous avez appris comment utiliser WebMatrix pour créer une page Web très simple, comment cette page Web s'exécute dans de nombreux navigateurs différents et comment utiliser les styles CSS pour créer une page Web de base. page Web plus belle.
Dans ce chapitre, vous irez plus loin et commencerez à utiliser la programmation serveur. Vous êtes peut-être habitué à la programmation côté client, comme la création d'applications qui s'exécutent sur le téléphone, le bureau ou même des applications JavaScript qui s'exécutent dans le navigateur. Une différence importante avec la programmation serveur est qu’une grande partie du code d’application ne s’exécute pas sur la machine cliente. Au lieu de cela, une action de l'utilisateur final lance une demande de page Web au serveur, et si la page Web est une page Web « active », le serveur exécute du code et utilise ce code pour générer des balises HTML et des valeurs qui sont envoyées. au navigateur. Le navigateur restitue ensuite ce code HTML et l'utilisateur voit les résultats affichés.
Au fur et à mesure que vos compétences se développent, vous constaterez qu'il est parfois utile de mélanger et faire correspondre le code, certains s'exécutant dans le navigateur (souvent en utilisant les technologies JavaScript ou Rich Internet Application (RIA) telles que Silverlight) et le code restant s'exécute sur le serveur.
WebMatrix introduit la syntaxe Razor pour la programmation de pages Web. Elle fournit une fonction très puissante mais très simple, qui est le moteur de mise en page. Dans cet article, nous examinerons l'utilisation des fonctionnalités de mise en page pour regrouper tout le contenu HTML courant (comme le contenu
Création de pages Web CSHTML à l'aide de Razor
Jusqu'à présent, vous avez créé des pages Web HTML à l'aide de l'extension .HTM ou .HTML. Ce sont des pages Web statiques, donc lorsque le navigateur appelle leur adresse, le serveur les envoie ainsi que leur contenu au navigateur. Le serveur ne traitera en aucun cas cette page.
Vous avez peut-être entendu parler des pages Web « dynamiques », qui sont des pages Web construites par un serveur basé sur HTML et du code qui s'exécute sur le serveur pour déterminer comment la page Web doit être construite, et le contenu de la construction sera HTML. Les pages Web dynamiques permettent des cas d'utilisation vraiment puissants, et le reste de cette série les utilisera. Entre autres choses, ils vous permettront de stocker des films dans une base de données et de laisser le serveur utiliser les données de la base de données pour générer le contenu de votre page Web, sans que vous ayez à écrire le titre du film directement sur la page HTML ou à modifier la page. lorsque vous souhaitez modifier la liste.
Dans cette section, vous créerez votre première page Web dynamique.
Dans WebMatrix, les pages Web dynamiques ont l'extension .CSHTML ou .VBHTML. Il s'agit en fait de fichiers HTML contenant du code en ligne écrit en C# (CS) ou Visual Basic (VB), comme vous pouvez le constater grâce à l'extension. J'utiliserai des fichiers CSHTML, qui me permettront d'écrire du code en ligne sur la page Web en utilisant le langage C#. La méthode pour ce faire, et la syntaxe qui prend en charge cela dans HTML, porte le surnom de "Razor".
Nous créons une page web dynamique.
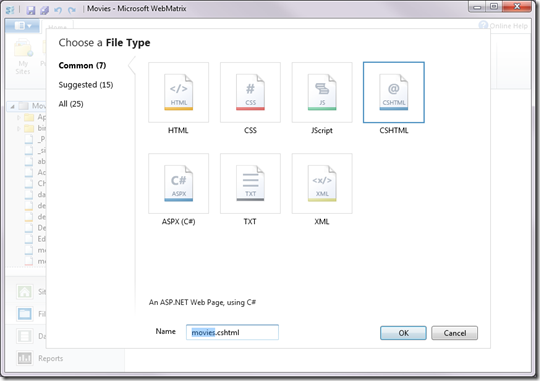
À l'aide de WebMatrix, dans l'espace de travail Fichiers, créez une nouvelle page Web CSHTML appelée movies.cshtml :

WebMatrix créera une page Web qu'il consultera Cela ressemble à une page Web HTML de base. Remplacez le contenu de cette page par ce qui suit :
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
Ce code vous semble-t-il bizarre ? Il n'y a pas de balise dans le code, pas de balise
ou , mais cela fonctionne toujours ! Ou du moins fondamentalement efficace. Exécutez-le et vous verrez l'interface suivante :
页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的