
Tout d’abord, le premier point clé du défilement fluide est le mouvement. Concernant la façon de déplacer les nœuds d’éléments de la page, vous devez acquérir les connaissances pertinentes sur les minuteries en JavaScript.
Il existe deux façons de créer un timer en JS : setTimeout et setInterval. Tout d'abord, ils reçoivent les mêmes paramètres : le premier paramètre est une fonction d'exécution du timer, et le deuxième paramètre est un nombre représentant le nombre de millisecondes après lequel le timer exécute la fonction. La différence entre eux est que setTimeout n'exécute la fonction qu'une fois après l'heure spécifiée, tandis que setInterval exécute la fonction une fois à chaque heure spécifiée. Pour le dire simplement, setInterval est la version cyclique de setTimeout.
Il existe une autre utilisation des timers : éliminer les timers. Il existe également deux méthodes : clearTimeout et clearInterval, qui correspondent respectivement à différents types de timers. De plus, ils ne reçoivent qu'un seul paramètre, qui est une valeur renvoyée par le minuteur (j'ai débogué dans Chrome et j'ai constaté que les valeurs de retour sont toutes des nombres), qui est utilisé pour spécifier quel minuteur éliminer.
Après avoir maîtrisé la connaissance des timers, nous avons commencé à analyser comment utiliser les timers pour faire bouger les éléments. En fait, c'est très simple. Cela ressemble au principe des films, permettant à des éléments de se déplacer continuellement sur une courte période de temps. De notre point de vue, cet élément semble être en mouvement constant. Concernant la manière de provoquer le déplacement des éléments, cela peut être réalisé en modifiant le style de l'élément via JS, tel que
oUl.style.left = oUl.offsetLeft + speed + 'px';
Dans le code ci-dessus, la vitesse est le déplacement généré à chaque fois. C’est assez intéressant d’utiliser la vitesse : on peut modifier les valeurs positives et négatives de la vitesse pour modifier le sens de défilement.
De plus, concernant l'attribut offsetLeft de l'élément, je pense personnellement qu'il faut noter deux points : la valeur de offsetLeft est déterminée par la somme de son propre positionnement à gauche et de sa propre marge offsetLeft est la distance par rapport à. sa couche contenant (offsetTop similaire). Bien sûr, tout cela n'est que ma propre compréhension, et ce n'est certainement pas très précis. Je me souviendrai de ce piège et le résoudrai spécifiquement la prochaine fois.
Le principe de faire bouger les éléments est fondamentalement le suivant. Commençons par analyser la méthode de mise en œuvre de cet affichage à défilement transparent des images. Les exemples que j'ai donnés défilent tous vers la gauche. est mentionné dans le code :
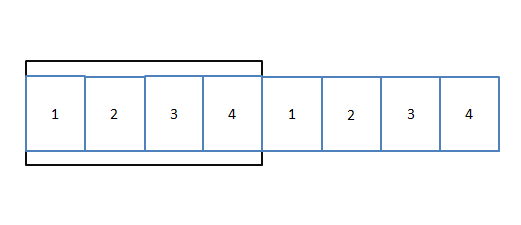
Tout d'abord, supposons qu'il n'y a que 4 images qui doivent défiler en boucle. Afin de répondre à l'exigence de faire défiler les images en boucle, vous devez faire défiler les images comme indiqué en (1) : <🎜. >

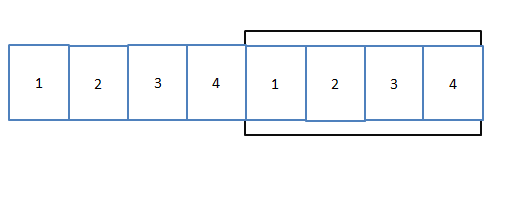
Lorsque l'image défile jusqu'à la situation suivante :

De plus, j'ai étendu le programme et écrit l'effet de déplacer la souris dans l'image pour arrêter le défilement, et de la déplacer pour continuer le défilement. Ceci est obtenu en éliminant la minuterie. Le code est très simple et ne sera pas introduit. . De plus, afin d'améliorer le style, j'ai défini toutes les images à la taille de 160*120. Vous devez préparer les images vous-même pour exécuter le code.
Le code est le suivant :
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>