
1. Qu'est-ce que la sérialisation d'objets ?
La sérialisation d'objets fait référence à la conversion de l'état d'un objet en chaîne (d'après ma compréhension de débutant, il semble que certains livres disent aussi cela, c'est facile à comprendre !) ;
La sérialisation est le processus de conversion des informations d'état d'un objet sous une forme pouvant être stockée ou transmise (de "Baidu Encyclopedia - Serialization", très académique et légèrement haut de gamme) ;
2. Pourquoi y a-t-il une sérialisation des objets ?
Tout dans le monde a une raison d’exister. Pourquoi y a-t-il une sérialisation des objets ? Parce que les programmeurs en ont besoin. Puisqu'il s'agit d'une sérialisation d'objet, commençons par un objet :
var obj = {x:1, y:2};Lorsque ce code est exécuté, le contenu de l'objet obj sera stocké dans un morceau de mémoire, et obj lui-même ne stocke que le mappage de l'adresse de cette mémoire. En termes simples, l'objet obj est quelque chose que notre programme conserve en mémoire lorsque l'ordinateur est allumé. Si notre programme s'arrête ou si l'ordinateur est éteint, l'objet obj n'existera plus. Alors comment sauvegarder le contenu de l'objet obj sur le disque (c'est-à-dire le conserver en cas de coupure de courant) ? À ce stade, vous devez sérialiser l'objet obj, c'est-à-dire convertir le contenu de obj sous forme de chaîne, puis l'enregistrer sur le disque. De plus, comment envoyer le contenu de l'objet obj au client via le protocole HTTP ? Oui, vous devez d'abord sérialiser l'objet obj, puis le client désérialise (c'est-à-dire restaure la chaîne sur un objet) pour analyser l'objet correspondant en fonction de la chaîne reçue. Ce sont exactement les deux fonctions décrites dans "Baidu Encyclopedia - Serialization" - stockage et transmission.
3. Sérialisation d'objets en JavaScript
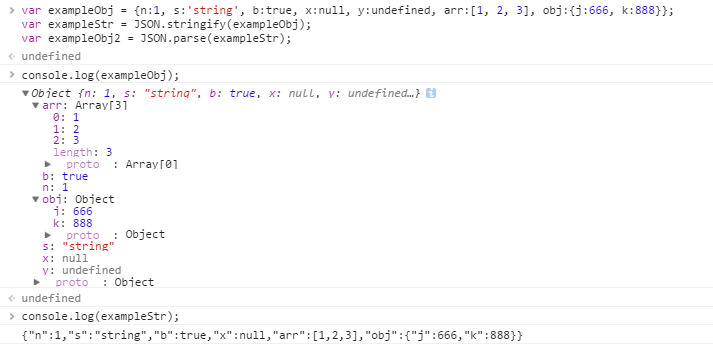
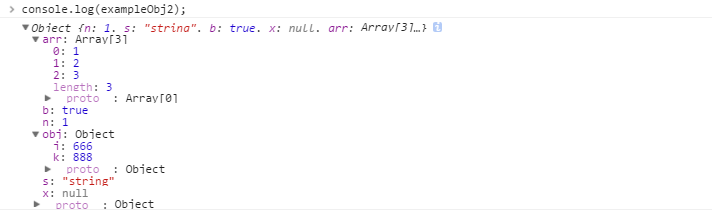
Le nom complet de JSON est "JavaScript Object Notation" - Notation d'objet JavaScript. ECMAScript 5 fournit les fonctions intégrées JSON.stringify() et JSON.parse() pour sérialiser et restaurer les objets JavaScript. Ils sont également faciles à utiliser :


Comme vous pouvez le voir, il n'y a pas de contenu y:undéfini dans exampleStr et exampleObj2. Cela montre que : La syntaxe JSON est un sous-ensemble de la syntaxe JavaScript. Elle ne peut pas représenter toutes les valeurs en JavaScript. Pour les attributs qui ne sont pas pris en charge par la syntaxe JSON, ils seront omis après la sérialisation. Les règles détaillées sont les suivantes :
Ce qui précède présente les utilisations courantes de JSON.stringify() et JSON.parse(), mais ces deux méthodes ne sont pas aussi simples :
4. Version complète JSON.stringify()
1. Introduction
Sérialiser une valeur primitive, un objet ou un tableau
2.Résumé
JSON.stringify(o[, filter][, indent])
3. Paramètres
o, la valeur, l'objet ou le tableau d'origine à convertir en chaîne JSONFiltre, paramètre facultatif, un tableau ou une fonction
retrait, paramètre facultatif, une valeur ou une chaîne
4. Retour
Une chaîne au format JSON, représentant la valeur de o, qui a passé le filtrage et est formatée selon l'indentation
5. Description
①Lorsque l'objet o lui-même a une méthode toJSON(), JSON.stringify() appellera la méthode toJSON() de o et utilisera la valeur de retour de la méthode au lieu de l'objet lui-même pour la stringification;
②Si le filtre existe et est une fonction, la valeur de retour de la fonction sera utilisée comme valeur de retour de la méthode JSON.stringify(). Et cette fonction reçoit deux paramètres, le premier paramètre est une chaîne vide et le deuxième paramètre est l'objet o.③Si le filtre existe et est un tableau de chaînes (si le tableau contient des nombres, les nombres seront automatiquement convertis en chaînes), alors si certains noms d'attributs de l'objet o ne sont pas dans ce tableau, ceux-ci seront sérialisés lors de la sérialisation. les attributs sont omis et l'ordre des attributs dans la chaîne renvoyée sera cohérent avec l'ordre des attributs dans le tableau
;
④JSON.stringify()返回的通常是不带任何空格或换行符的字符串。如果想输出可读性更好的字符串,需要指定第三个参数。如果指定的第三个参数是介于1~10之间的值,则JSON.stringify()会在每一“层级”的输出插入换行符和指定个数的空格。如果指定的第三个参数是非空字符串,则JSON.stringify()会插入换行符和该字符串(只取前十个字符)来缩进层级;
五.完整版JSON.parse()
1.简介
解析JSON格式的字符串
2.概要
JSON.parse(s[, reviver])
3.参数
s,要解析的字符串
reviver,可选参数,用来转换解析值的可选函数
4.返回
一个对象、数组或原始值。该返回值是从s中解析的(还有可能被reviver修改过);
5.描述
①如果指定了reviver函数,该函数会为从s中解析的每一个原始值(不是包含这些原始值的对象或数组)调用一次。调用reviver时带有两个参数,第一个参数是属性名——对象的属性名或转换成字符串的数组序号,第二个参数是对象属性或数组元素的原始值。并且,reviver函数的返回值将作为JSON.parse()的返回值;
以上就是关于JavaScript对象序列化的相关内容,希望对大家的学习有所帮助。