
AngularJs est un bon framework pour développer des applications SPA (applications Web à page unique). Une application Web à page unique (SPA) est une application avec une seule page Web. Le navigateur chargera le HTML, CSS et JavaScript nécessaires au début. Toutes les opérations sont effectuées sur cette page, et JavaScript contrôle la présentation des différentes vues sur cette page. Cet article provient d'un bon didacticiel vidéo d'introduction sur AngularJs sur Youtube : AngularJS Fundamentals In 60-ish Minutes, qui explique principalement les concepts et l'utilisation de la directive, de la liaison de données, du filtre et du module dans AngularJs. Personnellement, je pense que ces quatre concepts sont au cœur d'AngularJs et soutiennent le squelette d'AngularJs. Les maîtriser est très utile pour comprendre AngularJs dans son ensemble. L'avancement nécessite beaucoup de pratique et de lecture de la documentation officielle de l'API.
Regardez l'image ci-dessous pour comprendre approximativement de quoi AngularJs est capable.
Téléchargez d’abord angulaire.min.js et angulaire-route.min.js depuis le site officiel. Peut être téléchargé depuis le site officiel (https://angularjs.org/ ou https://code.angularjs.org/)
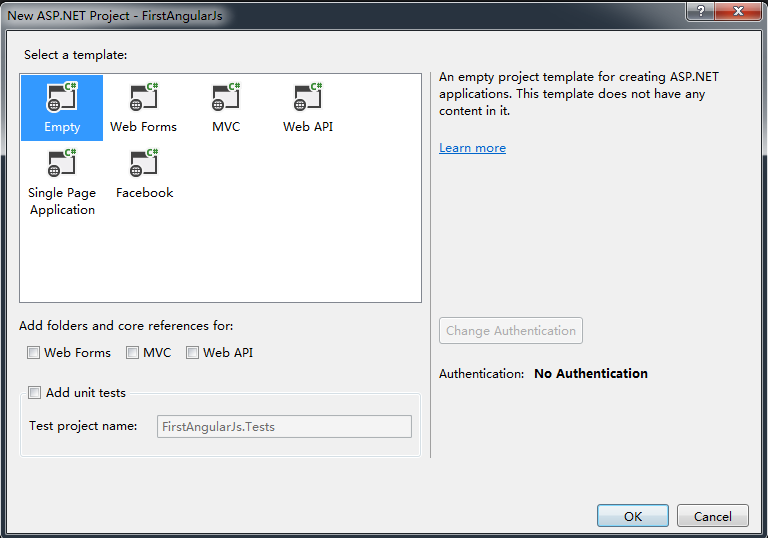
Créez un projet Web vide vide dans VS.

Directive et liaison de données
Le concept de directive dans AngularJs n'est pas facile à comprendre au début, il peut être compris comme une balise utilisée pour étendre HTML qui analysera ces balises pour réaliser la magie d'Angularjs.
Le code suivant utilise deux directives : ng-app et ng-model.
ng-app : Une application AngularJs pour le démarrage automatique. Il s'agit d'une directive nécessaire, généralement ajoutée à l'objet racine du HTML (comme indiqué dans le code suivant). Pour une explication plus détaillée, veuillez visiter le site officiel : https://docs.angularjs.org/api/ng/directive/ngApp
ngModel : utilisé pour établir une liaison de données bidirectionnelle entre la propriété et le contrôle HTML (input, select, textarea), ce qui signifie que le changement de valeur du contrôle HTML sera reflété sur la propriété, et vice versa. La propriété est un objet créé via {{}}.
Le code suivant montre l'établissement de la liaison de données entre le contrôle de texte et le nom.
<!DOCTYPE html>
<html ng-app>
<head>
<title>Using Directives and Data Binding Syntax</title>
</head>
<body>
<div class="container">
Name: <input type="text" ng-model="name" /> {{name}}
</div>
<script src="angular.min.js"></script>
</body>
</html>La directive peut être préfixée par "x-" ou "data-". Les directives peuvent être placées dans les noms d'éléments, les attributs, les classes et les commentaires.
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Using Directives and Data Binding Syntax</title>
</head>
<body>
<div class="container">
Name: <input type="text" data-ng-model="name" /> {{name}}
</div>
<script src="angular.min.js"></script>
</body>
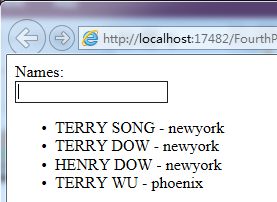
</html>Ce qui suit est le résultat après avoir exécuté le HTML.

L'exemple suivant montre l'utilisation de la traversée d'un tableau via ng-init et ng-repeat.
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Iterating with the ng-repeat Directive</title>
</head>
<body>
<div class="container" data-ng-init="names = ['Terry','William','Robert','Henry']">
<h3>Looping with the ng-repeat Directive</h3>
<ul>
<li data-ng-repeat="name in names">{{name}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
</body>
</html>
Pour plus d'utilisation de directve, veuillez vous référer au site officiel https://docs.angularjs.org/api
Filtre
La fonction consiste à recevoir une entrée, à la traiter selon une certaine règle, puis à renvoyer le résultat traité. Il est principalement utilisé pour filtrer des tableaux, trier des éléments dans des tableaux, formater des données, etc.
AngualrJS a des filtres intégrés, à savoir : devise (devise), date (date), filtre (correspondance de sous-chaîne), json (objet json formaté), limitTo (nombre limite), minuscule (minuscule), majuscule ( majuscule), number (numéro), orderBy (tri). Neuf types au total. De plus, vous pouvez également personnaliser les filtres, ce qui est puissant et peut répondre à toutes les exigences de traitement des données.
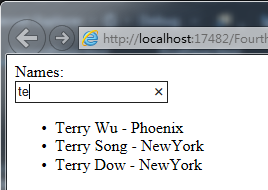
Le code suivant montre l'implémentation du filtrage, du tri et de la conversion des données. Chaque filtre suit les données et est séparé par |.
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Using Filter</title>
</head>
<body>
<div class="container" data-ng-init="customers = [{name:'Terry Wu',city:'Phoenix'},
{name:'Terry Song',city:'NewYork'},{name:'Terry Dow',city:'NewYork'},
{name:'Henry Dow',city:'NewYork'}]">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
</body>
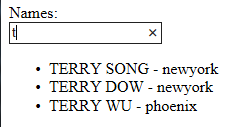
</html>运行的结果:


Module
Module就是一个容器,用于管理一个AngularJS应用的各个部分,是AngularJS中很重要的概念。一个AngularJS应用就是一个Module,其作用和C#应用程序中Assembly作用类似。C#中我们通过main函数来bootstrap应用程序。而AngularJS则通过na-app="moduleName"的方式来bootstrap一个AngularJS应用。moduleName就是Module对象的name.
下图是一个Module有哪些常见部分组成。
Config/Route:用于配置AngularJS应用的路由(AngularJS),作用类似于ASP.NET MVC应用中的Config/Route。
Filter:对数据起过滤作用,上文有解释。
Directive: 扩展HTML,AngularJS中最重要的概念。没有Directive就没有AngularJS。
Controller: 作用类似于ASP.NET MVC应用中的Controller。页面逻辑就在Controller中实现,通过controller可以对model进行操作。 AngularJS则通过内建的Data-Binding机制将model绑定到view(HTML控件)
Factory/Service/Provider/Value: 提供对数据源的访问。比如Restful API就是常见的数据源。 Controller通过Factory/Service/Provider/Value访问数据源完成数据的CRUD操作。

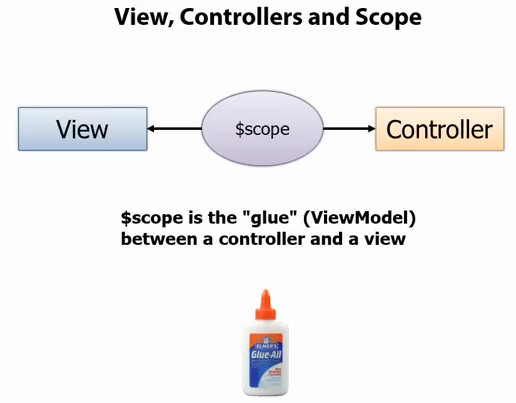
下面这段代码实现了上面实例的相同的功能,差异就在于这个实例通过创建一个module(angularJS应用),并在module下添加contorller来实现上面的功能。在SimpleController(Controller)中,我们创建了customers(Model)并进行数据初始化, View(Html控件)则直接绑定到customers(Model)。Scope是一个AngualrJS中所有viewModule的容器对象。Controller需要通过Scope是一个AngualrJS中所有viewModule的容器对象。Controller需要通过Scope来访问viewModule。

这个例子比上面例子更接近实际工程中的用法。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using module Controller</title>
</head>
<body>
<div data-ng-controller="SimpleController">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
<script>
var demoApp = angular.module("demoApp", []);
demoApp.controller("SimpleController", function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
});
</script>
</body>
</html>
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Controller</title>
</head>
<body>
<div data-ng-controller="SimpleController">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
<script>
var demoApp = angular.module("demoApp", []);
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
}
demoApp.controller(controllers);
</script>
</body>
</html>
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Controller</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({redirectTo:'/'});
});
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>
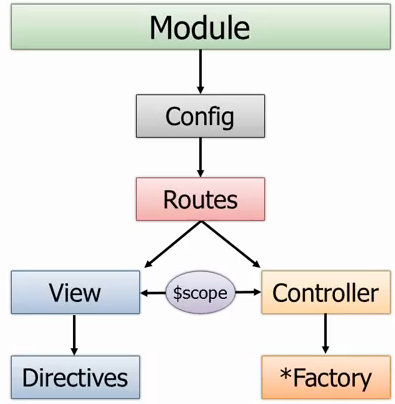
下图展示了Module及其各个组成部分的关系。

下面实例通过config配置module的route实现一个SPA实例。首先创建View1.html 和View2.html。 目录结构如下图.
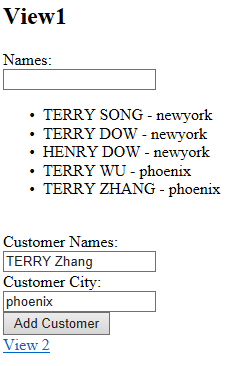
<div>
<h2>View1</h2>
Names:
<br />
<input type="text" data-ng-model="filter.name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:filter.name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
<br />
Customer Names:<br />
<input type="text" data-ng-model="newCustomer.name" />
<br />
Customer City:<br />
<input type="text" data-ng-model="newCustomer.city" />
<br />
<button data-ng-click="addCustomer()">Add Customer </button>
<br />
<a href="#/view2">View 2</a>
</div>
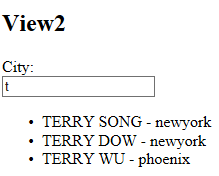
<div>
<h2>View2</h2>
City:
<br />
<input type="text" data-ng-model="city" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:city | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
通过$routeProvider来配置当前页面中view1 和view2 的路由,已经每个view所对应的controller。 view1和view2会显示在当前页面标注了ng-view的位置。
同时通过config我们解耦了controller和HTML标签。 上面的例子,我们需要给html标签添加ng-controller tag来使用controller。这边直接通过config完成这样的配置。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>View</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({redirectTo:'/'});
});
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>效果如下图。


最后一个实例更接近实际工程中的用法,我们引入了Factory来初始化数据(实际工程中,在这里可访问webAPI获取数据完成初始化),Controller中则通过Factory获得数据。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Factory</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({ redirectTo: '/' });
});
demoApp.factory('simpleFactory', function () {
var customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
var factory = {};
factory.getCustomers = function ()
{
return customers;
}
return factory;
});
var controllers = {};
controllers.SimpleController = function ($scope, simpleFactory) {
$scope.customers = [];
init();
function init() {
$scope.customers = simpleFactory.getCustomers();
}
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>以上内容是小编给大家介绍的AngularJs 60分钟入门基础教程,希望对大家以上帮助!