
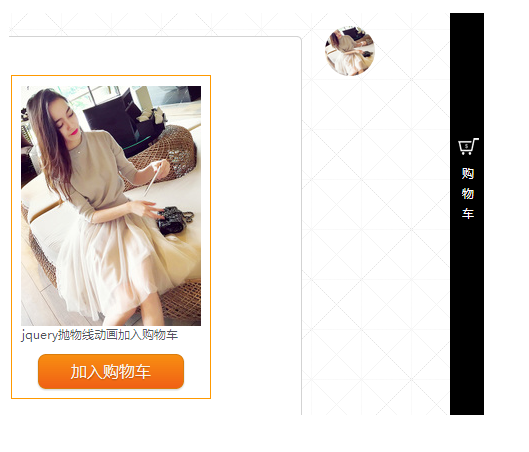
Laissez-moi d'abord vous montrer les rendus :

Dans les sites Web d'achat, la fonction d'ajout au panier est une fonction nécessaire. Sur certains sites Web, lorsque l'utilisateur clique sur le bouton Ajouter au panier, le produit apparaîtra comme étant ajouté au panier de manière parabolique. animation à partir du clic. Cette fonction peut être vue. Elle a l'air très cool et améliore l'expérience utilisateur dans une certaine mesure. Ce qui suit présente l'effet d'animation parabolique de l'ajout au panier basé sur le plug-in jquery fly.
Il est très pratique d'utiliser le plug-in jquery.fly pour réaliser la fonction d'ajout d'animation parabolique au panier
1. Téléchargement du plug-in
Plug-in officiel :https://github.com/amibug/fly
2. Chargez le fichier de la bibliothèque jQuery et le plug-in jquery.fly.min.js
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
3. Ajouter au panier Exemple d'effet Fly-In d'animation
L'effet que nous voulons obtenir est le suivant : lorsque vous cliquez sur le bouton "Ajouter au panier", l'image du produit se transforme en une boule qui rétrécit, à partir du bouton, s'envolant en parabole vers la droite vers le centre commercial. à droite dans la voiture. Avant de voler, nous devons avoir une image du produit actuel, puis appeler le plug-in fly. Les trajectoires paraboliques suivantes sont complétées par le plug-in fly. Il suffit de définir le côté gauche du point de départ et de le faire. point final et l'animation avant destruction après la fin.
<div class="container">
<div class="demo clearfix">
<div class="per">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="Implémentation de leffet danimation parabolique de lajout au panier basé sur le plug-in jquery fly_jquery"/>
<div class="title">aaa</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="Implémentation de leffet danimation parabolique de lajout au panier basé sur le plug-in jquery fly_jquery"/>
<div class="title">bbb</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
</div>
</div>
<div class="cart-sidebar">
<div class="cart">
<i id="icon-cart"></i>
<span>购物车</span>
</div>
</div>
<div id="tip">成功加入购物车!</div>
<script>
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img lazy" src="/static/imghw/default1.png" data-src="requestAnimationFrame.js" + img + '" alt="Implémentation de l'effet d'animation parabolique de l'ajout au panier basé sur le plug-in jquery fly_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
<script>Remarques
Sous IE10, vous devez ajouter les js suivants :
<script></script>
Ce qui précède concerne le plug-in jquery fly pour implémenter l'effet d'animation parabolique de l'ajout au panier. J'espère que cela sera utile à tout le monde !
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 format flac
format flac
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?
 La différence entre ++a et a++ en langage C
La différence entre ++a et a++ en langage C
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Quelle est la différence entre 5g et 4g
Quelle est la différence entre 5g et 4g
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java