
Playwright est un outil de test de bout en bout indépendant du framework (également connu sous le nom d'E2E ou test d'intégration) pour les applications Web. Playwright possède une excellente expérience en tant que développeur et rend l'écriture simple et résiliente aux tests de modifications.
Pour configurer Playwright, exécutez la commande suivante :
npm init playwright@latest
Vous serez guidé à travers un assistant de configuration dans votre terminal. Lorsque vous êtes invité à demander "Où placer vos tests de bout en bout ?", vous pouvez le définir sur src/tests (comme recommandé dans les didacticiels précédents).

Dans votre package.json, ajoutez les deux scripts suivants pour exécuter les tests Playwright :

Cela vous permet d'exécuter les tests dans les environnements de développement et CI.
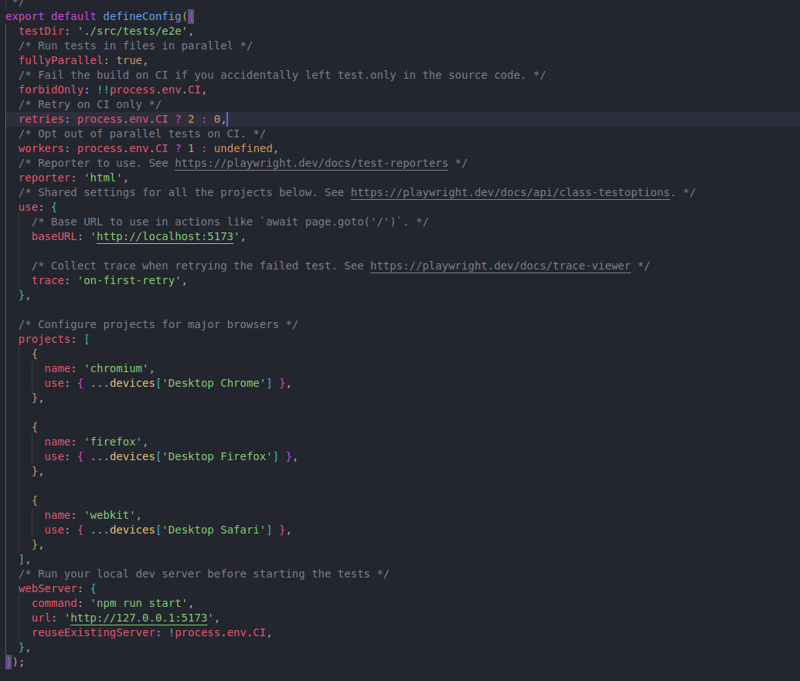
Le fichier playwright.config.ts doit être configuré comme suit :

Jusqu'à présent, MSW a été configuré pour se moquer des réponses API dans un environnement Node.js. Cependant, étant donné que Playwright utilise un vrai navigateur pour les tests, vous devez configurer MSW pour qu'il fonctionne dans l'environnement du navigateur.
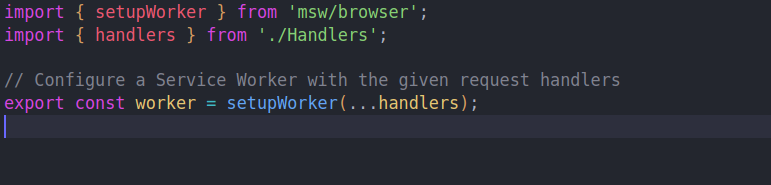
Créez un nouveau module JavaScript qui enregistrera le service Worker MSW pour les tests basés sur le navigateur :

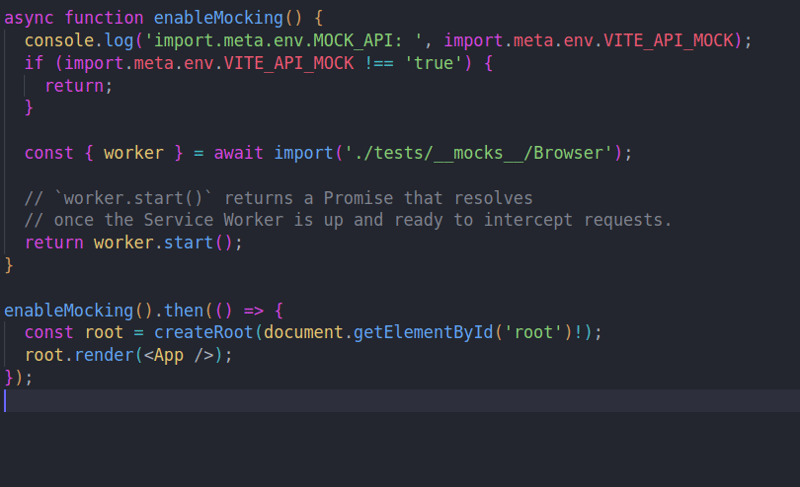
Pour démarrer le travailleur MSW lorsque l'application s'exécute en mode développement, ajoutez ce qui suit au module racine de votre application (par exemple, src/main.tsx) :

Assurez-vous de définir la variable d'environnement VITE_API_MOCK dans votre fichier .env :
VITE_API_MOCK="true"
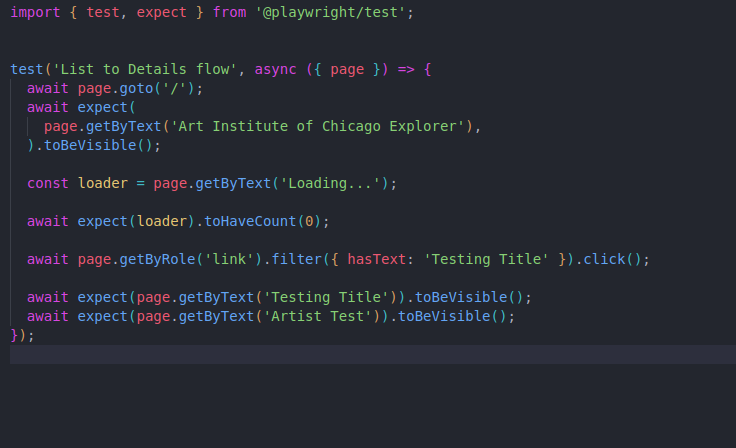
Vous pouvez désormais rédiger un test E2E pour un flux dans votre application. Voici un exemple de test de dramaturge :

Pour exécuter le test E2E, utilisez la commande suivante :
npm run test:e2e:ci
Cela exécutera le test en mode CI, ce qui est utile pour les pipelines automatisés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Que signifie l'activité du statut d'activation de Win11 ?
Que signifie l'activité du statut d'activation de Win11 ?
 Logiciel de création de site internet
Logiciel de création de site internet
 Quelles sont les expressions régulières en php
Quelles sont les expressions régulières en php
 La différence entre un pointeur de tableau et un tableau de pointeurs
La différence entre un pointeur de tableau et un tableau de pointeurs
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 valeur absolue python
valeur absolue python
 Méthode de mise en œuvre de la fonction VUE page suivante
Méthode de mise en œuvre de la fonction VUE page suivante