
React est l'un des frameworks les plus utilisés aujourd'hui pour créer du frontend. Avec de nombreux frameworks de React, davantage d'options font passer React au niveau supérieur. L’apprentissage de React est donc indispensable lors de l’apprentissage du développement Web, en particulier lorsque vous êtes impliqué dans le développement front-end.
L'enquête StackOverflow de l'année dernière montre que React est le framework Web le plus utilisé pour créer une interface.

Cela montre que NodeJS pour le backend et React pour le frontend sont devenus un framework incontournable pour créer une application Web.
Aujourd'hui, nous allons examiner certains des référentiels GitHub essentiels basés sur React que vous pouvez consulter pour apprendre et vous améliorer dans React. Cela peut être bénéfique non seulement pour les débutants mais aussi pour les développeurs intermédiaires et avancés qui cherchent à approfondir leurs connaissances et à optimiser leurs applications React.
Maintenant, commençons.
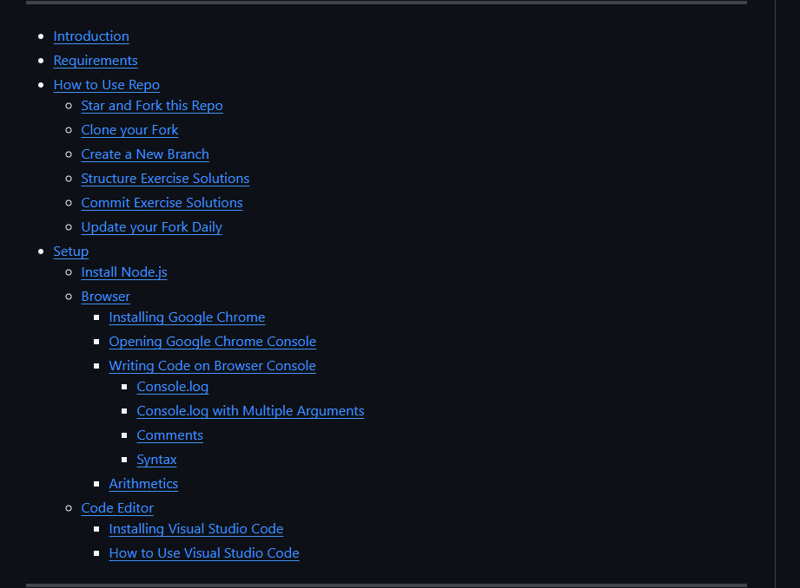
Le défi 30 Days of React est un guide étape par étape pour apprendre React en 30 jours.

Le dépôt GitHub 30-Days-Of-React d'Asabeneh propose une approche complète et structurée pour maîtriser React en seulement 30 jours. C'est un bon référentiel pour débuter dans React. Il contient un guide qui présentera React et explorera d'autres sujets liés à React.
Ce projet est conçu pour présenter aux étudiants l'essentiel de React, des concepts de base aux techniques avancées. Il couvre divers sujets. Y compris les bases de JavaScript et la création de composants. Gestion des statuts et rendu conditionnel
Voici quelques-uns des sujets abordés :
Une collection de choses géniales concernant l'écosystème React

Un référentiel riche en ressources qui couvre la majeure partie de l'écosystème React. Il dispose de ressources, d’outils et de bibliothèques React de haute qualité. Il s'agit d'un référentiel régulièrement entretenu avec davantage de ressources ajoutées régulièrement.
Il comporte une variété de catégories qui incluent des didacticiels, des meilleures pratiques, des solutions de gestion d'état, des bibliothèques de composants et des outils de développement. Awesome React est une ressource essentielle pour les développeurs React nouveaux et expérimentés qui souhaitent rester au courant des dernières tendances et outils de l'écosystème React.
Les sujets abordés sont :
✨ Modèles, techniques, trucs et astuces React ✨

Il s'agit d'une collection organisée de modèles, de techniques et de bonnes pratiques React utiles. Il aide les développeurs dans leur compréhension de React et améliore leurs compétences en codage. Le référentiel comprend une variété de composants, de hooks et d'utilitaires React, ainsi que des explications et des exemples perspicaces.
Certains des sujets abordés sont :
Cheatsheets pour les développeurs React expérimentés qui débutent avec TypeScript

C'est pour les personnes qui vont utiliser Typescript avec React. Ce référentiel fournit une collection de conseils pratiques, de modèles et de bonnes pratiques pour utiliser Typescript avec React. Il couvre divers aspects de TypeScript dans un environnement React, notamment les définitions de types, le typage des composants et la gestion des états.
L'aide-mémoire est entretenu régulièrement. Il tente d'aider les développeurs à écrire du code React de type sécurisé avec une qualité et une productivité améliorées.
Les sujets abordés sont :
Liste des 500 meilleures questions et réponses d'entretien ReactJS.

Après avoir appris React, il est temps de se préparer aux entretiens. Ce référentiel contient une collection complète de questions d'entretien avec des réponses pour ReactJS. Il couvre un large éventail de sujets allant des fondamentaux aux concepts avancés.
Chaque question est expliquée en détail avec des exemples de code pour aider à une meilleure compréhension. Cette ressource est un excellent outil à la fois pour les demandeurs d'emploi cherchant à parfaire leurs connaissances sur React et pour les intervieweurs à la recherche d'un ensemble complet de questions pour évaluer les candidats.
Il comprend des questions telles que :
Connectons-nous et restons informés de tout ce qui concerne la technologie, l'innovation et au-delà !
De plus, je suis ouvert à la rédaction d'articles indépendants si vous êtes intéressé, contactez-moi par e-mail ou sur les réseaux sociaux.
L'écosystème React est vaste et en constante évolution, avec un large éventail de ressources pour aider les développeurs à améliorer leurs compétences et à créer des applications de haute qualité. En explorant ces référentiels GitHub essentiels, vous pouvez obtenir des informations précieuses sur React, allant des concepts de base aux modèles avancés, en passant par la gestion des états et même la préparation aux entretiens.
J'espère que cet article vous a été utile. Merci d'avoir lu l'article.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode
 Logiciel de machine virtuelle
Logiciel de machine virtuelle
 Top 10 des applications de trading de crypto-monnaie
Top 10 des applications de trading de crypto-monnaie
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab
 Comment utiliser RealVNC
Comment utiliser RealVNC
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro