
Lors de l'apprentissage de React, nous commençons tous par la bibliothèque CRA (create-react-app). C'est un bon point de départ pour commencer l'aventure React, mais l'utiliser pour construire un projet aujourd'hui n'est pas une bonne idée. Voici quelques-unes des raisons d’éviter l’ARC aujourd’hui :
Comme vous pouvez le constater, il existe de nombreuses raisons de passer du CRA traditionnel au framework moderne de React, qui peut offrir bien plus de fonctionnalités. Il existe différentes alternatives en fonction de vos exigences telles que le SSR, les performances, etc.
Aujourd'hui, nous allons examiner certaines des meilleures alternatives que vous pouvez utiliser à la place de l'ARC. Nous allons discuter
J'espère que cela vous passionne. Maintenant, commençons.
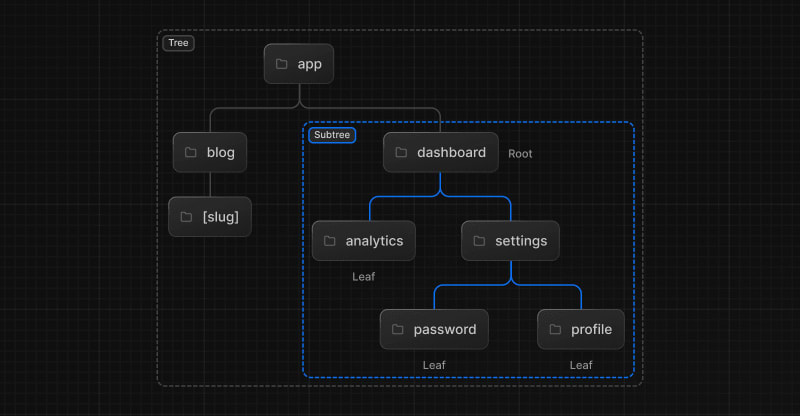
Next.js de Vercel est le framework React full-stack pour le web.

NextJS a été mon alternative préférée à l'ARC. Je l'utilise depuis longtemps. À chaque mise à jour, NextJS continue de s'améliorer. Ils fournissent une tonne de fonctionnalités qui peuvent permettre aux développeurs de créer facilement des projets avec Nextjs.
Il est le mieux adapté pour créer une application sans serveur qui n'a pas ou peu d'intégration avec le serveur.
Remarque :
Rendu côté serveur : le rendu côté serveur (SSR) est une technique de rendu d'application Web où le HTML d'une page est généré sur le serveur à chaque fois qu'un utilisateur le demande.
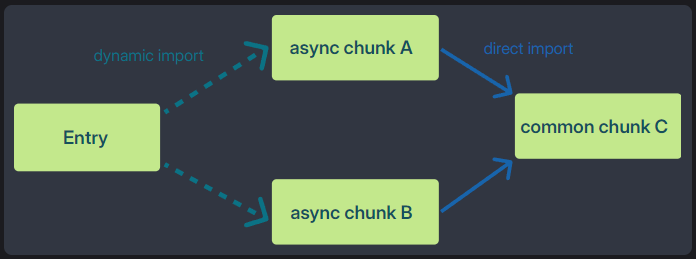
Préparez-vous pour un environnement de développement qui peut enfin vous rattraper.

Vite est davantage axé sur les performances pour créer des projets rapides et ayant moins de temps de chargement. Contrairement aux bundlers traditionnels comme Webpack, Vite utilise un serveur de développement qui permet un remplacement de module à chaud (HMR) quasi instantané sans avoir besoin de regrouper l'intégralité de l'application. De cette façon, ils peuvent disposer d'un serveur de développement plus rapide.
Vite meilleures suites pour développer un site Web de portfolio ou de blog avec de meilleures performances.
Remarque :
SSG : Static Site Generation (SSG) est une méthode dans laquelle les pages HTML d'un site Web sont pré-rendues au moment de la construction, générant des fichiers HTML statiques pour chaque page.
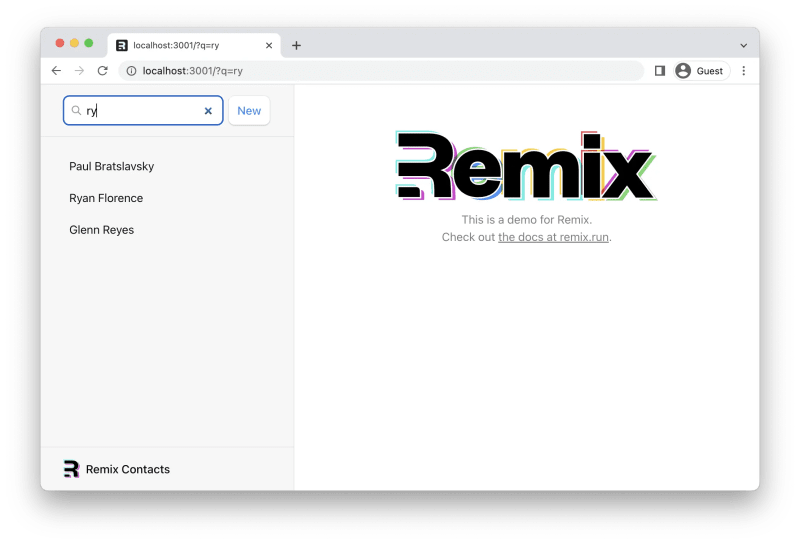
Remix est un framework Web complet qui vous permet de vous concentrer sur l'interface utilisateur et de travailler sur les normes Web pour offrir une expérience utilisateur rapide, fluide et résiliente.

Remix se concentre sur la création d'une meilleure expérience utilisateur. Il peut être utilisé pour créer une application full-stack. Si vous êtes familier avec les frameworks Web MVC côté serveur comme Rails et Laravel, Remix est la vue et le contrôleur.
Il est le mieux adapté pour créer un projet qui nécessite un routage avancé, un SSR et une concentration sur les performances.
Gatsby est un framework open source basé sur React avec performances, évolutivité et sécurité intégrées.

Gatsby est un autre framework basé sur React qui se concentre sur la création de sites Web rapides, sécurisés et optimisés. Il est principalement utilisé pour créer des sites statiques, mais prend également en charge le contenu dynamique via des API et des intégrations.
Meilleures suites pour créer un blog à l'aide d'un système de gestion de contenu via Gatsby.
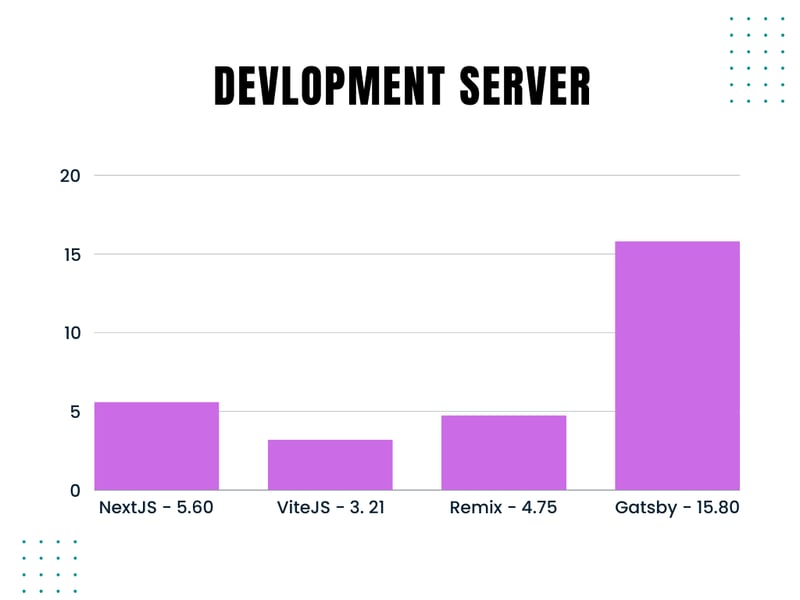
Nous avons examiné chaque framework avec ses fonctionnalités et quel type de contenu est le mieux adapté. Examinons maintenant certaines mesures de performances telles que le temps nécessaire au démarrage du serveur de développement, le temps de construction, le temps de déploiement et la première peinture de contenu.
J'ai utilisé une animation utilisant CSS qui contient des images et des éléments JSX pour créer ce projet dans chacun des frameworks. Désormais, le contenu reste le même, ce qui facilite l'évaluation des performances.

Remarque : le numéro à côté du nom du framework est le temps nécessaire. C'est en quelques secondes.
Comme vous pouvez le voir sur le graphique, ViteJS est assez rapide pour exécuter le serveur et Gatsby était le plus lent. Cela va avec le fait que ViteJS prétend être l'un des frameworks les plus rapides.

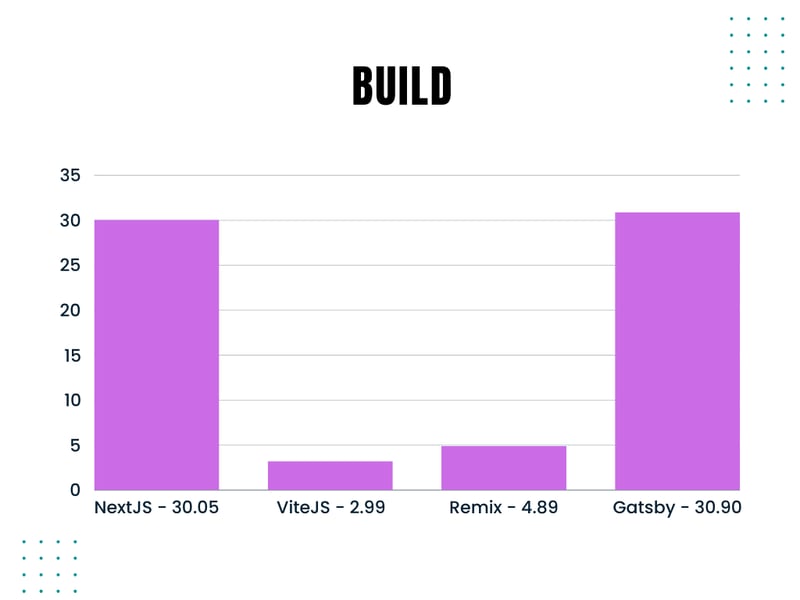
Ici aussi, le ViteJs est le plus rapide pour terminer le processus de construction. Gatsby a toujours le temps le plus lent pour la construction. NextJS est presque le plus lent.

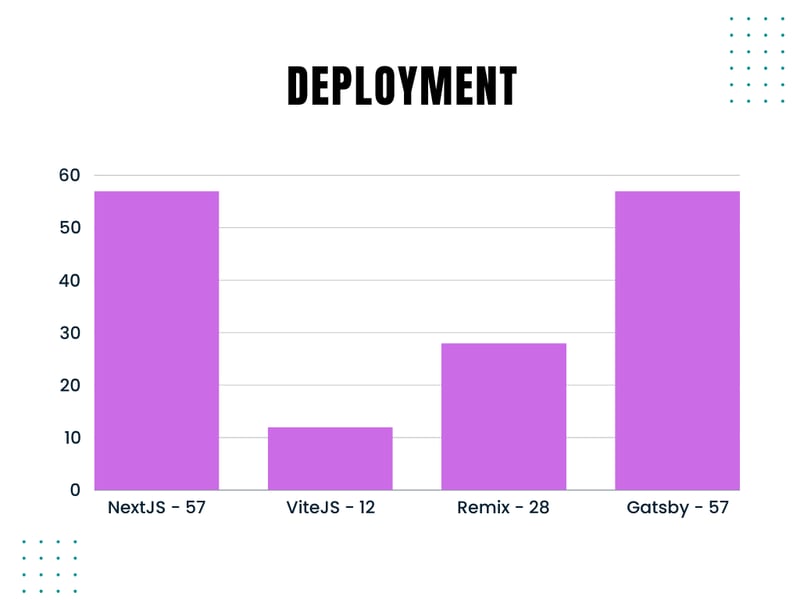
Tout le framework est déployé sur le vercel.
Vite est le plus rapide avec 12 secondes et NextJS et Gatsby sont les plus lents. Remix a maintenu la deuxième position dans chacune des métriques.
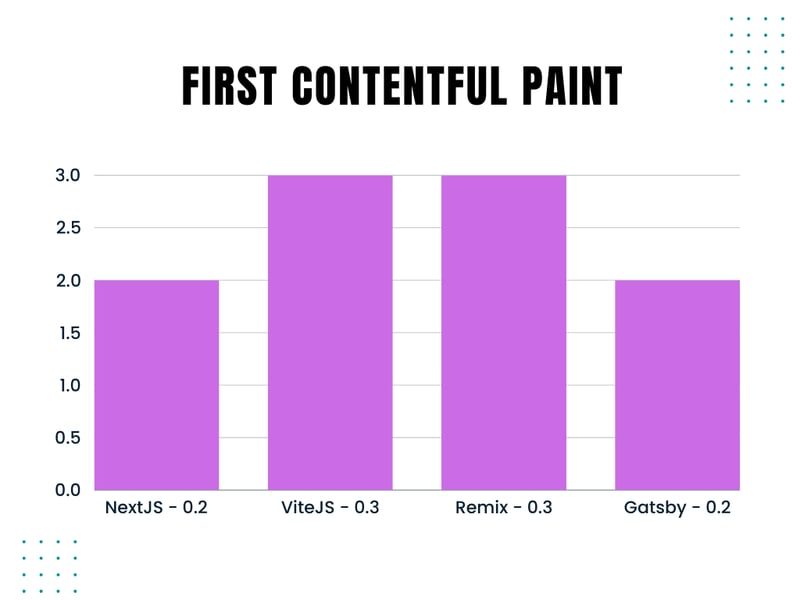
Alors que le score global de chacun des frameworks sur le bureau est de 100. Il y a une légère différence dans la première peinture de contenu.

Ici, Nextjs et Gatsby sont devenus les plus rapides tandis que ViteJs et Remix ont pris les plus lents. La différence est aussi faible que 0,1 seconde entre ceux-ci.
Vous pouvez consulter chacun des PageSpeed Insight en détail ici :
Connectons-nous et restons informés de tout ce qui concerne la technologie, l'innovation et au-delà !
Twitter
LinkedIn
De plus, je suis ouvert à la rédaction d'articles indépendants si vous êtes intéressé, contactez-moi par e-mail ou sur les réseaux sociaux.
En conclusion, même si Create React App (CRA) a été un excellent point de départ pour de nombreux développeurs, il est clair qu'il existe désormais des alternatives plus avancées et plus riches en fonctionnalités. Chacun des frameworks que nous avons examinés (NextJS, ViteJS, Remix et Gatsby) offre des atouts uniques adaptés à différents cas d'utilisation.
En fin de compte, le choix du framework dépend des besoins spécifiques de votre projet, qu'il s'agisse de performances, de rendu côté serveur, de facilité de déploiement ou de capacités full-stack. Passer du CRA à l'une de ces alternatives modernes peut grandement améliorer votre expérience de développement et les résultats du projet.
J'espère que cet article vous a aidé à découvrir les alternatives CRA que vous pourrez utiliser dans votre prochain projet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux