
Tailwind CSS est l'un des frameworks CSS populaires qui propose de nombreuses classes. Ces cours aident à rationaliser et à améliorer les flux de travail de développement Web. Parmi la vaste gamme de classes, il y en a certaines dont les développeurs n'ont probablement pas encore entendu parler, sont sous-estimées ou sont relativement nouvelles.
Ces cours possèdent un immense potentiel pour rationaliser les flux de travail de développement, améliorer l'esthétique des interfaces Web et augmenter la productivité.
Dans ce didacticiel, nous examinerons six de ces classes : la classe conteneur, l'utilitaire de taille, l'utilitaire d'espace, l'utilitaire de serrage de ligne, l'utilitaire d'anneau et l'utilitaire de troncature. Nous utiliserons le CDN de Tailwind pour ce tutoriel.
La classe conteneur vous permet de créer un conteneur dont la taille évolue en fonction de votre navigateur. Il est conçu pour définir la largeur maximale d'un élément afin qu'elle corresponde à la largeur minimale du point d'arrêt actuel, le rendant ainsi réactif à différentes tailles d'écran.
Cette réactivité est obtenue en ajustant la largeur du conteneur en fonction de la taille de la fenêtre d'affichage, garantissant ainsi que le contenu du conteneur est affiché de manière appropriée sur différents appareils.
Pour élaborer, Tailwind CSS utilise un ensemble de points d'arrêt prédéfinis, tels que sm, MD, lg, xl, 2xl, qui correspondent à des largeurs minimales spécifiques. Ces points d'arrêt appliquent différents styles à différentes tailles d'écran, ce qui facilite la création d'un design réactif sans avoir à écrire de requêtes multimédias personnalisées.
La classe conteneur exploite ces points d'arrêt pour ajuster sa largeur maximale en conséquence, garantissant ainsi que le contenu du conteneur évolue et s'adapte à la taille de la fenêtre d'affichage du navigateur.
Cela garantit que votre contenu est réactif et s'affiche bien sur tous les appareils sans avoir besoin d'écrire du CSS personnalisé pour chaque point d'arrêt. Cela vous fait gagner du temps en fournissant une structure de mise en page cohérente dans tout votre projet.
Vous trouverez ci-dessous un exemple illustrant la classe conteneur :
<div class="container mx-auto px-4 border-2 border-gray-300 rounded-lg">
<h1 class="text-4xl font-bold mb-4">Container Class</h1>
<p class="text-lg">
This is a demonstration of the container class in Tailwind CSS. The
container is centered and scales its size based on the viewport size.
</p>
<div class="mt-8">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
>
Click Me
</button>
</div>
</div>
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

Vous verrez que la largeur du conteneur s'ajustera automatiquement en fonction du point d'arrêt actuel, garantissant ainsi que le contenu est affiché de manière appropriée sur différents appareils.
L'utilitaire de taille vous permet de contrôler simultanément la largeur et la hauteur d'un élément. Cette fonctionnalité est particulièrement utile pour créer des éléments carrés ou garantir que les éléments ont des dimensions cohérentes dans tout votre projet.
L'utilitaire de taille offre une variété d'options, y compris des tailles de pixels fixes comme la taille-48 pour une taille de pixel spécifique, et des tailles prédéfinies à partir de votre configuration Tailwind, comme la taille-2, qui applique une largeur et une hauteur basées sur l'échelle. défini dans votre configuration Tailwind.
Voici comment utiliser l'utilitaire de taille :
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-1">
<div class="size-48 bg-green-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 48</p>
</div>
<div class="size-64 bg-blue-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 64</p>
</div>
<div class="size-80 bg-red-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 80</p>
</div>
</div>
</div>
Pour la première case, la taille-48 définit la largeur et la hauteur à 48 de l'échelle d'espacement. Les deuxième et troisième cases suivent une structure similaire, avec des classes de taille 64 et de taille 80 destinées à définir leurs tailles.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

L'utilitaire d'espace est conçu pour contrôler l'espacement entre les éléments, ce qui facilite la création de dispositions visuellement attrayantes avec un espacement cohérent.
Tailwind propose deux classes principales pour la gestion de l'espace : space-x pour l'espacement horizontal et space-y pour l'espacement vertical. Ces classes peuvent être appliquées à un élément conteneur pour appliquer automatiquement un espacement entre ses éléments enfants directs.
Ceci est crucial pour maintenir un espacement constant tout au long de votre conception. Cela vous fait gagner du temps en éliminant le besoin d'écrire du CSS personnalisé pour l'espacement, vous permettant ainsi de vous concentrer sur d'autres aspects de votre conception.
Vous trouverez ci-dessous un exemple d'utilisation de l'utilitaire space pour ajouter un espacement horizontal entre les boutons dans un conteneur flexible :
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-4">
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 1 Title</p>
<p class="text-base text-gray-500">
Card 1 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 2 Title</p>
<p class="text-base text-gray-500">
Card 2 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 3 Title</p>
<p class="text-base text-gray-500">
Card 3 description or additional information.
</p>
</div>
</div>
</div>
</div>
Dans le code ci-dessus, l'utilitaire space-y-4 applique un espacement vertical entre les éléments enfants de chaque carte, créant ainsi des éléments d'espacement cohérents à l'intérieur de chaque carte.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

L'utilitaire line-clamp est un outil puissant pour contrôler le débordement de texte. Cela aide en tronquant visuellement le texte après un nombre fixe de lignes. Il est particulièrement utile pour conserver une mise en page propre et uniforme, notamment lorsqu'il s'agit de contenu dynamique pouvant dépasser la zone d'affichage souhaitée.
Below is an example of a card that uses the line-clamp utility to control text:
<div class="max-w-sm rounded overflow-hidden shadow-lg m-4">
<img class="w-full" src="https://via.placeholder.com/150" alt="Card image" />
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card Title</div>
<p class="text-gray-700 line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor
et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia
lacinia nisl.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag1</span
>
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag2</span
>
</div>
</div>
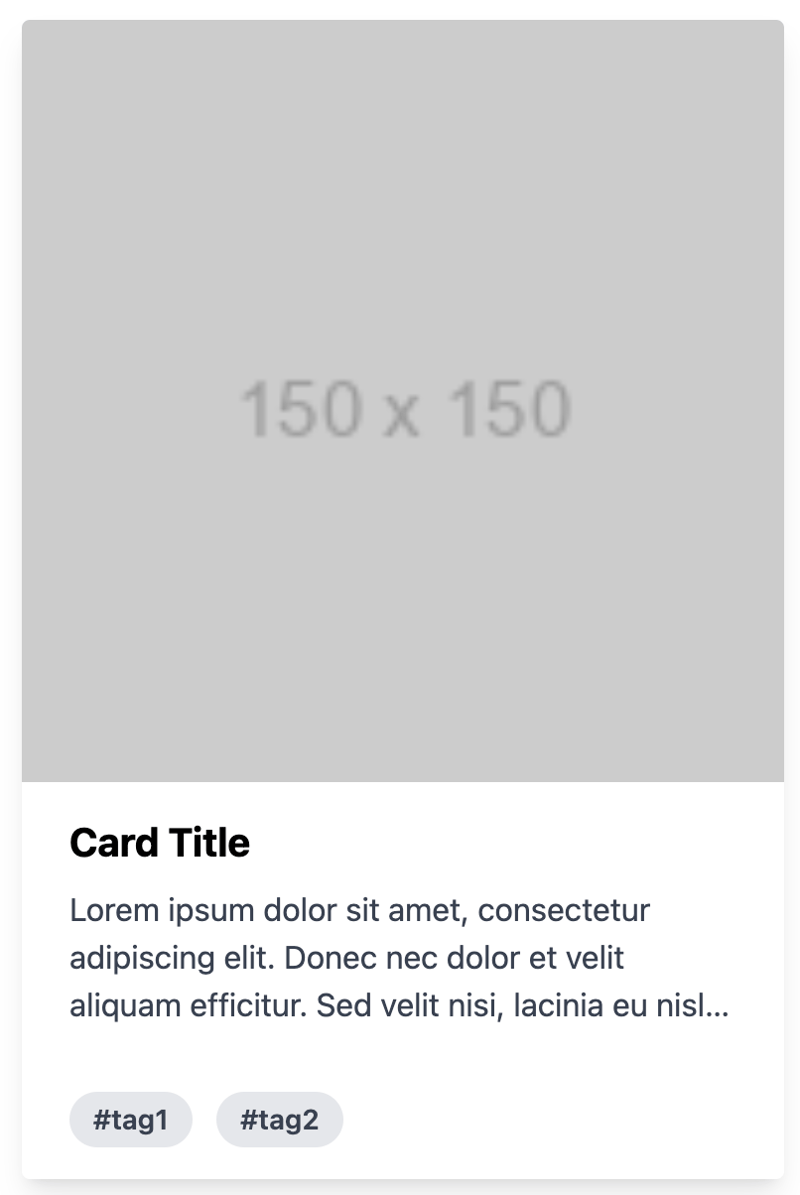
The description text is controlled using the line-clamp-3 class, which limits the text to three lines. If the text exceeds three lines, it will be truncated, and an ellipsis will be added to indicate the truncation.
This ensures that the card remains visually clean and that users can quickly understand the content without being overwhelmed by too much text.
When you check the result in your browser, you should have something like this:

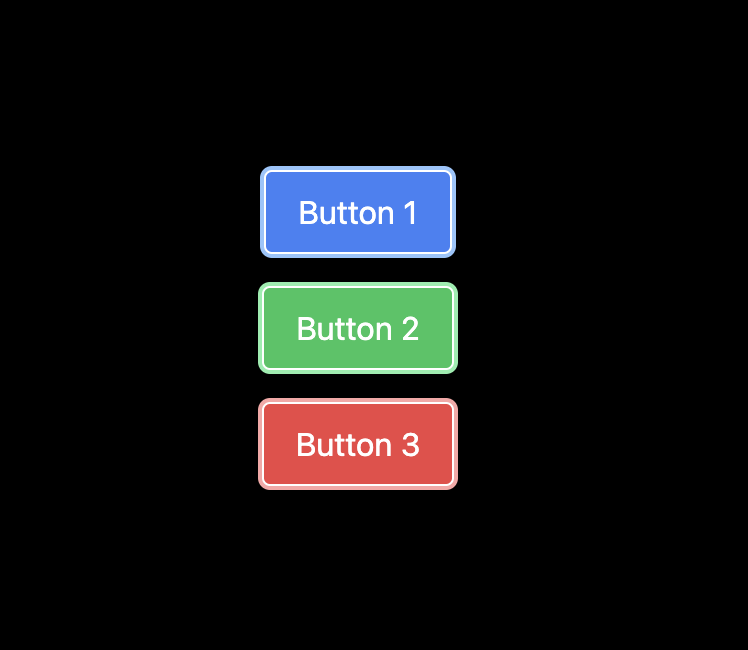
The ring utility is used to apply a border around an element. It also provides a way to add outline shadows or focus rings to elements. This is a nice alternative to the older shadow-outline and shadow-xs classes, allowing for more customizable focus states.
It enhances the user experience by providing visual feedback on interactive elements, such as buttons or input fields, without the need for custom CSS. The ring utility is highly customizable, allowing you to control the width, color, and opacity of the ring.
Below is an example of how you can use the ring utility:
<div class="bg-black min-h-screen flex items-center justify-center">
<div class="flex flex-col items-center space-y-4">
<button
class="bg-blue-500 text-white px-4 py-2 rounded ring-2 ring-blue-300 border border-white hover:ring-blue-500 mr-2 focus:ring-4 focus:ring-blue-500"
>
Button 1
</button>
<button
class="bg-green-500 text-white px-4 py-2 rounded ring-2 ring-green-300 border border-white hover:ring-green-500 mr-2 focus:ring-4 focus:ring-green-500"
>
Button 2
</button>
<button
class="bg-red-500 text-white px-4 py-2 rounded ring-2 ring-red-300 border border-white hover:ring-red-500 mr-2 focus:ring-4 focus:ring-red-500"
>
Button 3
</button>
</div>
</div>
In the code above, the ring utility is used to apply a ring outline around the button elements, which can be customized in terms of width and color.
Additionally, it's combined with other utilities to change the ring's appearance based on different states, such as hover or focus.
This approach allows for interactive and accessible designs by providing visual feedback to users when they interact with the buttons.
When you check the result in your browser, you should have something like this:

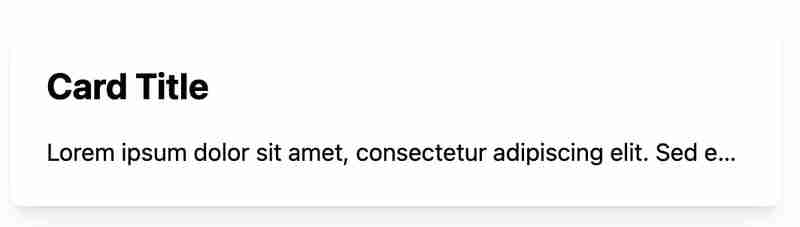
The truncate utility is one of Tailwind's text overflow utilities used to truncate text that overflows its container by hiding the extra content and replacing it with an ellipsis (...).
This ensures that text does not spill out of its designated area, maintaining a clean and professional appearance. It saves time by preventing layout issues caused by overflowing text.
Below is an example showing how to use the truncate utility:
<div class="w-full max-w-lg bg-white shadow-lg rounded-lg p-6 mt-10">
<h2 class="text-2xl font-bold mb-4">Card Title</h2>
<p class="truncate">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc
at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id
nisl.
</p>
</div>
The truncate class is applied to the
tag to truncate the text with an ellipsis if it overflows its container.
When you check the result in your browser, you should have something like this:

And that's a wrap!
In this article, we examined six utility classes that can boost productivity and provided an example for each.
Understanding these utility classes can help you focus more on creating unique and functional designs rather than spending excessive time on repetitive CSS coding tasks.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 instruction de sortie Java
instruction de sortie Java
 Supprimer l'historique de recherche
Supprimer l'historique de recherche
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe
 Comment récupérer des fichiers complètement supprimés sur un ordinateur
Comment récupérer des fichiers complètement supprimés sur un ordinateur