
Tout d’abord, qu’est-ce qu’un réconciliateur exactement ? Laissez-moi vous guider à travers cela. Vous avez peut-être entendu parler de React, Vue et Angular. Ils intègrent des algorithmes de rapprochement au cœur de leurs fonctionnalités. Mais avant de plonger dans ce qu'il fait exactement, comprenons pourquoi nous en avons besoin.
À l'époque pré-React, les principaux moyens de créer des sites Web dynamiques étaient Vanilla JS ou certains frameworks de bas niveau. Supposons que notre site charge des données à partir d'une base de données.
Ainsi, chaque fois qu'il y a un changement dans les données, une requête de récupération est envoyée à la base de données pour apporter les données mises à jour. Pour afficher ces données dans notre DOM, nous devons d'abord effacer complètement le DOM et le restituer en fonction des nouvelles données.
Le problème ici est que, pour chaque petit changement dans les données (ou l'état, comme appelé dans React), l'intégralité du DOM doit être restituée. Et ce n’est pas optimal. Pour résoudre ce problème, les réconciliateurs sont entrés en scène.
Les réconciliateurs comme React calculent essentiellement la différence entre l'état actuel (données) et tout nouvel état mis à jour. En calculant la différence (comme vous l'avez peut-être vu dans git), ils peuvent mettre à jour les éléments du DOM individuellement, évitant ainsi d'avoir à restituer l'intégralité du DOM.
Supposons que nous écrivions une petite application de liste de tâches et que les tâches proviennent d'un backend. À quoi ressemblerait le code ?
Récupérez une liste de tâches à partir de la base de données.
Créez un élément DOM pour chaque tâche de la liste.
Ajoutez les éléments enfants du DOM à un DIV parent et restituez-le.
Ainsi, chaque fois qu'il y a une nouvelle tâche, nous devons effectuer un nouvel appel de récupération, ramenant la liste mise à jour. Ensuite, nous restituons l'intégralité du DOM. Cependant, si nous utilisons un réconciliateur comme celui utilisé dans React, il stockerait la liste des tâches dans quelque chose appelé State.
Chaque fois qu'il y a un changement d'état, comme une nouvelle demande de récupération dans ce cas, il calcule la différence entre l'ancien état et le nouvel état. Ensuite, il saura qu'il n'y a qu'une nouvelle tâche et l'ajoutera simplement au DOM existant sans le restituer complètement. Il utilise diverses techniques comme le Virtual DOM, mais l'essentiel est le suivant.
J'ai écrit un simple Réconciliateur, et vous pouvez faire de même.
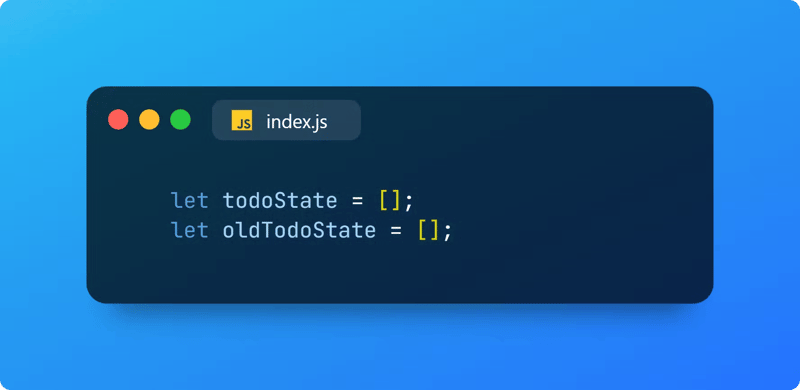
Pour calculer la différence entre l'ancien et le nouvel état, nous devons stocker ces deux états globalement. Dites OldState et todoState.

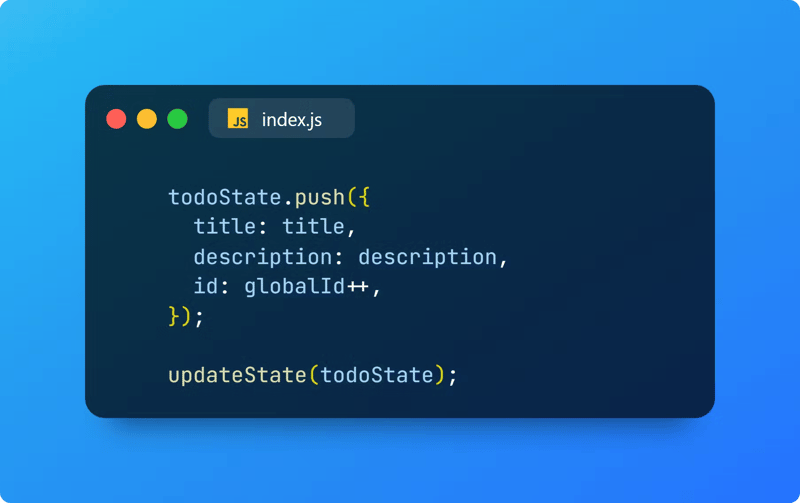
Chaque fois qu'il y a un changement dans nos tâches, nous l'ajoutons simplement à todoState et appelons une fonction, updateState(). Il se chargera de calculer la différence entre l'ancien et le nouvel Etat.

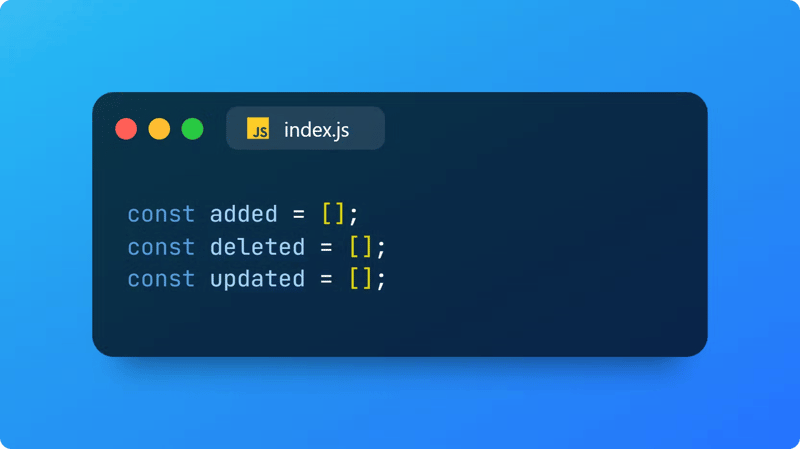
Comment va-t-il faire cela ? En calculant trois tableaux :
Qu'est-ce qui est ajouté ?
Qu'est-ce qui est supprimé ?
Qu'est-ce qui est mis à jour ?


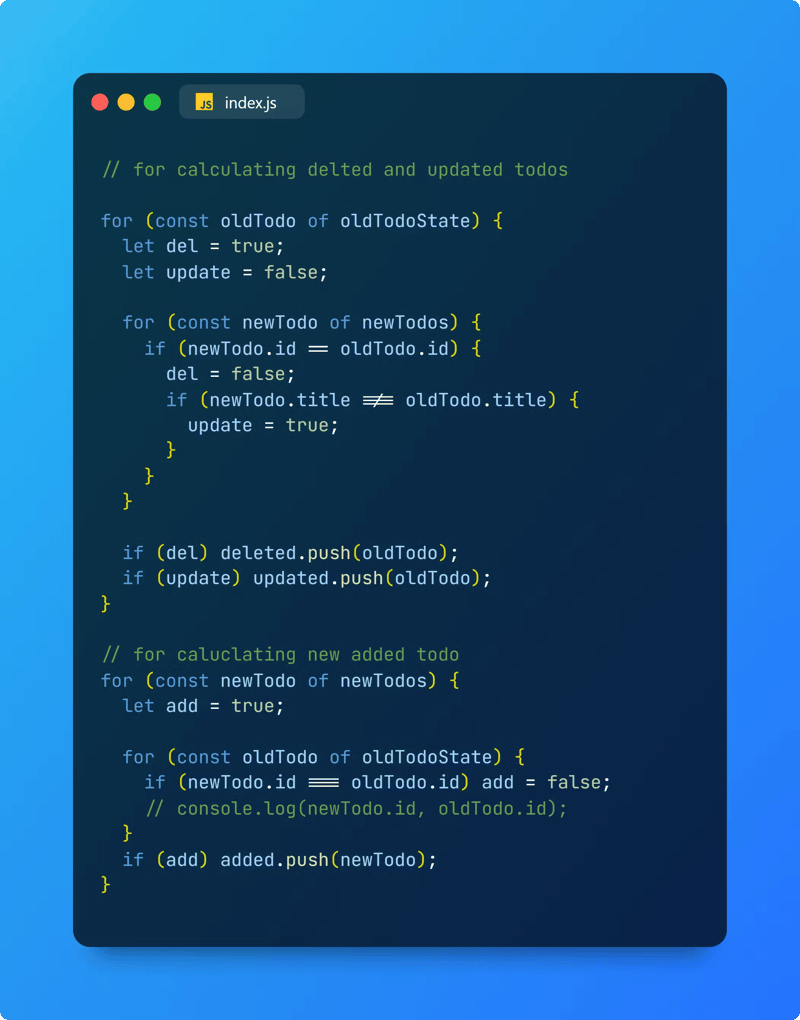
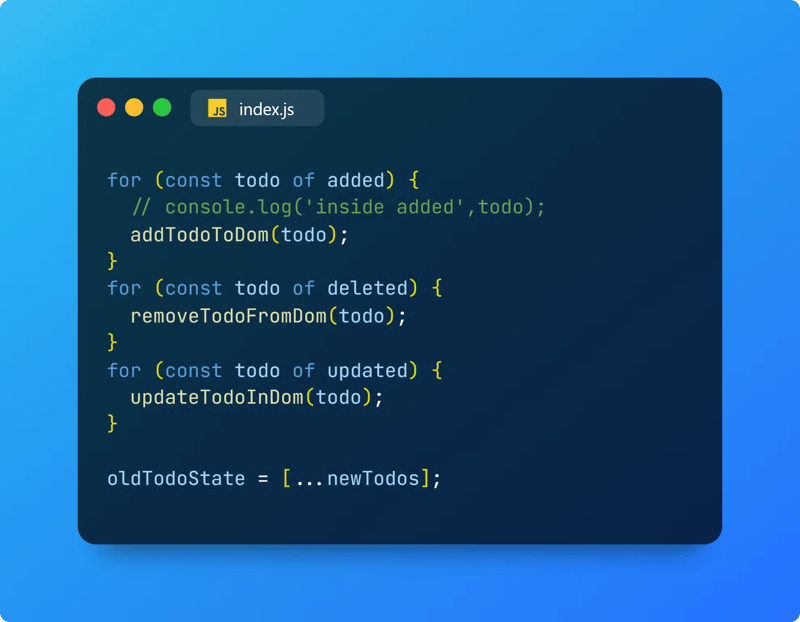
Ensuite, il nous suffit d'appeler addToDom(), removeFromDom() et updateInDom() pour chaque élément du tableau ci-dessus. Ceux-ci ajouteront, supprimeront et mettront respectivement à jour les éléments DOM individuellement.
Et enfin, mettez simplement à jour l'ancien état vers le nouvel état.

De plus, React est une collection de principalement deux bibliothèques, React et React DOM. React est responsable du calcul du diff (fonction updateState() dans ce cas), et React DOM met à jour le DOM (addToDom(), removeFromDom() et updateInDom() dans ce cas).
Voilà, vous savez maintenant comment fonctionnent React et Reconcilers !?✌️
Si mon explication vous a plu, laissez like pour booster ma motivation. ?
Connectez-vous avec moi sur LinkedIn : ShivamDhaka
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!