
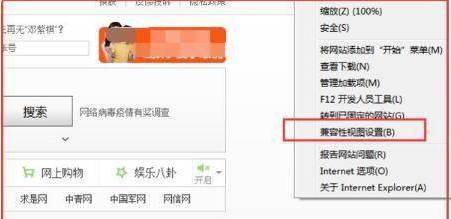
L'article qui vous est présenté aujourd'hui concerne le logiciel Internet Explorer 10. Savez-vous comment définir l'affichage de compatibilité du navigateur dans Internet Explorer 10 ? Ensuite, l'éditeur vous montrera comment définir l'affichage de compatibilité du navigateur dans Internet Explorer 10. Jetons un coup d'œil ci-dessous. Comment définir l’affichage de compatibilité du navigateur dans Internet Explorer 10 ? La première étape pour définir l'affichage de compatibilité du navigateur dans Internet Explorer 10 : Tout d'abord, cliquez sur l'icône « Paramètres » dans le coin supérieur gauche de la page principale du navigateur Internet Explorer 10 (comme indiqué sur la figure).



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 La solution au paramètre d'interface chinoise de vscode ne prend pas effet
La solution au paramètre d'interface chinoise de vscode ne prend pas effet
 Comment fermer le port 135 445
Comment fermer le port 135 445
 Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
 Comment utiliser split en python
Comment utiliser split en python
 écran de téléphone portable tft
écran de téléphone portable tft
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057