
js模仿windows桌面图标排列算法具体实现(附图)_javascript技巧
注:需要引入Jquery
如果需要全部功能,请引入jquery-ui和jquery-ui.css
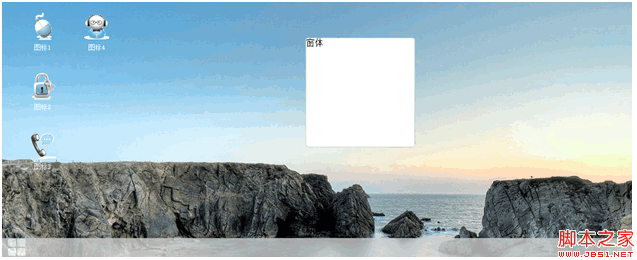
截图: 
js代码:
复制代码 代码如下:
$(function() {
//菜单列表
var menu_list=$(".menu-list");
//工作区
var working=$(".working");
working.click(function() {
menu_list.hide();
$(".content-menu").hide("slow");
});
//菜单图标单击
$(".menu").bind("click",function() {
menu_list.show();
});
arrange();
$(window).resize(function() {
arrange();
});
//屏蔽右键菜单
$(document).contextmenu(function() {
return false;
});
//点击工作区的时候 显示右键菜单
$(".working").contextmenu(function(event) {
var x=event.clientX;
var y=event.clientY;
var menu=$(".content-menu");
//判断坐标
var width=document.body.clientWidth;
var height=document.body.clientHeight;
x=(x+menu.width())>=width?width-menu.width():x;
y=(y+menu.height())>=height-40?height-menu.height():y;
//alert("可视高度:"+height+",鼠标高度:"+y);
menu.css("top",y);
menu.css("left",x);
menu.show();
});
//content-menu
$(".content-menu ul li").click(function() {
var text=$(this).text();
switch (text) {
case "刷新":
document.location.reload();
break;
case "退出登录":
if(confirm("是否要退出登录?")){
}
break;
default:
break;
}
$(".content-menu").hide();
});
});
//排列图标部分
function arrange(){
var ul=$(".icons");
var working=$(".working");
//位置坐标
var position={x:0,y:0,bottom:110,width:50,height:50,parent:{height:0,width:0},padding:{top:10,left:10,right:0,bottom:10}};
position.parent.height=working.height()-40;
position.parent.width=working.width();
ul.find("li").each(function(index) {
$(this).css("top",position.y+"px");
$(this).css("left",position.x+"px");
position.height=$(this).height();
position.width=$(this).width();
position.y=position.y+position.height+position.padding.bottom+position.padding.bottom;
if(position.y>=position.parent.height-position.bottom){
position.y=0;
position.x=position.x+position.width+position.padding.left;
}
});
}
html代码:
复制代码 代码如下:
<script> <BR>for (var i = 1; i <= 4; i++) { <BR>var html = ""; <BR>html += '<li>'; <BR>html += '<img src="images/'+i+'.gif" alt="js模仿windows桌面图标排列算法具体实现(附图)_javascript技巧" >'; <BR>html += '<div class="text">鍥炬爣'+i+'</script>
html += '';
document.write(html);
}
绐椾綋
Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Derniers articles par auteur
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Derniers numéros
/bin/sh : 1 : C:xamppphpphp.exe : introuvable
J'utilise WSL2, Ubuntu20.04 et j'exécute VSCode. J'utilise l'extension CodeRunner dans VSC...
Depuis 2024-03-31 09:10:37
0
1
333
Rubriques connexes
Plus>
-
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
-
 Vérifier les fenêtres d'occupation du port
Vérifier les fenêtres d'occupation du port
-
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
-
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
-
 Windows ne peut pas accéder à l'ordinateur partagé
Windows ne peut pas accéder à l'ordinateur partagé
-
 mise à jour automatique de Windows
mise à jour automatique de Windows
-
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
-
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



