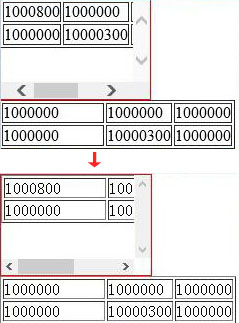
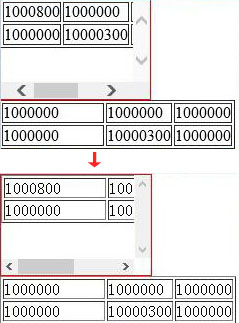
Lors de la création de pages de tableau, parfois la largeur définie pour le td n'est pas valide. La largeur du td est toujours étirée par le contenu interne. Vous pouvez définir le remplissage, mais la définition directe de la largeur n'est pas valide. :
🎜>
1000800 | 1000000
| 1000000 |
&Lt ; /td>
1000000 |
>
1000000 |
> |
1000000 |
🎜>.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}
Nous pouvons le voir bien que le premier la cellule de la classe div1 a une largeur définie, elle n'est pas valide. Le contenu de la cellule est toujours déterminé par le contenu, donc puisqu'il est déterminé par le contenu, nous devons trouver un moyen de laisser le « contenu » agrandir la cellule, et c'est tout.
On peut ajouter un div dans td, puis définir la largeur du div, essayons :
Modifier une partie du code dans la classe div1 :
Copier le code

Le code est le suivant :
1000800 | est modifié en
Le code est le suivant :
Ensuite, écrivez dans le style :
Le code est le suivant :
td div {
width:100px;
}
Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

 Le code est le suivant :
Le code est le suivant :