
Adobe Brackets est un environnement de développement intégré open source, simple et puissant pour HTML, CSS et JavaScript. Il prend en charge l'ajout de plug-ins pour fournir des extensions fonctionnelles supplémentaires. Les plug-ins actuellement disponibles incluent la prise en charge de l'ajout de débogage et de navigateur. préfixes CSS spécifiques, annotations JSDoc, etc. L'éditeur ci-dessous présente brièvement l'utilisation et les paramètres des supports :
1. Paramètres du projet
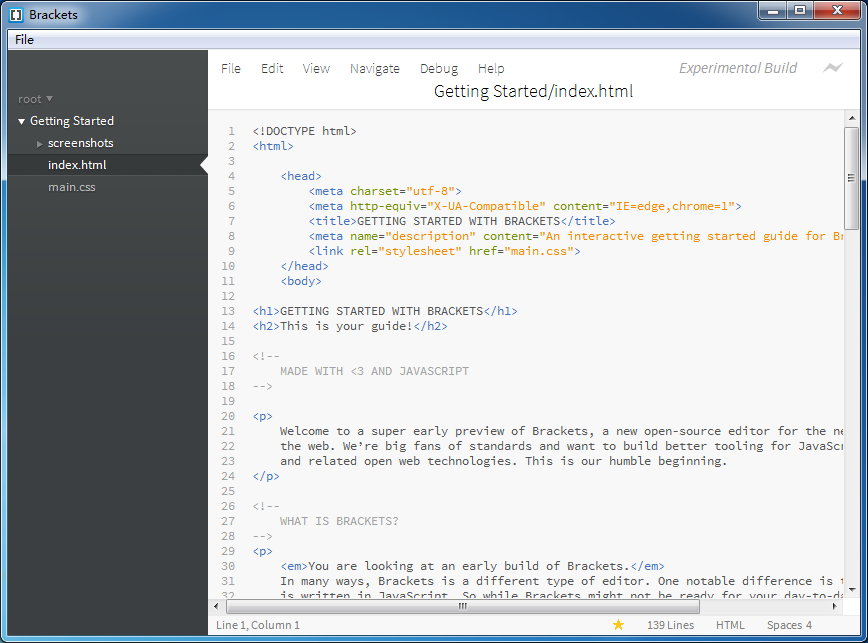
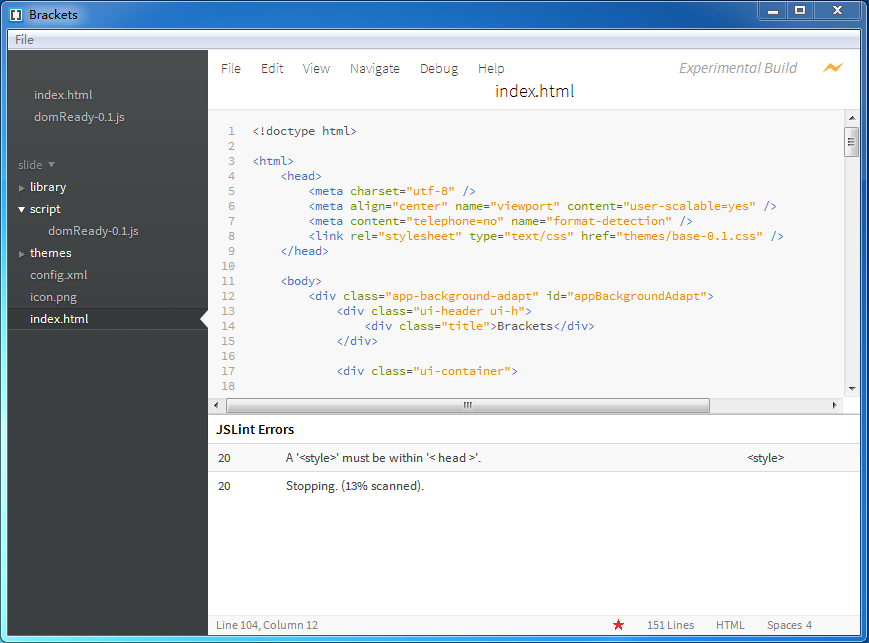
1. Ouvrez Brackets. L'ensemble de l'interface est très simple. La barre de menu supérieure fournit uniquement la fonction de sortie de fichier > Sur la gauche se trouve l'arborescence des fichiers de la structure organisationnelle du projet. Utilisez Ctrl/Cmd Shift H pour appeler et fermer l'arborescence des fichiers. Le côté droit est la zone d'édition, la partie supérieure est la barre d'outils, la partie centrale est la zone du document et la partie inférieure est la zone d'invite.

2. Ouvrez le projet Utilisez la commande Fichier > Ouvrir le dossier pour ouvrir le dossier du projet. Le nom du projet de l'arborescence des fichiers sur la gauche est mis à jour avec le nom du dossier du projet et l'arborescence des fichiers est mise à jour avec l'arborescence des fichiers du projet. projet en cours.

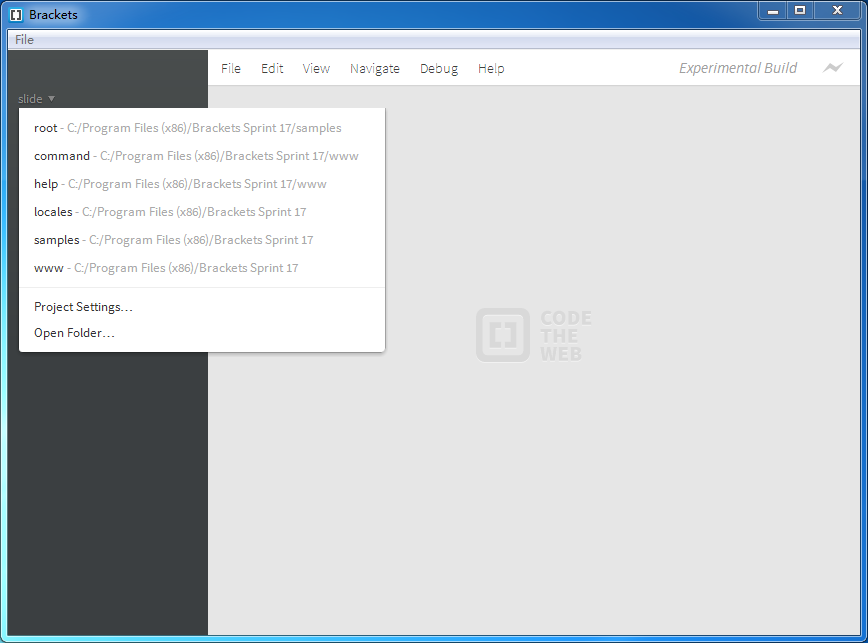
Cliquez avec le bouton gauche sur le nom du projet pour faire apparaître le menu d'édition du projet. Le menu d'édition affichera les projets historiques et les commandes d'édition du projet.

Commande Ouvrir le dossier : ouvrez un nouveau projet.
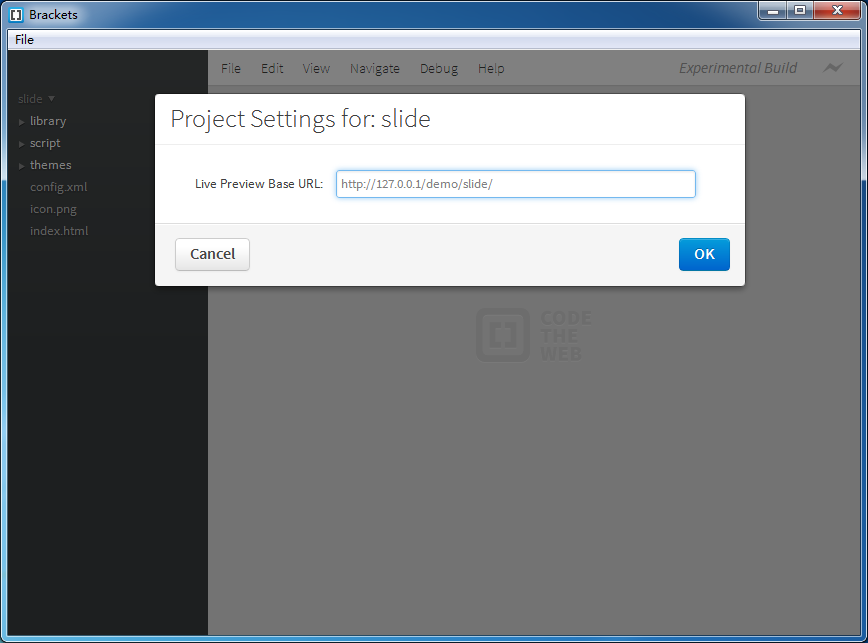
Commande Paramètres du projet : définissez l'adresse Web du projet en cours, qui sera utilisée lors du débogage et de l'aperçu de la page.
Exigences de configuration : il doit s'agir d'une adresse Web commençant par http://.

Comme indiqué ci-dessus, lorsqu'elle est définie sur http://127.0.0.1/demo/slide, la page correspondante sera ouverte via l'adresse Web lors de l'aperçu du navigateur.

S'il n'y a aucun paramètre, la page sera ouverte via l'adresse de la lettre de lecteur du fichier.

2. Édition de fichiers
Cliquez sur index.html dans l'arborescence des fichiers pour ouvrir le document index.html dans la zone principale.

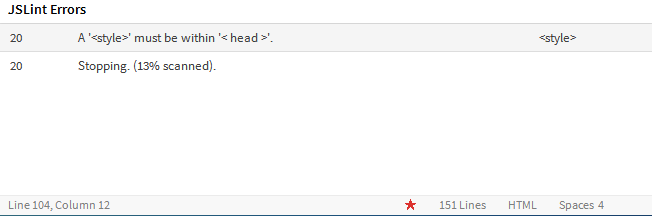
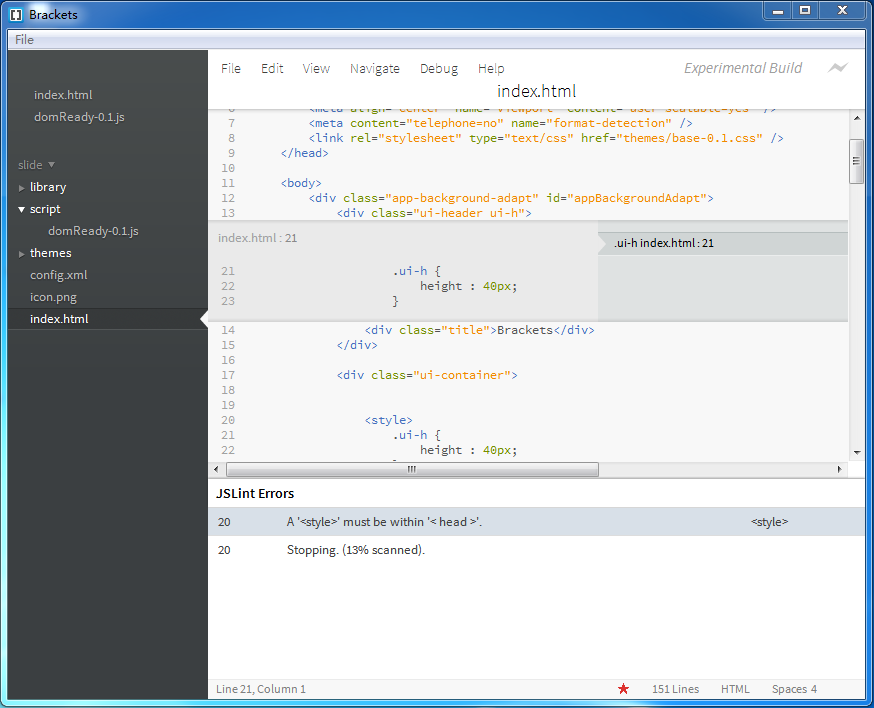
1. Brackest vérifiera si le document est conforme à la spécification HTML. Comme le montre la figure ci-dessous, il y a un bloc de style à la ligne 20 qui doit être placé dans le nœud principal.

2. Placez le curseur sur le nom de l'étiquette d'un attribut de classe ou d'identifiant, et appuyez sur Ctrl/Cmd E ("Modifier") ou quittez l'édition. Brackets recherchera tous les fichiers CSS du projet, puis ouvrira un éditeur intégré intégré au fichier HTML, vous permettant de modifier rapidement le code CSS.

Lorsque la balise class/id actuelle a plusieurs définitions de style, la fenêtre d'édition fournit un bouton de commutation pour changer le style d'affichage. Vous pouvez également utiliser les touches fléchées Alt Haut/Bas pour changer.
Il est à noter que Brackets détectera le document HTML actuel et tous les fichiers CSS du projet pour trouver les styles classe/id, même si certains fichiers CSS ne sont pas référencés dans le document HTML actuel.
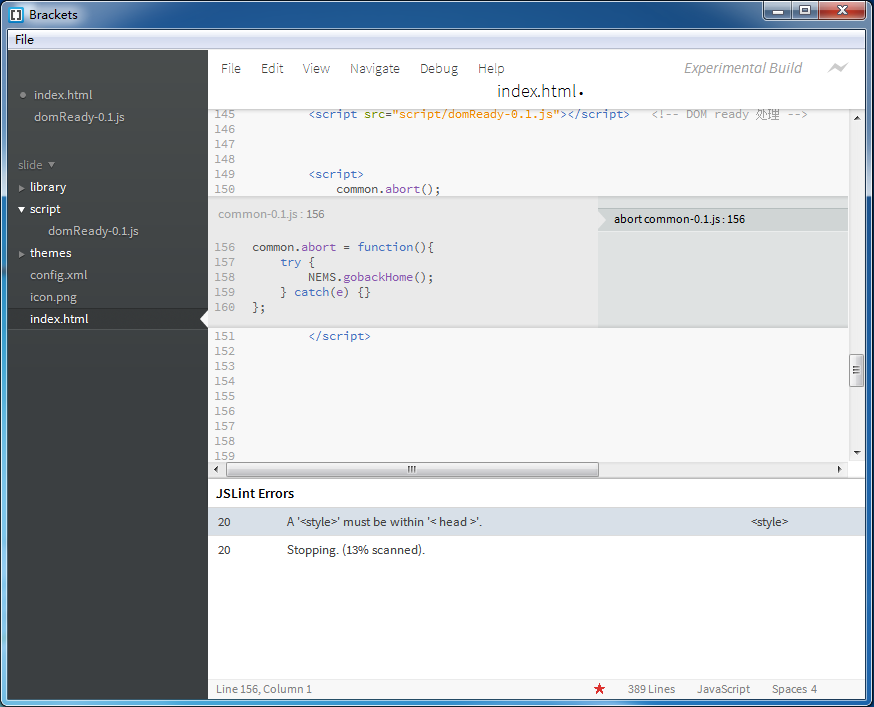
3. Brackets prend également en charge l'aperçu/l'édition rapide des définitions d'objets JS. Placez le curseur sur le nom d'une fonction js et appuyez sur Ctrl/Cmd E ("Modifier") ou quittez l'édition.

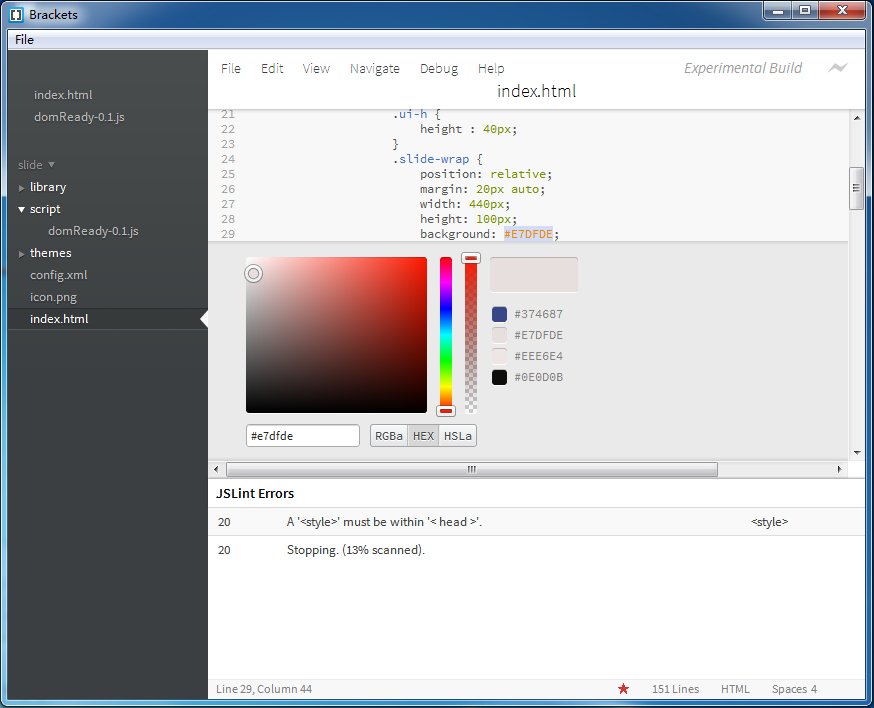
4. Brackets dispose d'un sélecteur de couleurs intégré, fournissant des formes de codage couleur RGBa, HEX et HSLa. Placez le curseur sur un code couleur et appuyez sur Ctrl/Cmd E ("Modifier"). Pour quitter la fenêtre du sélecteur de couleurs, utilisez la touche Echap.

3. Aperçu instantané
Brackets fournit un aperçu en temps réel des pages Web. Lors de l'utilisation de cette fonction, Brackets appelle le navigateur Chrome pour ouvrir la page actuelle. Après cela, après avoir modifié le code HTML, CSS et Javascript et les avoir enregistrés, le contenu modifié sera immédiatement répondu à la page dans le navigateur, sans qu'il soit nécessaire de le faire. actualisez manuellement la page. C'est l'un des plus grands points forts de Brackets. Les codeurs dotés de deux moniteurs sont bénis. Les supports et le chrome peuvent être affichés sur un écran partagé, permettant un aperçu instantané des modifications sans avoir à changer d'éditeur/navigateur et à actualiser la page.
Quelques limitations de la fonction de prévisualisation instantanée actuelle :
Cela ne fonctionne qu'avec le navigateur Chrome comme navigateur cible, vous devez avoir installé Chrome.
Il s'appuie sur la fonctionnalité de débogage à distance de Chrome, qui est activée avec un indicateur de ligne de commande. Sur un Mac, si vous utilisez déjà Chrome et lancez Instant Preview, Brackets vous demandera si vous souhaitez redémarrer Chrome pour activer le débogage à distance.
Un seul fichier HTML peut être prévisualisé en même temps - si vous passez à un autre fichier HTML, Brackets fermera l'aperçu d'origine.
4. Quelques touches de raccourci
Ctrl/Cmd Shift H peut appeler et fermer l'arborescence des fichiers
Ctrl/Cmd E Aperçu rapide/modification du style CSS/fonction javascript
Ctrl/Cmd /- agrandir ou réduire la taille de la police de la zone d'édition
Ctrl/Cmd 0 réinitialise la taille de la police de la zone d'édition
Ctrl/Cmd Alt P ouvre la fonction d'aperçu instantané
Ctrl/Cmd / commentaire de ligne
Ctrl/Cmd Alt / Bloquer le commentaire
Remarque : lorsque vous commentez du code CSS et du code HTML, vous ne pouvez utiliser que la touche de raccourci Bloquer les commentaires
 Quel logiciel est Adobe
Quel logiciel est Adobe
 La signification du volume d'affichage des titres d'aujourd'hui
La signification du volume d'affichage des titres d'aujourd'hui
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Introduction aux modificateurs de contrôle d'accès Java
Introduction aux modificateurs de contrôle d'accès Java
 Solution 0x80070002
Solution 0x80070002
 Logiciel pour créer des solveurs de Sudoku
Logiciel pour créer des solveurs de Sudoku