
Extjs has been really popular in recent times. Companies that do CRM/HRM are now thinking about how to use it in projects, but I don’t dare to. The reason is very simple: too big/too big Stupid/The source code is difficult to debug. But the beautiful tables and powerful functions of Extjs really make me salivate. I remember that a foreigner once wrote a similar Jquery plug-in for Extjs, so I searched for it in the sea of Jquery plug-ins. Haha, I really found it. It seems that my Jquery is better. It is small and simple, like a good car engine. I can DIY whatever I want. It is really convenient. The overall plan does not exceed 80KB in network transmission, and I don’t know how much smaller the speed is than the 500KB Extjs. . .


Download address: http://code.google.com/p/flexigrid/
However, since most of the information on FlexiGrid on the Internet is written in PHP or Java, my brother simply modified it and made a copycat version of Extjs table implementation. I hope it will be helpful to everyone.
Basic usage:

1 The basic use is very simple. You only need to add the Jquery library and FlexiGrid JS to format and beautify the table.
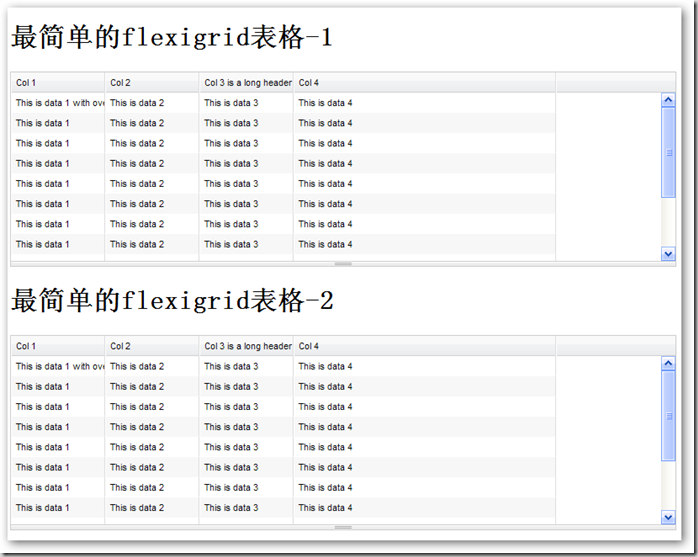
2 Just add the table that needs to be formatted
Col 1 | Col 2 | Col 3 is a long header name | Col 4 |
|---|---|---|---|
This is data 1 with overflowing content | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
Col 1 | Col 2 | Col 3 is a long header name | Col 4 |
|---|---|---|---|
This is data 1 with overflowing content | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
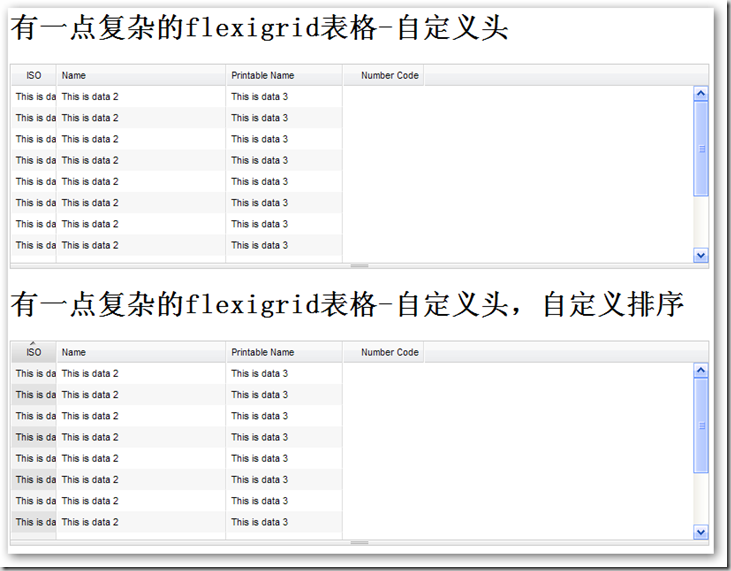
自定义表头

具体代码实现:
自定义折叠,自定义排序的实现

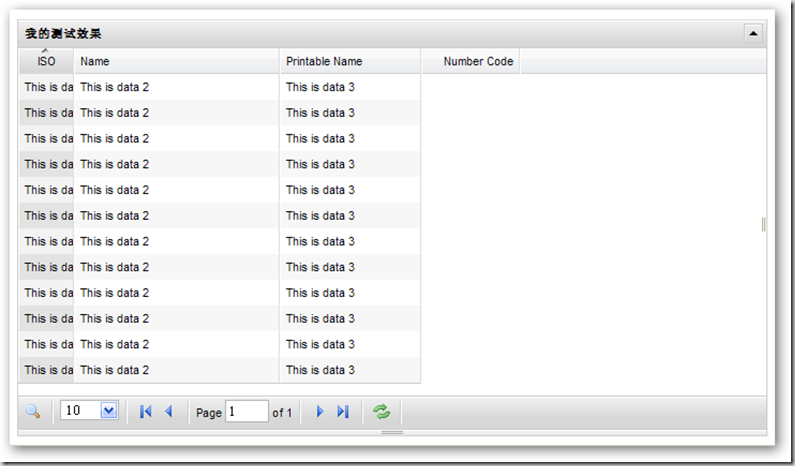
高级使用:

1 分页用到的存储过程
2 异步JSON数据传输实现
3 页面实现




