
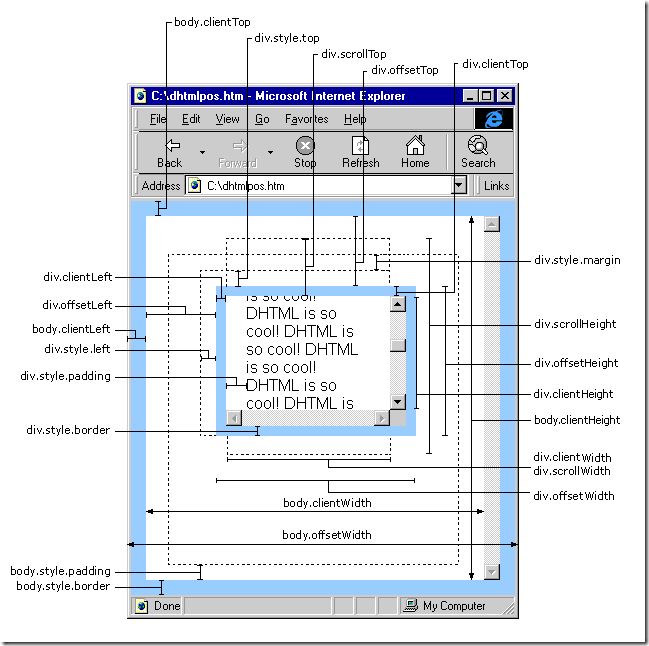
Sometimes in projects, js is used to obtain the position of an element to locate the element. First, the relationship between scrollWidth, clientWidth, and offsetWidth is illustrated through pictures.

JS gets a brief introduction to various widths and heights:
scrollHeight: Get the scroll height of the object.
scrollLeft: Sets or gets the distance between the left edge of the object and the leftmost end of the currently visible content in the window
scrollTop: Sets or gets the distance between the top of the object and the top of the visible content in the window
scrollWidth: Get the scroll width of the object
offsetHeight: Gets the height of the object relative to the layout or the parent coordinate specified by the parent coordinate offsetParent property
offsetLeft: Gets the calculated left position of the object relative to the layout or the parent coordinate specified by the offsetParent property
offsetTop: Gets the calculated top position of the object relative to the layout or parent coordinates specified by the offsetTop attribute
event.clientX horizontal coordinate relative to the document
event.clientY vertical coordinate relative to the document
event.offsetX horizontal coordinate relative to the container
event.offsetY vertical coordinate relative to the container
document.documentElement.scrollTop The value of vertical scrolling
event.clientX document.documentElement.scrollTop The horizontal coordinate relative to the document The amount of vertical scrolling
The above mainly refers to IE. The differences in FireFox are as follows:
IE6.0, FF1.06:
clientWidth = width padding
clientHeight = height padding
offsetWidth = width padding border
offsetHeight = height padding border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(It needs to be mentioned: the margin attribute in CSS has nothing to do with clientWidth, offsetWidth, clientHeight, and offsetHeight)
offsetWidth (width padding border)
Assume obj is an HTML control.
obj.offsetTop refers to the position of obj from the top or upper control, integer, unit pixel.
obj.offsetLeft refers to the position of obj from the left or upper control, integer, unit pixel.
obj.offsetWidth refers to the width of the obj control itself, integer, unit pixel. Get the width of the visible content of the object, excluding scroll bars and borders;
obj.offsetHeight refers to the height of the obj control itself, integer, unit pixel.
The difference between offsetWidth and style.width
1. offsetTop returns a number, while style.top returns a string. In addition to the number, it also has the unit: px.
2. offsetTop is read-only, while style.top is read-writeable.
3. If the top style is not specified for the HTML element, style.top returns an empty string.




