When using console.log() or other log-level console output functions, the log output has no hierarchical relationship. When there is a lot of log output in the program, this limitation will cause a lot of trouble. To solve this problem, you can use console.group(). Take the following code as an example:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i
for(var j=0;j
}
}
doTask();
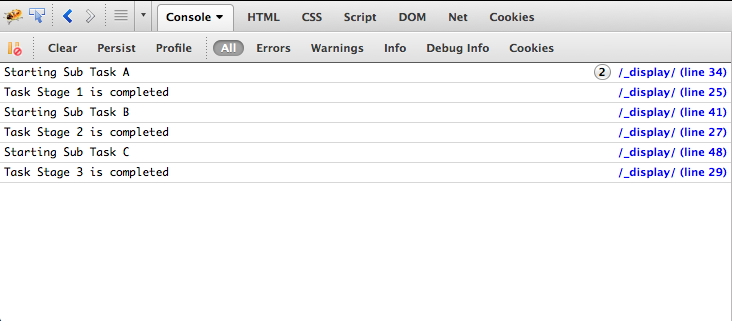
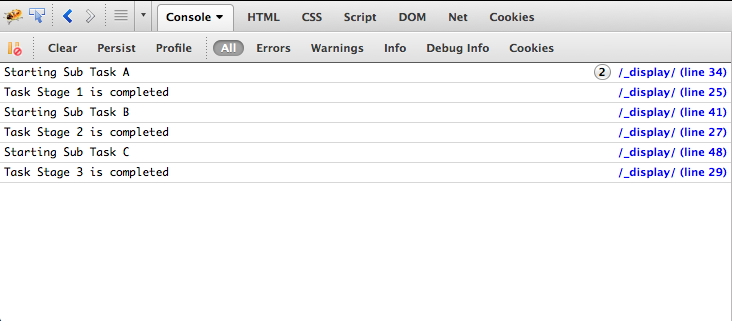
The output in the Firebug console is:

As you can see, there is no difference in the display of log output that should have a certain hierarchical relationship. In order to add a hierarchical relationship, you can group the log output, insert console.group() at the beginning of the grouping, and insert console.groupEnd() at the end of the grouping:
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i
for(var j=0;j
}
console.groupEnd();
}
doTask();
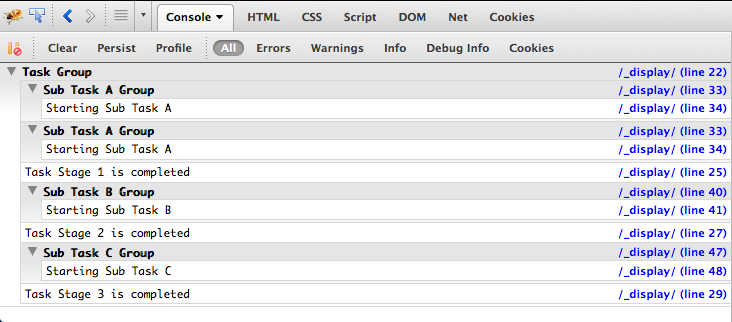
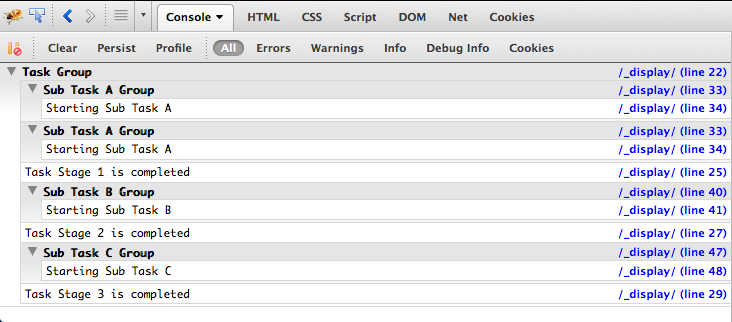
After inserting the console.group() statement, the output in the Firebug console is:

Browser support
Console.group(), like console.log(), is better supported by browsers with debugging tools. All major browsers support this function.