
1, opening analysis
Starting today, we will go deep into the specific module study. This article is the third in this series of articles. The first two articles are mainly theoretical. I believe that everyone will learn from the first two articles.
I also have a basic understanding of NodeJS, so it’s fine! ! ! Strike while the iron is hot, let us continue to carry out NodeJS to the end. Without further ado, let’s go directly to today’s topic “Net module”. So how should “Net” be understood?
What is it used for? (Net The module can be used to create a Socket server or a Socket client. The two most basic modules for NodeJS data communication are Net and Http. The former is based on Tcp encapsulation, and the latter is essentially a Tcp layer, but a comparison has been made. Multiple data encapsulation, we regard it as the presentation layer).
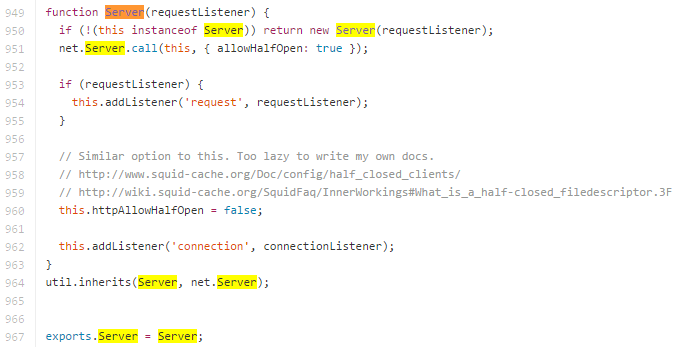
Here is a reference to the source code in NodeJS “http.js”:

It is not difficult to see from the figure that HttpServer inherits the Net class, has related communication capabilities, and does more data encapsulation. We regard it as a more advanced presentation layer.
Extended knowledge (the following is the source code of "inherits"):
The function is to realize inheritance and reuse.
I just gave a brief overview, which contains some commonly used concepts. Here is a brief introduction to popularize the concepts:
(1), TCP/IP------TPC/IP protocol is a transport layer protocol, which mainly solves how data is transmitted in the network.
(2), Socket------socket is the encapsulation and application of the TCP/IP protocol (program level).
(3), Http------HTTP is an application layer protocol, which mainly solves how to package data.
(4), seven-layer network model------physical layer, data link layer, network layer, transport layer, session layer, presentation layer and application layer.
To summarize: Socket is an encapsulation of the TCP/IP protocol. Socket itself is not a protocol, but a calling interface (API).
This forms some of the most basic function interfaces we know, such as Create, Listen, Connect, Accept, Send, Read and Write, etc.
TCP/IP is just a protocol stack, just like the operating mechanism of the operating system, it must be implemented concretely, and at the same time it must provide an external operation interface
In fact, the TCP of the transport layer is based on the IP protocol of the network layer, and the HTTP protocol of the application layer is based on the TCP protocol of the transport layer. Socket itself is not a protocol. As mentioned above, it is just Provides an interface for TCP or UDP programming.
Two, experience it
Okay, we have the concept, here is an example:
1, create server.js
2, create client.js
Analyze it:
Server------net.createServerCreate a TCP service. This service is bound (server.listen) on port 8124. After creating the Server, we see a callback function,
When calling the above function, pass in a parameter. This parameter is also a function and accepts socket. This is a pipe constructed by other methods. Its function is for data interaction.
The pipe needs to be established by the Client to greet the Server. If no client accesses the Server at this moment, this socket will not exist.
客户端------net.connectAs the name suggests, it is to connect to the server. The first parameter is the object. Set the port to 8124, which is the port our server listens on. Since the host parameter is not set, the default is localhost (local) .
In Server, the socket is one end of the pipe, while in client, the client itself is one end of the pipe. If multiple clients connect to the Server, the Server will create multiple new sockets, each socket corresponding to a client.
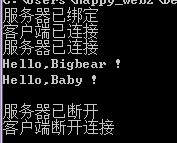
Run result:

3. Case introduction
(1), the following code is just the server outputting a piece of text to the client, completing one-way communication from the server to the client.
Test with Telnet: telnet127.0.0.1:9000
After executing telnet, connect to the service point, feedback Hi! Bye! characters, and immediately end the server program to terminate the connection.
What if we want the server to receive information from the client?
You can listen to the server.data event and do not terminate the connection (otherwise it will end immediately and be unable to accept messages from the client).
(2), listen to the server.data event and do not terminate the connection (otherwise it will end immediately and be unable to accept messages from the client).
Is the above a fully functional code? We said that there is another issue that has not been taken into account: once a client exits, it is still retained in the clientList, which is obviously a null pointer.
(3), handle clientList
NodeTCPAPI has provided us with the end event, which occurs when the client terminates the connection with the server.
(4), optimize broadcast
Note that once "end" is not triggered, an exception will occur, so optimization work is done.
(5), NetAPI also provides an error event to capture client exceptions
Four, summary
1. Understand the relevant concepts at the beginning
2. Understand the relationship between Http and Net modules
3. Combined with the examples in this article, check out the relevant APIs to practice
4. Communication ideas between socket client and server
5. If you are interested, you can improve the example of the chat room




