
With var keyword pre-explanation
Let us first take a look at the result of executing this code:
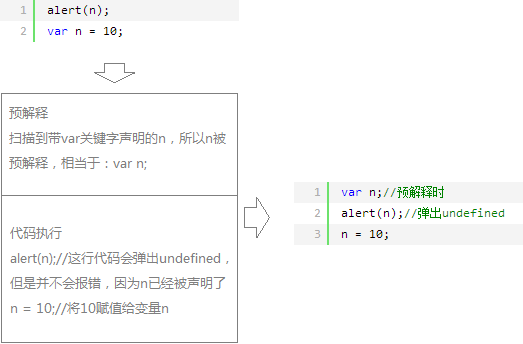
The pop-up result is undefined, why is it not 10? Let’s take a look at the result of executing the following code:
The following error is reported when running:

Why an error is reported this time? The reason is that the variable n is not declared when the code is running; through comparison of these two pieces of code, we find that there is a difference between variables declared with the var keyword and without the var keyword. , before the code is executed, the browser seems to have given the variables declared with var an initial value of undefined, so before we execute the code, the browser engine automatically scans the var keyword and the function keyword (will be mentioned later) This process of declaring variables and defining functions is called preinterpretation.
Pre-explanation with function keyword
Let’s take a look at the results of executing the following code:
The execution result pops up hello, and fn can be executed normally. The reason is that fn is pre-interpreted before the code is executed, and fn has been defined during pre-interpretation. We have questions again, why the first piece of code is executed The result does not pop up 10, but undefined, which again introduces another concept of declaration and definition in JavaScript.
Declare and defined in JavaScript
We usually use the var key to declare variables and the function keyword to define functions. However, the function keyword declaration and function definition are executed at the same time, while var can only declare variables and does not have the function of definition.
The following are variables declared with the var keyword:
The following is a function defined using the function keyword:
The difference between pre-interpretation with var keyword and function keyword
In fact, the difference between them is that when the var keyword is pre-interpreted, only the declaration part is pre-interpreted (because it does not have the ability to define itself), while when the function keyword is pre-interpreted, the declaration and definition are pre-interpreted at the same time. At this time, let’s go back and analyze the first piece of code. The analysis is as follows:

Preliminary explanation of unethical (cheating)
Why is it said to be unethical? Please see the code below (except Firefox):
When the first line of code is executed, undefined will pop up, and when the second line of code is executed, hello will pop up; this is because n and fn are pre-interpreted before the code is executed. Even if the if condition is judged to be false, the persistent browser engine will Variable n declared with var keyword and fn defined with function key are scanned.
* Pre-interpretation ignores redeclaration, does not ignore redefinition
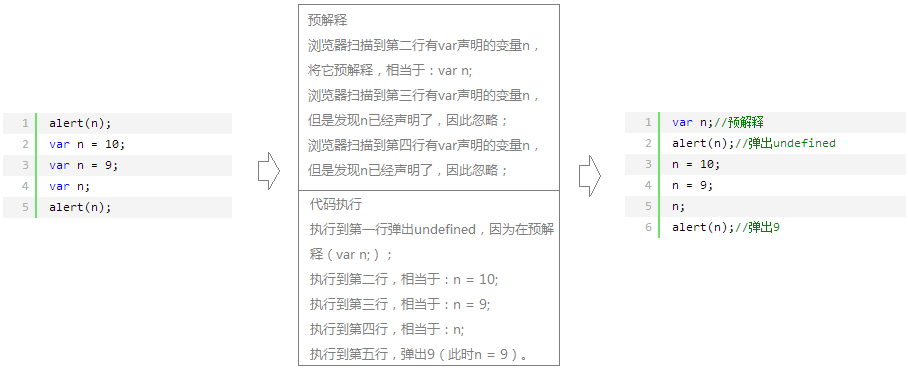
Because this place is relatively convoluted and not easy to understand, I added an asterisk. Please see the following code:
What is the execution result of this code? Let’s analyze it:

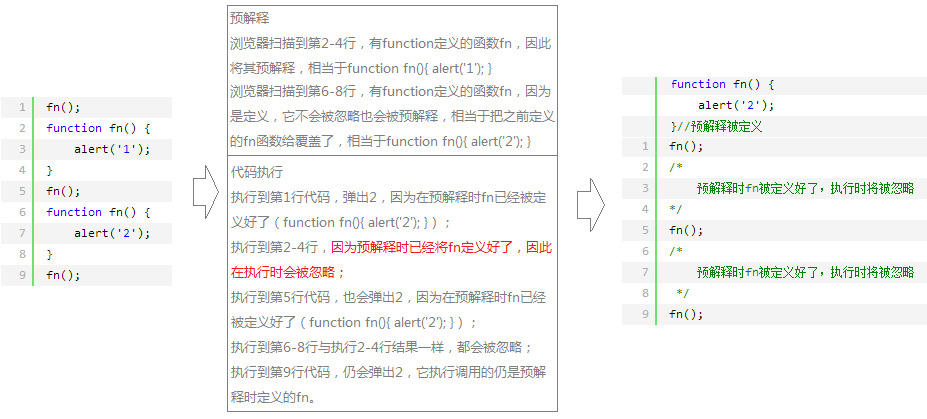
Continue with the code, please analyze the following execution results:

Pre-interpretation analysis of function with function definition
Summary:
This blog post uses a large amount of code and screenshots to give an overview of pre-interpretation in JavaScript. Looking at various books, there are very few descriptions of pre-interpretation. In fact, there are not many scenarios used in work. Unfortunately, It is a pre-explanation that is a required interview question in major companies. When we first came into contact with it, I felt that it always did not write code according to common sense, but sometimes it could run normally without reporting errors. Of course, this also increased our exploration of its mystery and allowed us to further understand the browser. How does the engine interpret and execute our code. In the following blog posts, I will use several classic cases to comprehensively analyze it. Thank you again for your support!




