
Timer
Basic format:
/*
Note: 1.setInterval will return a timer ID value
You can receive it like this. var setId = setInterval(....);
2. The purpose of receiving setId is to clear the timer.
clearTimeout(setId);
*/
For example

One-shot timer
Format:
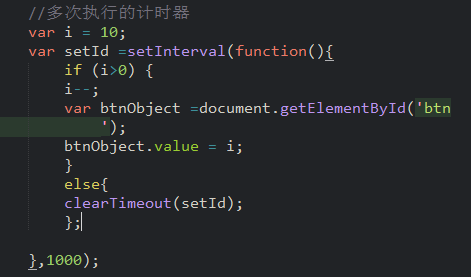
Case:
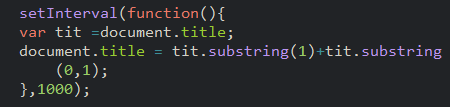
Title scrolling case

I hope that friends can gain a new understanding of javascript timers through this article. If you have any questions, please leave me a message.




