When we are building an Internet website, we often use our ID number when registering personal information. We need to verify the ID number, otherwise others will just enter the number and pass, which will make you feel that this website is very shitty.
There are rules for ID numbers.
Structure and form
1. Number structure
The citizen identity number is a characteristic combination code, which consists of a seventeen-digit body code and a one-digit check code. The order from left to right is: six-digit address code, eight-digit date of birth code, three-digit sequence code and one-digit check code.
2. Address code
Indicates the administrative division code of the county (city, banner, district) where the permanent residence of the coding object is located, and shall be implemented in accordance with the provisions of GB/T2260.
3. Date of birth code
Indicates the year, month, and day of birth of the encoding object. It is implemented in accordance with the provisions of GB/T7408. There is no separator between the year, month, and day codes.
4. Sequence code
Represents the sequence numbers assigned to people born in the same year, month, and day within the area identified by the same address code. The odd numbers of the sequence codes are assigned to males, and the even numbers are assigned to females.
5. Verification code
Based on the previous seventeen-digit code, the check code is calculated according to the ISO 7064:1983.MOD 11-2 check code.
Calculation method
1. Multiply the previous 17 digits of the ID number by different coefficients. The coefficients from the first to the seventeenth position are: 7-9-10-5-8-4-2-1-6-3-7-9-10-5-8-4-2.
2. Add the results of multiplying these 17-digit numbers and coefficients.
3. Divide the added sum by 11. What is the remainder?
4. The remainder can only be 11 numbers: 0-1-2-3-4-5-6-7-8-9-10. The corresponding last ID number is 1-0-X-9-8-7-6-5-4-3-2.
5. From the above, we know that if the remainder is 3, the 18th digit of the ID card will appear as 9. If the corresponding number is 2, the last number on the ID card is the Roman numeral x.
For example: a man's ID card number is [53010219200508011x]. Let's see if this ID card is a legal ID card.
First, we get the sum of the products of the first 17 digits [(5*7) (3*9) (0*10) (1*5) (0*8) (2*4) (1*2) (9*1) (2*6) (0*3) (0*7) (5*9) (0*10) (8*5) (0*8) (1*4) (1*2)] is 189, then Divide 189 by 11 and the result is 189/11=17----2, which means the remainder is 2. Finally, through the corresponding rules, we can know that the check code corresponding to the remainder 2 is X. Therefore, it can be determined that this is a correct ID number.
The above is taken from Baidu Encyclopedia.

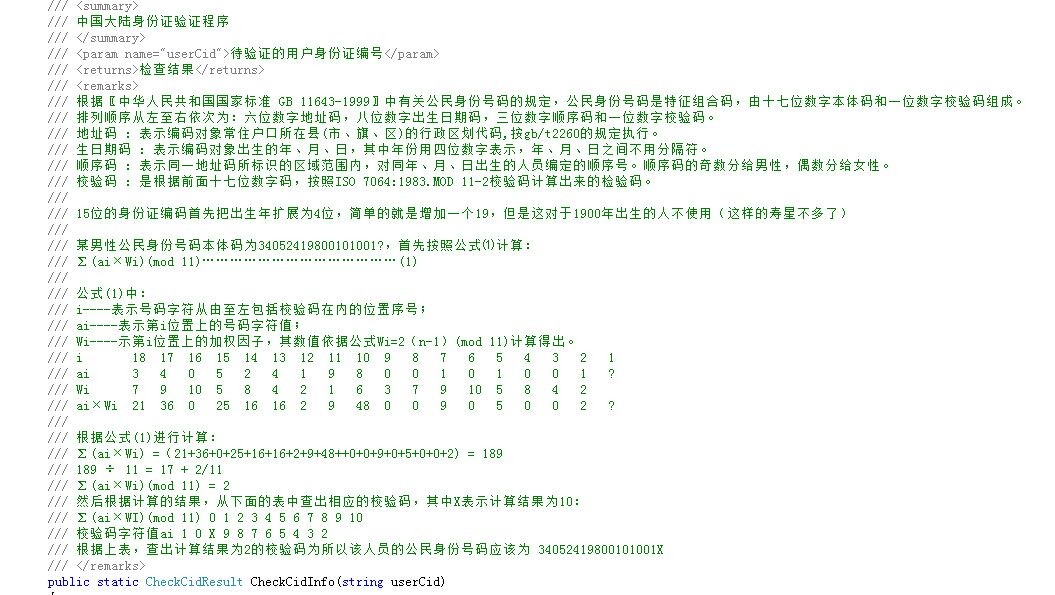
This is a relevant information picture found on the Internet.
According to the known information, we can write the internal implementation of this method in js. The verification of the first 17 digits is relatively easy to implement, so I won’t go into details and focus on the last digit of the check code.
Only the 18-digit ID card is verified here, and the 15-digit first-generation ID card cannot be used.
The legality of the date is also verified here. For illegal dates such as 0230, 0431, etc., the verification will not pass.
We can also add this method to jquery validate to facilitate verification.
Write a custom jquery validate verification method
Let’s take a simple demo and see how it works.
The verification can pass, try changing x to 0
The verification failed, but the verification method we wrote succeeded! If you don’t believe me, try using your own ID number. It turns out that it is so easy to use js to verify the ID number.